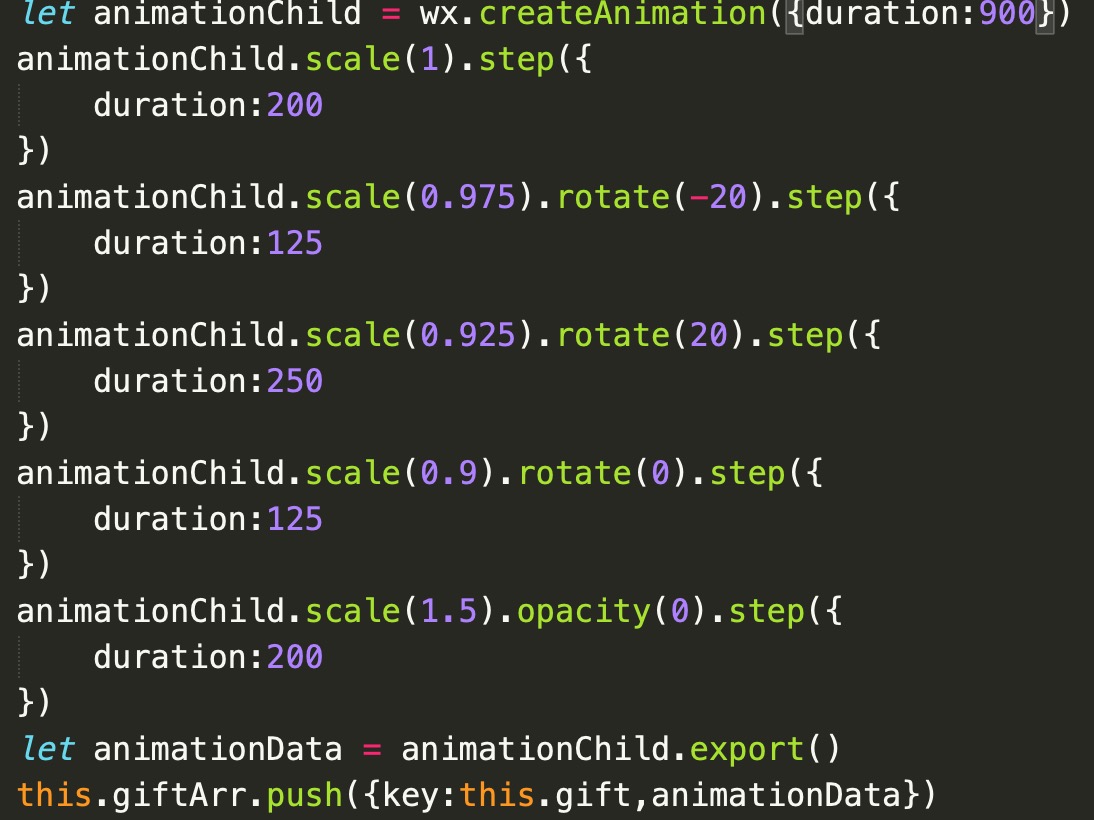
如图所示我这样创建了多组动画,但是在调用的时候只执行了第一组,请问一下是我哪里写的不对呢
saoge
- 发布:2022-08-16 14:15
- 更新:2022-08-16 14:45
- 阅读:737

参考官方示例:https://uniapp.dcloud.net.cn/api/ui/animation.html#createanimation
创建动画持续时间 900 毫秒,那么你第二组应该等待 900 毫秒再执行
测试未复现类似问题,请检查代码或提供 最简 可复现demo
<template>
<view class="">
<view :animation="animationData" style="height:100rpx;width:100rpx;margin-bottom:20px;background-color:red;"></view>
<button type="primary" @click="test">test</button>
</view>
</template>
<script>
export default {
data() {
return {
animationData: {},
animation:{}
}
},
onShow: function() {
var animation = uni.createAnimation({
duration: 1000
})
this.animation = animation
},
methods: {
test: function() {
this.animation.scale(1).step({
duration:200
})
this.animation.scale(0.8).rotate(-20).step({
duration:200
})
this.animation.scale(0.9).rotate(20).step({
duration:200
})
this.animation.scale(0.7).rotate(0).step({
duration:200
})
this.animation.scale(1.5).opacity(0).step({
duration:200
})
this.animationData = this.animation.export()
}
}
}
</script>


