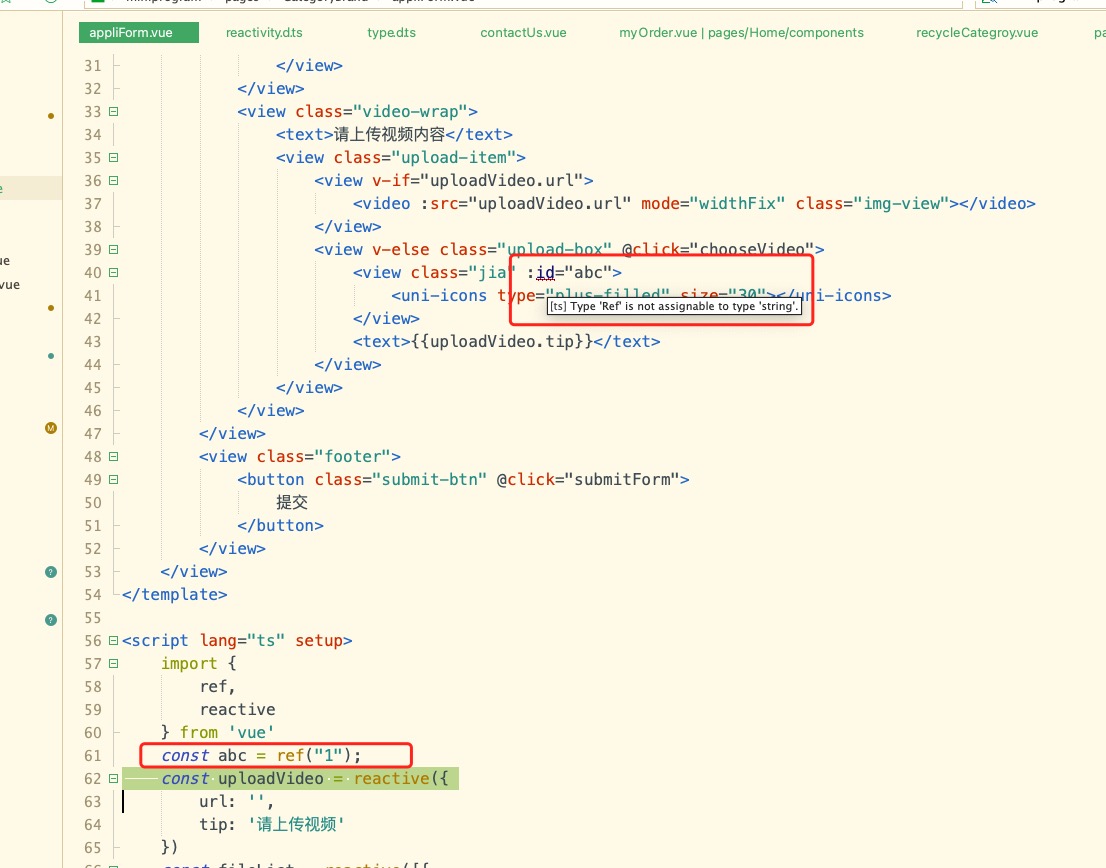
<template>
<view class="jia" :id="abc"></view>
</template>
<script lang="ts" setup>
import {
ref,
} from 'vue'
const abc = ref("1");
</script>- 发布:2022-10-29 22:26
- 更新:2022-11-14 00:48
- 阅读:526
产品分类: HbuilderX
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: MacOS Monterey 12.2.1 (21D62)
HBuilderX版本号: 3.6.4
示例代码:
操作步骤:
安装vue3插件
安装vue3插件
预期结果:
template中的变量abc应该推导出string类型
template中的变量abc应该推导出string类型
实际结果:
template中的变量abc为Ref<string>类型
template中的变量abc为Ref<string>类型
bug描述:
HBuilder的vue3插件似乎不太完善,模板里面对Ref类型的解包没有生效。
正常来说在<script lang="ts" setup>中声明一个Ref变量,例如const abc = ref("1");// 类型是Ref<string>,
在模板里面使用变量abc得到的类型提示应该是string,而HBuilder里提示的还是Ref;

莱特米西西 (作者)
非常感谢大家的关注,特别感谢 DCloud_HB_WDL,经过详细排查,我们发现此问题只有我的电脑上能复现,后经过确认认定是yarn workspace存在的问题,而不是HbuilderX本身的问题。
具体的原因是这样子的,我把小程序项目放在一个yarn workspace当中,目录结构大致如:
父级项目
-- HbuilderX 创建的小程序项目
-- 用vue+ts创建的管理页面项目
-- Node.js后端接口项目而问题在于小程序项目内的vue版本与管理页面项目的vue版本不一致。而yarn workspace会提取部分公共的依赖到父级项目当中。因此小程序中的类型文件既有来自本身node_modules中的vue ts声明文件,又有来自父级项目的另一个版本的vue的ts声明文件,两个声明文件在对于unique symbol的declare产生了冲突,导致无法正常的进行UnwrapRef解包。
最开始我的小程序的通过HbuilderX创建的免node项目,vue依赖使用的是编译器内部的版本,所以死活找不到问题,后续我将项目转化为cli创建的项目时详细排插才发现问题。
解决方式:
将yarn workspace中所有vue项目的vue的版本和uinapp小程序中的vue版本保持一致。然后删除所有的node_modules再重新执行yarn安装依赖。
例如我这里选的是3.2.45。
建议此问题标为已解决




