<template>
<view>
<view style="color: green;">
<view class="">
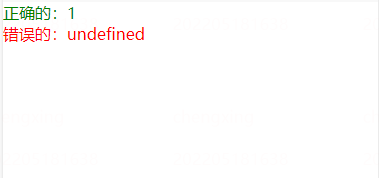
正确的:{{obj.value && JSON.parse(obj.value).a}}
</view>
</view>
<view style="color: red;">
<view class="">
错误的:{{obj.value && JSON.parse(obj.value) && JSON.parse(obj.value).a}}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
obj: {
key: 1,
value: `{"a":1,"b":2}`
}
};
},
onLoad() {
console.warn(this.obj.value && JSON.parse(this.obj.value) && JSON.parse(this.obj.value).a);
}
};
</script>
<style lang="scss"></style>
- 发布:2022-05-18 16:40
- 更新:2022-05-18 17:49
- 阅读:319
【报Bug】模板中表达形式为 JSON.parse(obj) && JSON.parse(obj).prop 时,无论obj中是否有prop,都会显示undefined
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 版本1809(操作系统内部版本17763.1577)
HBuilderX类型: 正式
HBuilderX版本号: 3.4.7
第三方开发者工具版本号: 1.05.2204250
基础库版本号: 2.19.1
项目创建方式: HBuilderX
示例代码:
操作步骤:
使用demo代码直接运行即可复现
使用demo代码直接运行即可复现
预期结果:
正确输出1
正确输出1
实际结果:
输出了undefined
输出了undefined
bug描述:
模板中表达形式为 JSON.parse(obj) && JSON.parse(obj).prop 时,无论obj中是否有prop,都会显示undefined