submitOrder2() {
let vm = this;
this.saleOrderParams.productIds = [];
this.saleOrderParams.specs = [];
this.saleOrderParams.textures = [];
this.saleOrderParams.colors = [];
this.saleOrderParams.directions = [];
this.saleOrderParams.markPrices = [];
this.saleOrderParams.sellPrices = [];
this.saleOrderParams.sellCounts = [];
this.saleOrderParams.pcss = [];
this.saleOrderParams.userIds = [];
this.saleOrderParams.dess = [];
this.saleOrderParams.sendTimes = [];
this.saleOrderParams.specialeds = [];
this.saleOrderParams.notes = [];
if (this.fromProductList.length == 0) {
uni.showToast({
title: "请选择产品",
icon: "none",
mask: true,
});
return;
}
if (this.fromDealer.dealerName == "") {
uni.showToast({
title: "请选择客户",
icon: "none",
mask: true,
});
return;
}
if (this.saleOrderParams.settleMoney > this.totalPrice) {
uni.showToast({
title: "定金不能大于订单总售价",
icon: "none",
mask: true,
});
return;
}
if (this.saleOrderParams.settleMoney) {
if (!this.typeName) {
uni.showToast({
title: "有定金请选择结款方式",
icon: "none",
mask: true,
});
return;
}
}
//合并提交参数
for (const val of this.fromProductList) {
this.saleOrderParams.productIds.push(val.productId);
this.saleOrderParams.specs.push(val.spec);
this.saleOrderParams.textures.push(val.texture);
this.saleOrderParams.colors.push(val.color);
this.saleOrderParams.directions.push(val.direction);
this.saleOrderParams.markPrices.push(val.markPrice);
this.saleOrderParams.sellPrices.push(val.sellPrice);
this.saleOrderParams.sellCounts.push(val.sellCount);
this.saleOrderParams.pcss.push(val.pcs);
this.saleOrderParams.sendTimes.push(val.sendTime);
this.saleOrderParams.dess.push(val.description);
this.saleOrderParams.notes.push(val.note);
this.saleOrderParams.specialeds.push(val.config.specialed);
}
this.saleOrderParams["saleOrder.province"] = this.fromDealer.province;
this.saleOrderParams["saleOrder.discountPrice"] =
this.saleOrderParams.discountPrice;
this.saleOrderParams["saleOrder.city"] = this.fromDealer.city;
this.saleOrderParams["saleOrder.county"] = this.fromDealer.county;
this.saleOrderParams["saleOrder.buyerName"] = this.fromDealer.buyerName;
this.saleOrderParams["saleOrder.buyerPhone"] = this.fromDealer.buyerPhone;
this.saleOrderParams["saleOrder.address"] = this.fromDealer.address;
this.saleOrderParams["saleOrder.consignee"] = this.fromDealer.consignee;
this.saleOrderParams["saleOrder.consigneePhone"] =
this.fromDealer.consigneePhone;
this.saleOrderParams["saleOrder.consigneeAddr"] =
this.fromDealer.consigneeAddr;
this.saleOrderParams["saleOrder.bookSettleType"] =
this.saleOrderParams.payType;
this.saleOrderParams["saleOrder.logisticsName"] =
this.fromDealer.logisticsName;
this.saleOrderParams["saleOrder.logisticsPhone"] =
this.fromDealer.logisticsPhone;
this.saleOrderParams["saleOrder.logisticsAddr"] =
this.fromDealer.logisticsAddr;
this.saleOrderParams["saleOrder.description"] =
this.saleOrderParams.description;
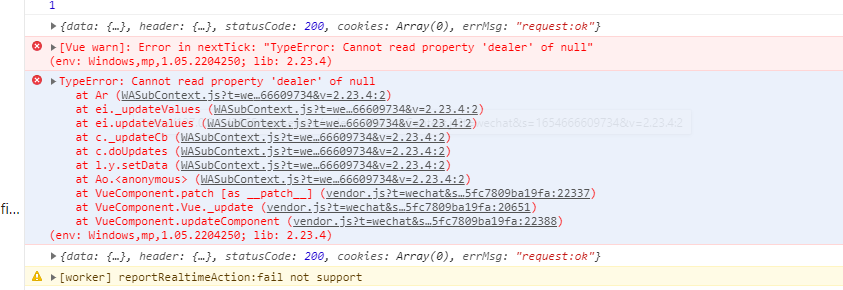
this.saleOrderParams["saleOrder.dealer.dealerId"] =
this.fromDealer.dealerId;
this.saleOrderParams["saleOrder.orderId"] = this.orderId;
this.saleOrderParams["version"] = this.version;
let params = qs.stringify(this.saleOrderParams, {
arrayFormat: "repeat",
});
vm.$postGet({
url: "sgl/saleOrder_edit.html",
data: params,
success: function (res) {
if (res.info == "success") {
uni.showToast({
title: res.msg,
mask: true,
});
uni.redirectTo({
url:
"/pages/saleOrder/saleOrder_info/saleOrder_info" +
`?orderId=${res.saleOrder.orderId}`,
});
// vm.fromProductList = [];
// vm.fromDealer = {};
uni.$emit("refreshs");
}
},
});
},