placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>- 发布:2022-04-07 17:33
- 更新:2023-11-15 10:59
- 阅读:1290
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: window7
HBuilderX类型: 正式
HBuilderX版本号: 3.3.13
手机系统: Android
手机系统版本号: Android 7.0
手机厂商: 三星
手机机型: s10
页面类型: nvue
vue版本: vue2
打包方式: 离线
项目创建方式: HBuilderX
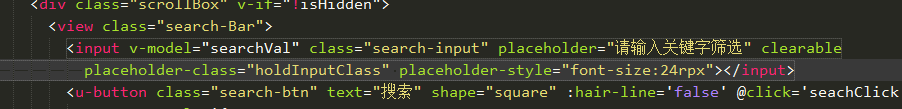
示例代码:
操作步骤:
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>预期结果:
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>实际结果:
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>
placeholder-class="holdInputClass" placeholder-style="font-size:24rpx"></input>bug描述:
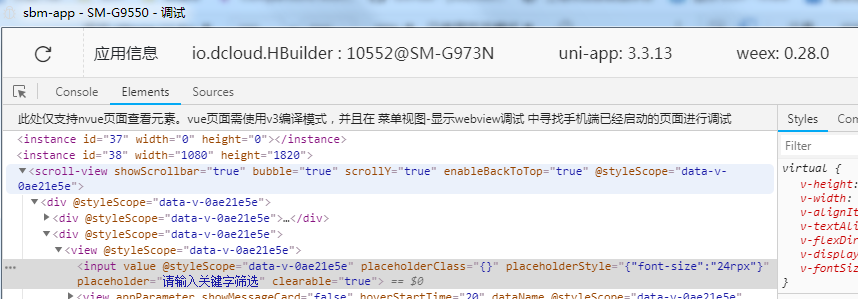
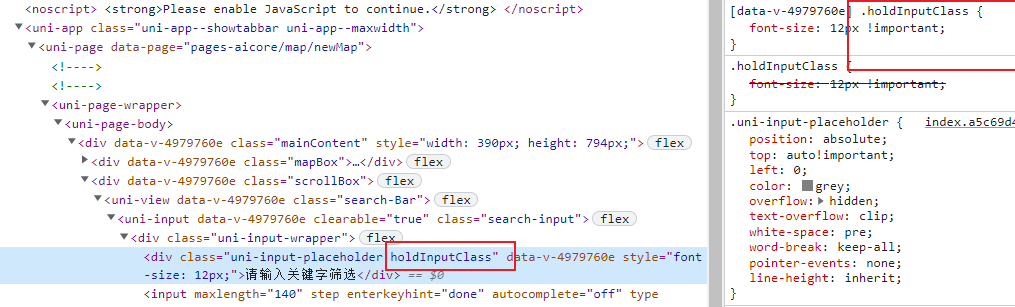
在nvue下,修改input的placeholder的字体大小不生效,class在真机上直接没赋值,修改style也是不生效,h5上可以。
正常在nvue下修改文本的基本样式是需要再text标签里的。是不是无解了