<template>
<view >
<canvas v-if="canvasId" class="ec-canvas" :id="canvasId" :canvasId="canvasId" @error="error" @touchmove="touchMove"
@touchstart="touchStart" @touchend="touchEnd">
<cover-view class="ec-canvas"> </cover-view>
</canvas>
<view > 测试</view>
</view>
</template>
- 发布:2021-09-22 18:32
- 更新:2021-09-23 16:58
- 阅读:1598
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.4
HBuilderX类型: 正式
HBuilderX版本号: 3.1.22
第三方开发者工具版本号: 1.03
基础库版本号: 2.14.1
项目创建方式: HBuilderX
示例代码:
操作步骤:
微信小程序真机运行就会出现,开发者工具不会出现这种情况
微信小程序真机运行就会出现,开发者工具不会出现这种情况
预期结果:
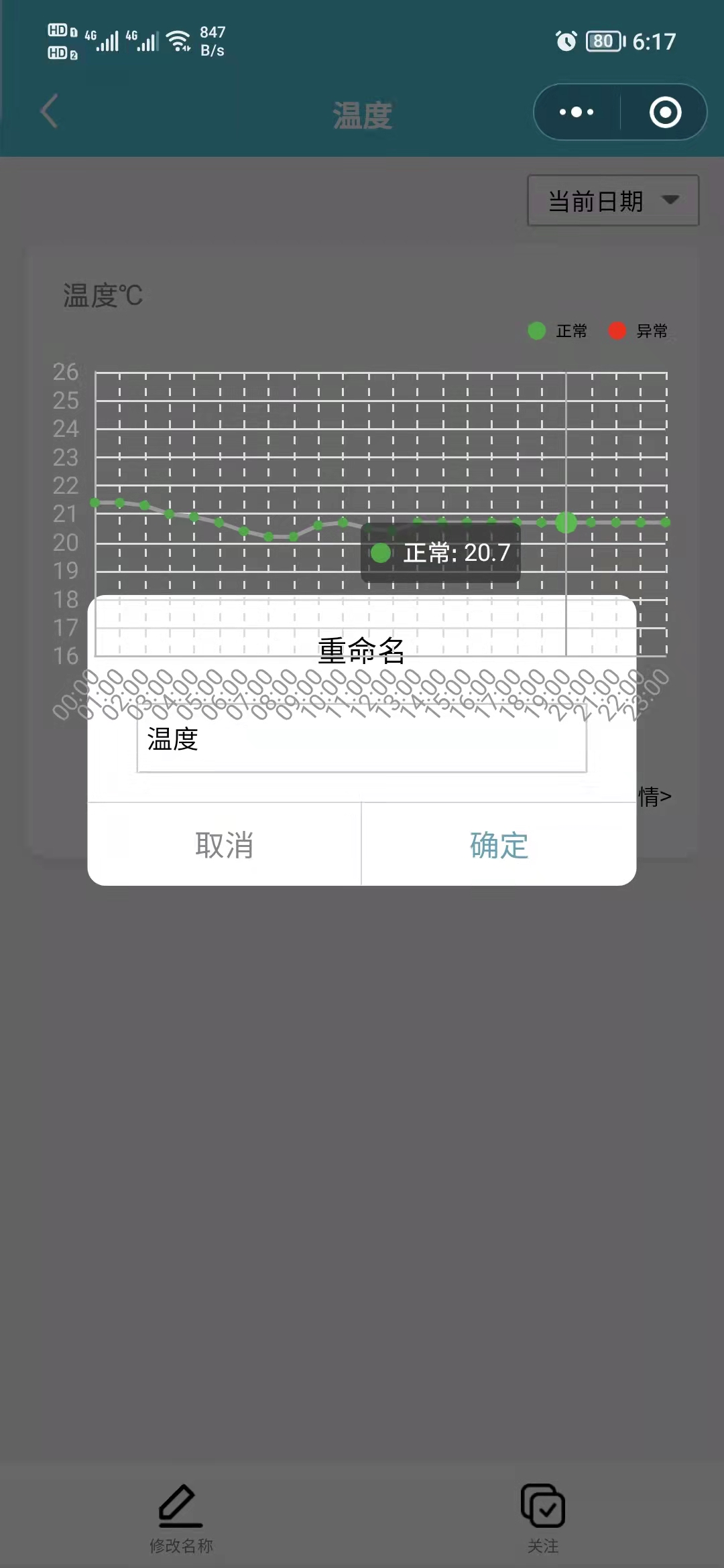
弹框盖住所有内容
弹框盖住所有内容
实际结果:
盖不住
盖不住
bug描述:
cover-view只能嵌套在canvas标签内才能覆盖canvas,在其外面测试了是无效的。因此在同时有canvas、view的时候,cover-view放在canvas标签内,同级的view标签就得不到覆盖;反之,cover-view放在canvas标签外,canvas的内容就得不到覆盖!!!