<template>
<view class="wrapper">
<view style="float: right;">11111222</view>
<view class="text" :class="{checked:flage}">
<view class="btn" v-if="isShow" @click="flage=!flage"></view>
{{text}}
</view>
<!-- 获取完全展开高度的view -->
<view class="text get-height-box" id="text">
{{text}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
flage: false,
isShow:false,
text: `浮动元素是如如果还有更一行。
浮动元素是如何定位的还有更一行 有还有更一有更一行 有还有更一行 有还 更行。
。`
}
},
onLoad() {
this.$nextTick(function() {
let _this = this
let query = uni.createSelectorQuery().select('#text');
query.boundingClientRect(function(data) {
//单行行高 30
console.log(data.height);
if (data.height > 60) {
_this.isShow = true
}
})
.exec();
})
},
}
</script>
<style scoped>
.wrapper {
position: relative;
display: flex;
width: 800rpx;
overflow: hidden;
border-radius: 8px;
/* padding: 15px; */
}
.text {
font-size: 20px;
line-height: 30px;
overflow: hidden;
text-overflow: ellipsis;
text-align: justify;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
position: relative;
color: #aaff00;
}
.get-height-box{
position: absolute;
-webkit-line-clamp: 999;/* 完全展开 */
z-index: -99;
background-color: #0066CC;
opacity: 0;
}
.text::before {
content: '';
height: calc(100% - 24px);
float: right;
}
.btn {
float: right;
clear: both;
/* margin-left: 10px; */
font-size: 16px;
border-radius: 4px;
color: #000000;
cursor: pointer;
background-color: #00CE47;
}
.btn::before {
content: '查看全部'
}
.checked.text {
-webkit-line-clamp: 999;
}
.checked.text::after {
visibility: hidden;
}
.checked.text .btn::before {
content: '收起'
}
</style>
- 发布:2021-09-17 17:28
- 更新:2021-12-28 22:49
- 阅读:1812
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.2.6
手机系统: iOS
手机系统版本号: IOS 14
手机厂商: 苹果
手机机型: iphone x
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
上面代码
上面代码
预期结果:
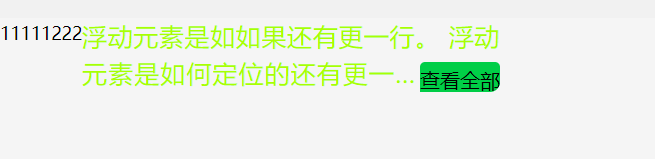
app 端和 h5 端一样
app 端和 h5 端一样
实际结果:
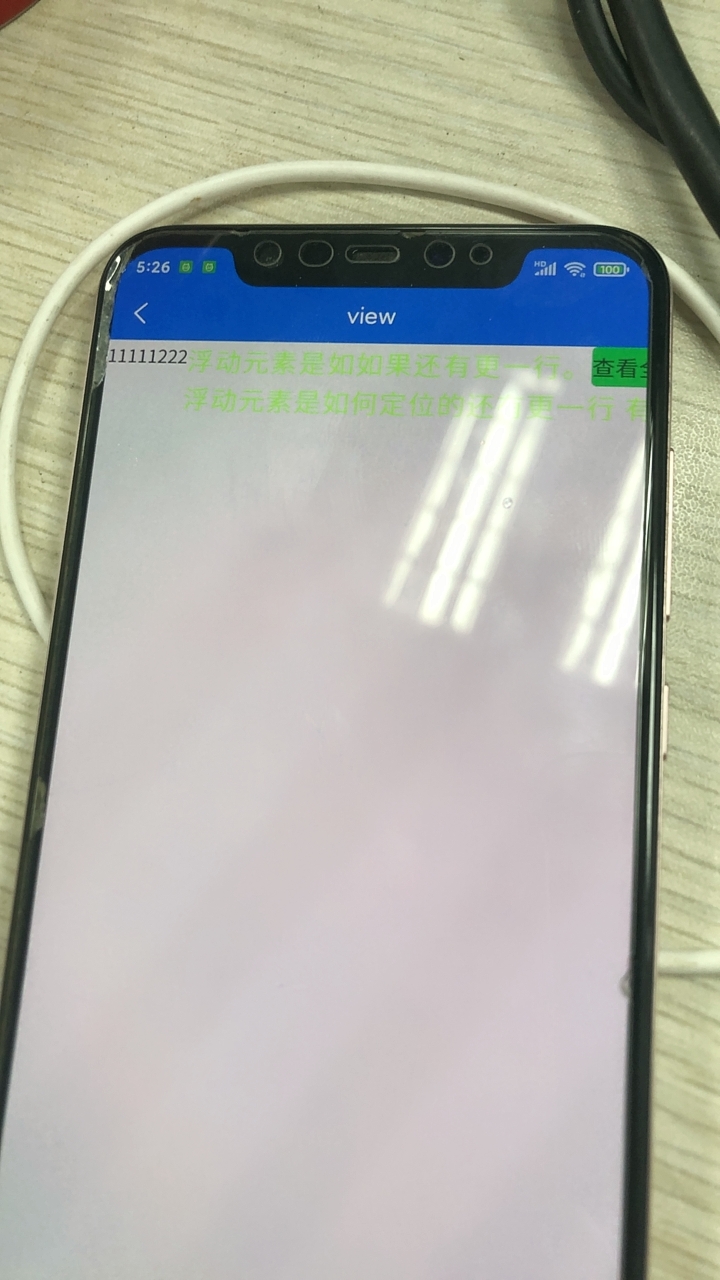
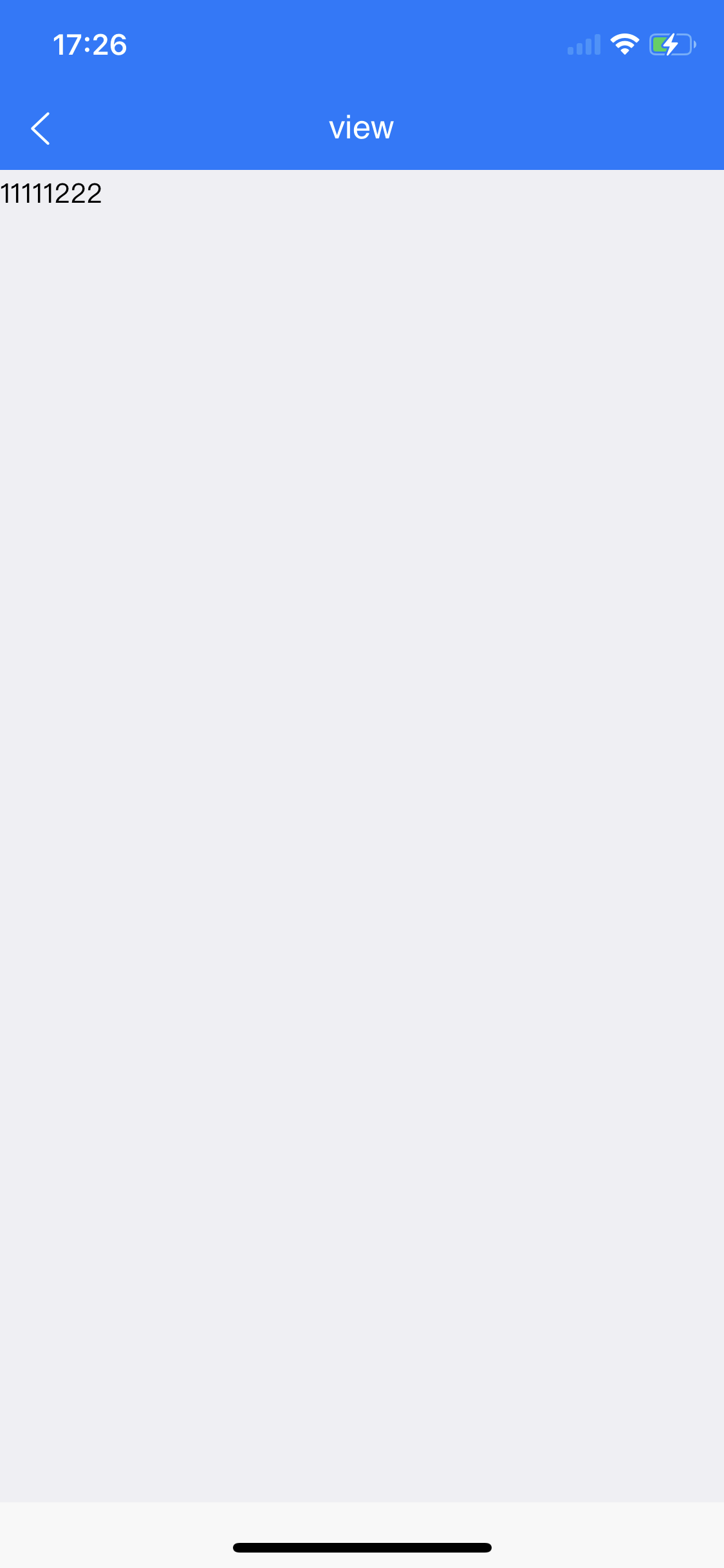
app 端和 h5 端不一样
app 端和 h5 端不一样







giao233 (作者)
你好 我这边更新到3.2.9 还是出现上述问题
2021-09-29 17:01