- 发布:2022-09-29 16:43
- 更新:2022-10-18 15:01
- 阅读:381
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.6.4
手机系统: 全部
手机厂商: 华为
手机机型: 所有常见设备
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
操作步骤:
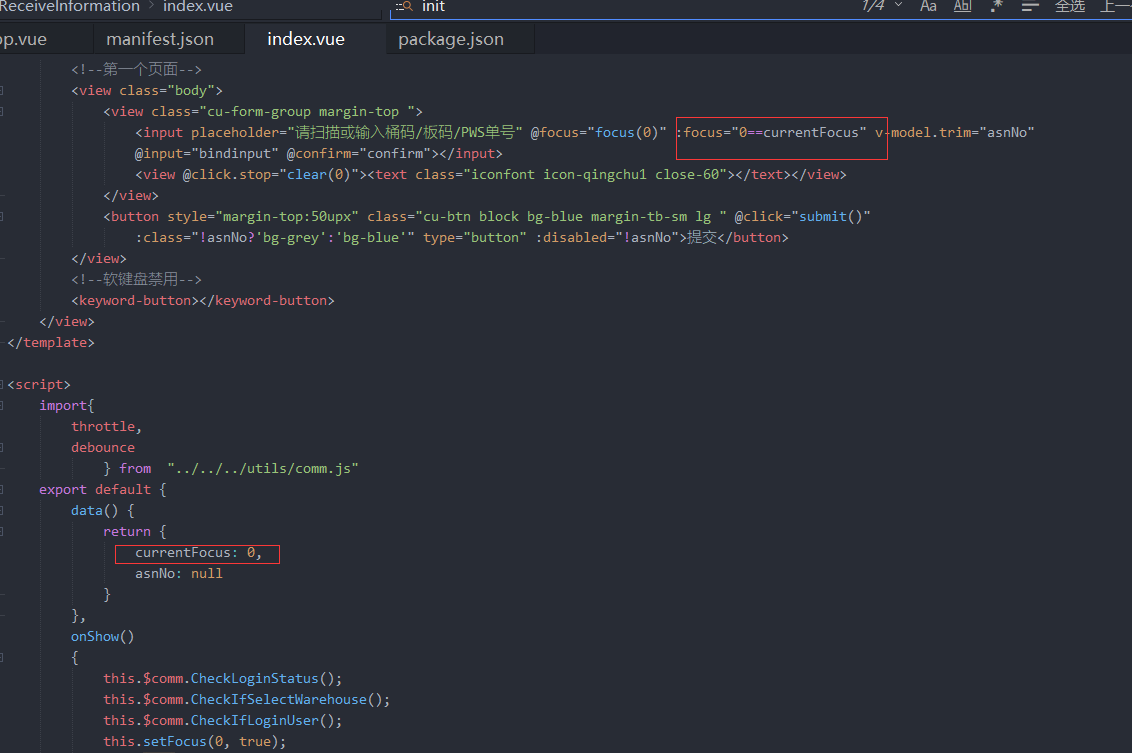
<view>
<cu-custom bgColor="cu-custom-theme" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">产成品已收查询</block>
</cu-custom>
<!--第一个页面-->
<view class="body">
<view class="cu-form-group margin-top ">
<input placeholder="请扫描或输入桶码/板码/PWS单号" :focus="0==currentFocus" v-model.trim="asnNo"
></input>
<view @click.stop="clear(0)"><text class="iconfont icon-qingchu1 close-60"></text></view>
</view>
<button style="margin-top:50upx" class="cu-btn block bg-blue margin-tb-sm lg " @click="submit()"
:class="!asnNo?'bg-grey':'bg-blue'" type="button" :disabled="!asnNo">提交</button>
</view>
<!--软键盘禁用-->
</view>
</template>
<script>
export default {
data() {
return {
currentFocus: 0,
asnNo: null
}
},
onShow()
{
},
methods: {
}
}
</script>
<style>
</style>
<view>
<cu-custom bgColor="cu-custom-theme" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">产成品已收查询</block>
</cu-custom>
<!--第一个页面-->
<view class="body">
<view class="cu-form-group margin-top ">
<input placeholder="请扫描或输入桶码/板码/PWS单号" :focus="0==currentFocus" v-model.trim="asnNo"
></input>
<view @click.stop="clear(0)"><text class="iconfont icon-qingchu1 close-60"></text></view>
</view>
<button style="margin-top:50upx" class="cu-btn block bg-blue margin-tb-sm lg " @click="submit()"
:class="!asnNo?'bg-grey':'bg-blue'" type="button" :disabled="!asnNo">提交</button>
</view>
<!--软键盘禁用-->
</view>
</template>
<script>
export default {
data() {
return {
currentFocus: 0,
asnNo: null
}
},
onShow()
{
},
methods: {
}
}
</script>
<style>
</style>预期结果:
光标没有回去
光标没有回去
实际结果:
光标没有回去
光标没有回去
bug描述:
进入页面首页,默认给第一个input设置光标。然后闪了一下就消失了