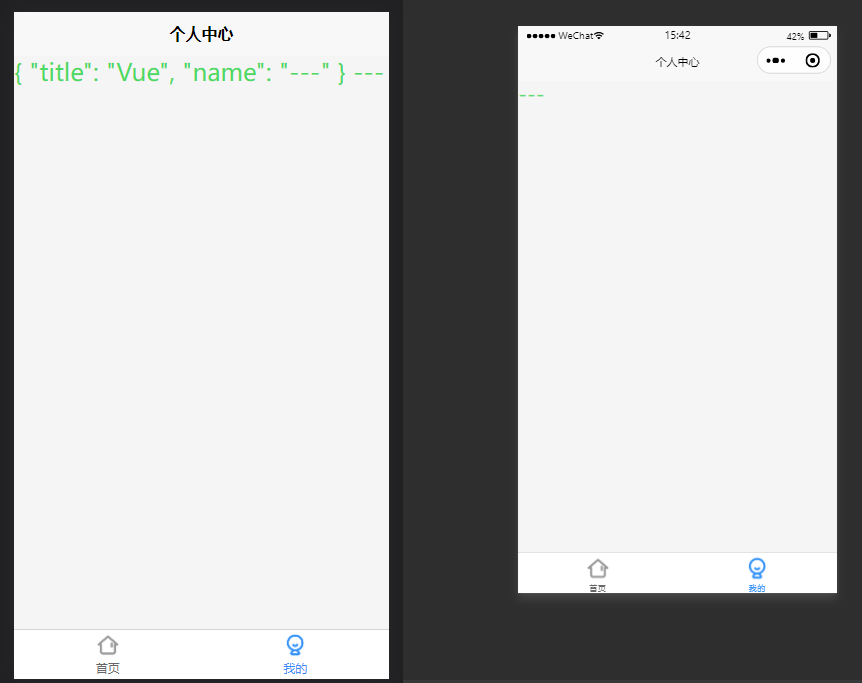
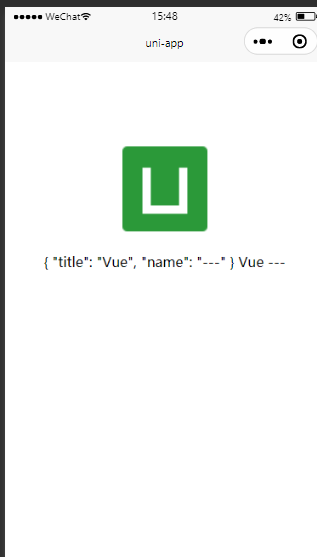
使用hbuildx创建的项目,使用上面的代码,编译到小程序props变量直接不能渲染,但是console.log输出是有数据的,就是不能在tamplate模板渲染,只能直接渲染里面的属性title、name,但是同样的代码编译到h5就是完全正常。
- 发布:2022-06-23 15:53
- 更新:2022-07-07 10:19
- 阅读:701
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10 18363.1556
HBuilderX类型: Alpha
HBuilderX版本号: 3.4.17
第三方开发者工具版本号: 1.05.2204250
基础库版本号: 2.24.6
项目创建方式: HBuilderX
操作步骤:
预期结果:
小程序跟h5渲染效果一致
小程序跟h5渲染效果一致
实际结果:
小程序渲染异常
小程序渲染异常
bug描述:
组件内容
<template>
<view>
{{props}}
{{name}}
</view>
</template><script setup>
const emit = defineEmits([])
const props = defineProps({
title: {
type: String,
default: ''
},
name: {
type: String,
default: ''
}
})
</script>父组件引入使用:
<boxChild
class="box_view"
v-bind="{
title: 'Vue',
name: '---'
}"
>
</boxChild>使用hbuildx创建的项目,编译到小程序props变量直接不能渲染,但是console.log输出是有数据的,就是不能在tamplate模板渲染,只能直接渲染里面的属性title、name,但是同样的代码编译到h5就是完全正常。

另外我用cli创建的项目,同样的代码,vue版本3.2.37,编译到小程序渲染正常

这到底是什么原因??




1 个回复
1***@qq.com
同问,H5上正常,微信小程序里获取不到props传的值
vue3项目,defineProps接收的