<progress :percent="pgList[0]" show-info border-radius="5" font-size="20" stroke-width="3" /> - 发布:2022-08-06 16:34
- 更新:2022-08-08 10:22
- 阅读:699
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win7
HBuilderX类型: 正式
HBuilderX版本号: 3.5.3
手机系统: Android
手机系统版本号: Android 12
手机厂商: 华为
手机机型: Nova7 5G
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
新建Hello uni-app示例项目,在pages->component->progress->progress.vue中,progress 内增加border-radius="5" font-size="20"
新建Hello uni-app示例项目,在pages->component->progress->progress.vue中,progress 内增加border-radius="5" font-size="20"
预期结果:
实心进度条圆角效果,实现右侧百分比字体大小更改
实心进度条圆角效果,实现右侧百分比字体大小更改
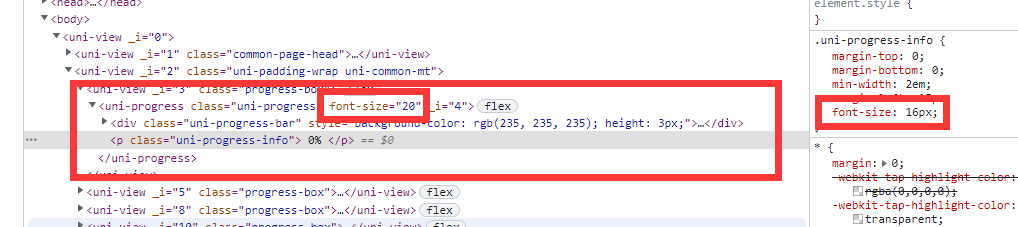
实际结果:
无圆角效果,字体大小未修改
无圆角效果,字体大小未修改
bug描述:
Hello uni-app示例项目 ```javascript
<progress :percent="pgList[0]" show-info border-radius="5" font-size="20" stroke-width="3" />
增加属性:border-radius,font-size,没有效果