- 发布:2022-05-18 14:22
- 更新:2022-05-19 11:52
- 阅读:569
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.0.1
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
手机系统: 全部
手机厂商: 华为
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
示例代码:
<template>
<view class="" style="margin-top: 200rpx;" >
<input class="input1" placeholder-class="fontsize1" placeholder="android无效,ios有效" />
<input class="input1" :placeholder-class="[fontsize1]" placeholder="两端均无效" />
<input class="input1" placeholder-style="font-size: 22rpx;color:blue;" placeholder="两端均无效" />
<input class="input1" :placeholder-style="{fontSize:'22rpx',color:'green'}" placeholder="android无效,ios有效" />
<input class="input1" :placeholder-style="'font-size: 22rpx;color:yellow;'" placeholder="两端均无效" />
</view>
</template>
<script>
export default {
components:{
},
data() {
},
methods: {
}
}
</script>
<style>
.input1 {background-color: #ccc;font-size:32rpx;height: 90rpx;margin-top: 20rpx;}
.fontsize1 {font-size: 22rpx;color: red;}
</style>
<template>
<view class="" style="margin-top: 200rpx;" >
<input class="input1" placeholder-class="fontsize1" placeholder="android无效,ios有效" />
<input class="input1" :placeholder-class="[fontsize1]" placeholder="两端均无效" />
<input class="input1" placeholder-style="font-size: 22rpx;color:blue;" placeholder="两端均无效" />
<input class="input1" :placeholder-style="{fontSize:'22rpx',color:'green'}" placeholder="android无效,ios有效" />
<input class="input1" :placeholder-style="'font-size: 22rpx;color:yellow;'" placeholder="两端均无效" />
</view>
</template>
<script>
export default {
components:{
},
data() {
},
methods: {
}
} </script>
<style>
.input1 {background-color: #ccc;font-size:32rpx;height: 90rpx;margin-top: 20rpx;}
.fontsize1 {font-size: 22rpx;color: red;}
</style>
操作步骤:
执行代码即可
执行代码即可
预期结果:
正常显示字号
正常显示字号
实际结果:
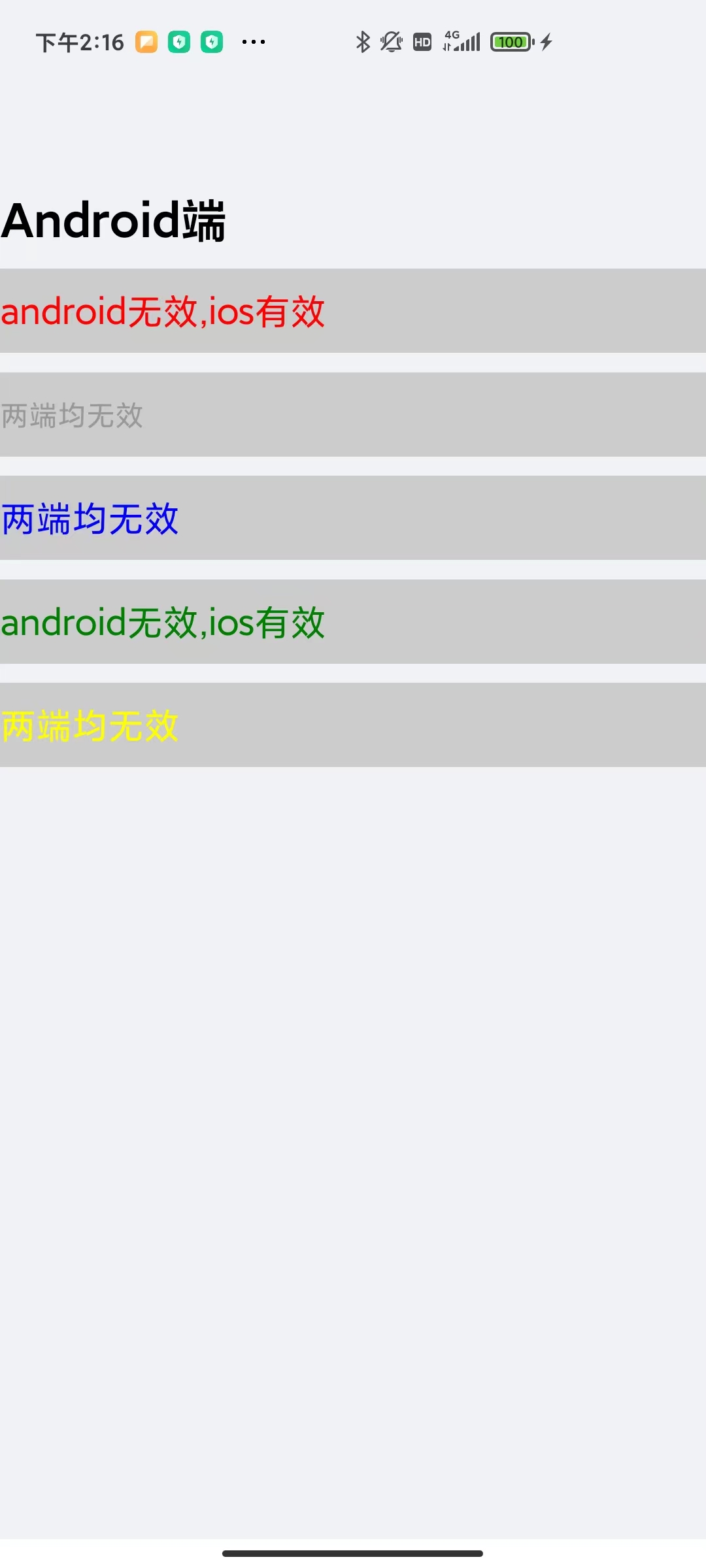
无法正常显示字号
无法正常显示字号
bug描述:
placeholder-style和placeholder-class设置字体无效,有些在ios上生效,android全部都无效。不知道是bug还是我写的有问题,试了好多种方式都不行