
<script lang="ts">
import { Vue, Component } from "vue-property-decorator";
import {GlobalData} from '@/app.d'
@Component({})
export default class App extends Vue {
mpType = "app";
globalData= {
user:'null',
token:'123'
};
onLaunch() {
console.log("App Launch", getApp().globalData);
}
onShow() {
}
onHide() {
console.log("App Hide");
}
}
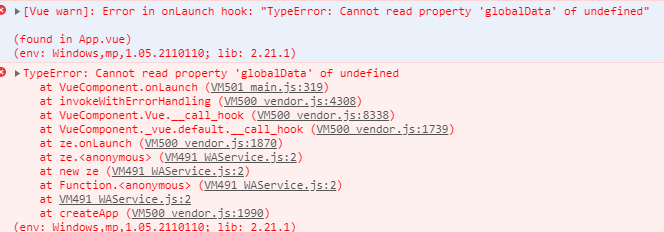
</script>使用ts,globalData如上使用,但是在微信开发者工具中报错,难道globalData不是这样使用吗?




