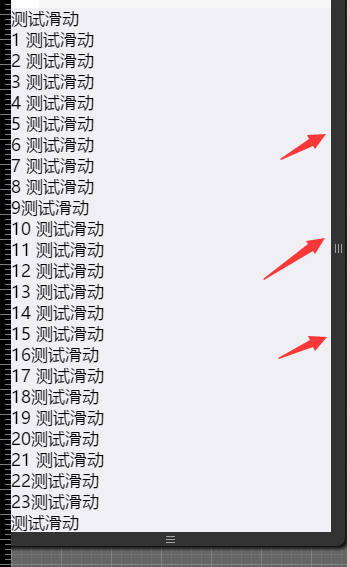
主页面内容区域无法上下滚动,被设置超出隐藏
劉先森
- 发布:2016-02-14 10:09
- 更新:2018-07-27 19:13
- 阅读:8985
侧滑的问题如果直接套用官方的例子的话,是会出现页面无法出现滚动条,导致无法上下滑动。这一点有点不适用。我试着找到了这个问题的解决方法。
官方例子有两点需要改动:
1、去掉包裹容器div中的mui-draggable属性,这个属性没有css控制,但是被mui.js中控制,我一时没看懂有什么用。去掉不影响侧滑。
<div class="mui-off-canvas-wrap mui-draggable">
2、通过谷歌浏览器看到,在body上出现控制样式
<body class="mui-ios mui-ios-8 mui-ios-8-0 mui-fullscreen">
将mui-fullscreen样式中的position: absolute;去掉即可。
这样操作之后既可以上下滑动,也可以侧滑,算是解决了问题。但是由于不明白mui-draggable的作用,是否存在他问题,还未可知。
希望官网能跟进,后续补充一下这个问题的解决方案。








笑嘻嘻967
第2个根本不行
2017-07-26 14:52
4***@qq.com
第一个方法好评 , 就是不知道对其他功能有没有影响
2018-02-05 19:21
方圆
第一个方法去掉了mui-draggable之后手机左右滑动菜单不出现了,只有点击绑定的元素才会出现侧菜单。总之解决问题了
2018-08-10 17:09
4***@qq.com
第一个方法好使,第二个没有试,开心^^^^^
2018-08-17 09:27
4***@qq.com
mui-draggable 为啥我把这个去了也不行
2018-11-27 16:33
鬓角很翘
第一个方法好用
2019-11-30 11:48