使用的是uniapp开发的apk,就一个webview。然后加载的h5也是uniapp开发的,tabbar在h5里
- 发布:2022-09-12 16:45
- 更新:2023-04-23 17:24
- 阅读:1504
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10企业版19042.1889
HBuilderX类型: 正式
HBuilderX版本号: 3.5.3
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 苹果
手机机型: iphone12
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
tabbar一直在手机屏幕最底部
tabbar一直在手机屏幕最底部
实际结果:
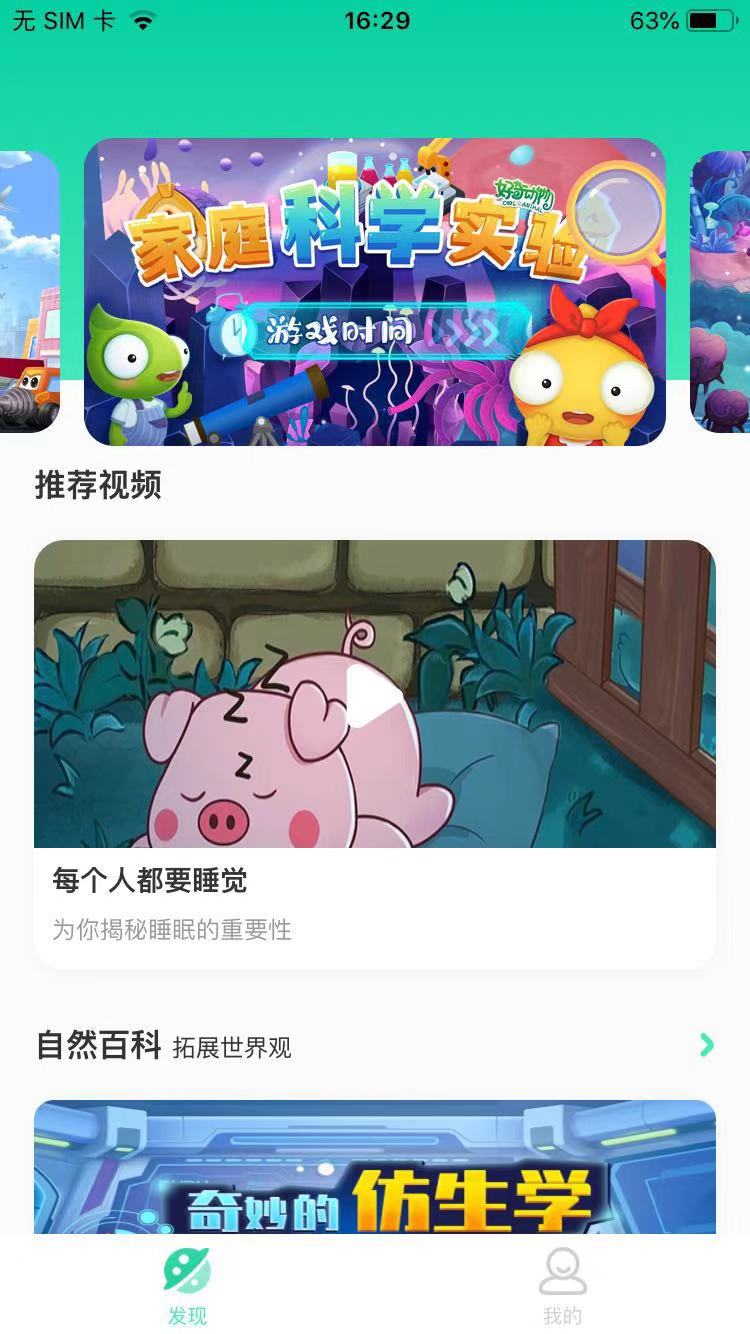
tabbar在内容较少的页面高度异常,没有紧贴屏幕底部
tabbar在内容较少的页面高度异常,没有紧贴屏幕底部
bug描述:
在苹果手机上出现底部tabbar高度不一致问题,如果页面的内容高度超过手机屏幕高度,底部tabbar就是紧贴着底部边缘的。但是如果页面内容小于手机屏幕,tabbar的位置就会上移,距离手机屏幕底部边缘很大的距离,手机屏幕越高,越明显。
安卓手机都正常。



-

爱吃鱼的靖哥哥 (作者)
还没试,但是我感觉跟这个没啥关系。我第一个tabbar是正常的,第二个tabbar不正常,而且在不正常的tabbar页面里增加内容高度直到出现滚动条就可以让tabbar的位置正常,这就很奇怪
2022-09-20 13:15



