无
- 发布:2022-11-15 00:38
- 更新:2022-11-15 00:38
- 阅读:314
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.6.4
手机系统: Android
手机系统版本号: Android 12
手机厂商: 小米
手机机型: mi11
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
无
无
预期结果:
无
无
实际结果:
自己通过修改show() 方法先解决掉,不一定完美
show(){
this.isOpened = true
setTimeout(() => {
// 修改:点击了节点,但是没完成,这时取消了,再打开时节点不应该为上次的选中状态
this.selected=[] //先置空
if(this.inputSelected.length>0){ //如果有值,push进去
this.selected.push(...this.inputSelected)
}
//end
this.$refs.pickerView.updateData({
treeData: this._treeData,
selected: this.selected,
selectedIndex: this.selectedIndex
})
}, 200)
this.$emit('popupopened')
}
自己通过修改show() 方法先解决掉,不一定完美
show(){
this.isOpened = true
setTimeout(() => {
// 修改:点击了节点,但是没完成,这时取消了,再打开时节点不应该为上次的选中状态
this.selected=[] //先置空
if(this.inputSelected.length>0){ //如果有值,push进去
this.selected.push(...this.inputSelected)
}
//end
this.$refs.pickerView.updateData({
treeData: this._treeData,
selected: this.selected,
selectedIndex: this.selectedIndex
})
}, 200)
this.$emit('popupopened')
}bug描述:
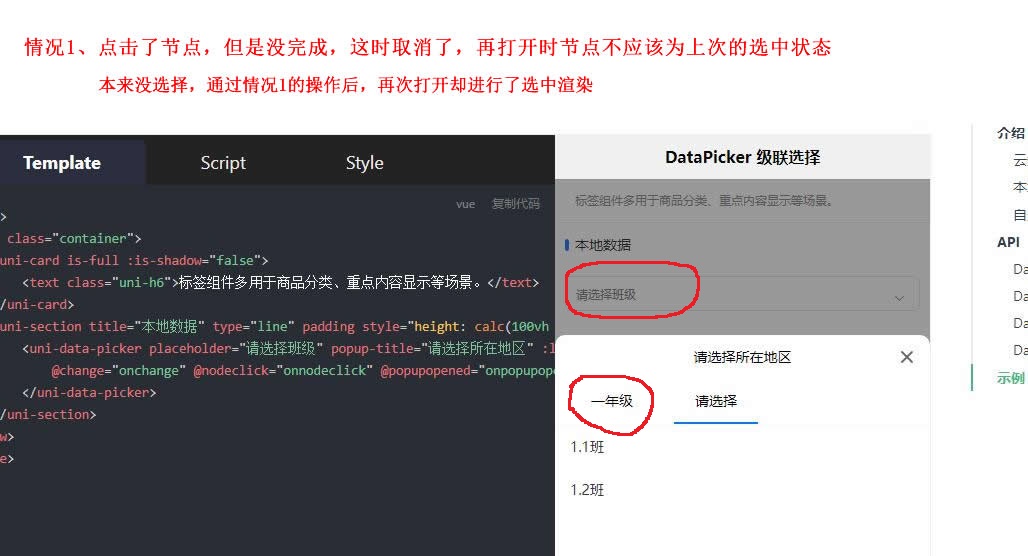
uni-data-picker 组件bug
情况1、点击了节点,但是没完成,这时取消了,再打开时节点不应该为上次的选中状态。
情况2、如选择完成后为:【一年级/1.1班】,打开正常情况会根据选择的进行节点选中状态渲染;这时点击了其他节点:【二年级】,然后取消了,uni-data-picker显示还是上一次的选择【一年级/1.1班】。可再打开这时渲染的点选节点为【二年级】,明明值是【一年级/1.1班】