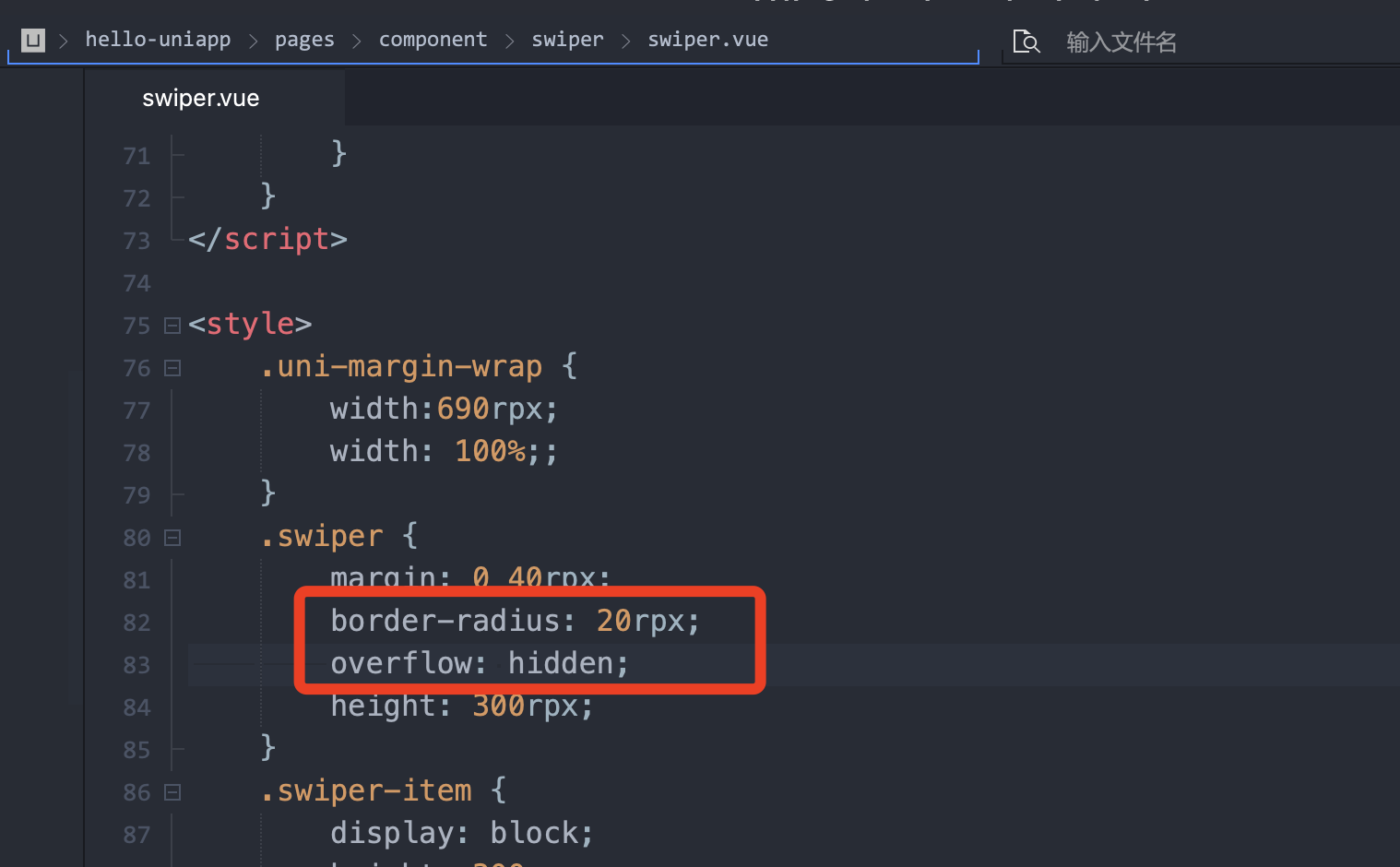
.swiper {
margin: 0 40rpx;
border-radius: 20rpx;
overflow: hidden;
height: 300rpx;
}- 发布:2022-11-21 11:22
- 更新:2022-11-21 11:25
- 阅读:665
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.5.1
HBuilderX类型: 正式
HBuilderX版本号: 3.5.3
手机系统: iOS
手机系统版本号: iOS 15
手机厂商: 苹果
手机机型: iphoneX
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
.swiper {
margin: 0 40rpx;
border-radius: 20rpx;
overflow: hidden;
height: 300rpx;
}
.swiper {
margin: 0 40rpx;
border-radius: 20rpx;
overflow: hidden;
height: 300rpx;
}预期结果:
圆角正常
圆角正常
实际结果:
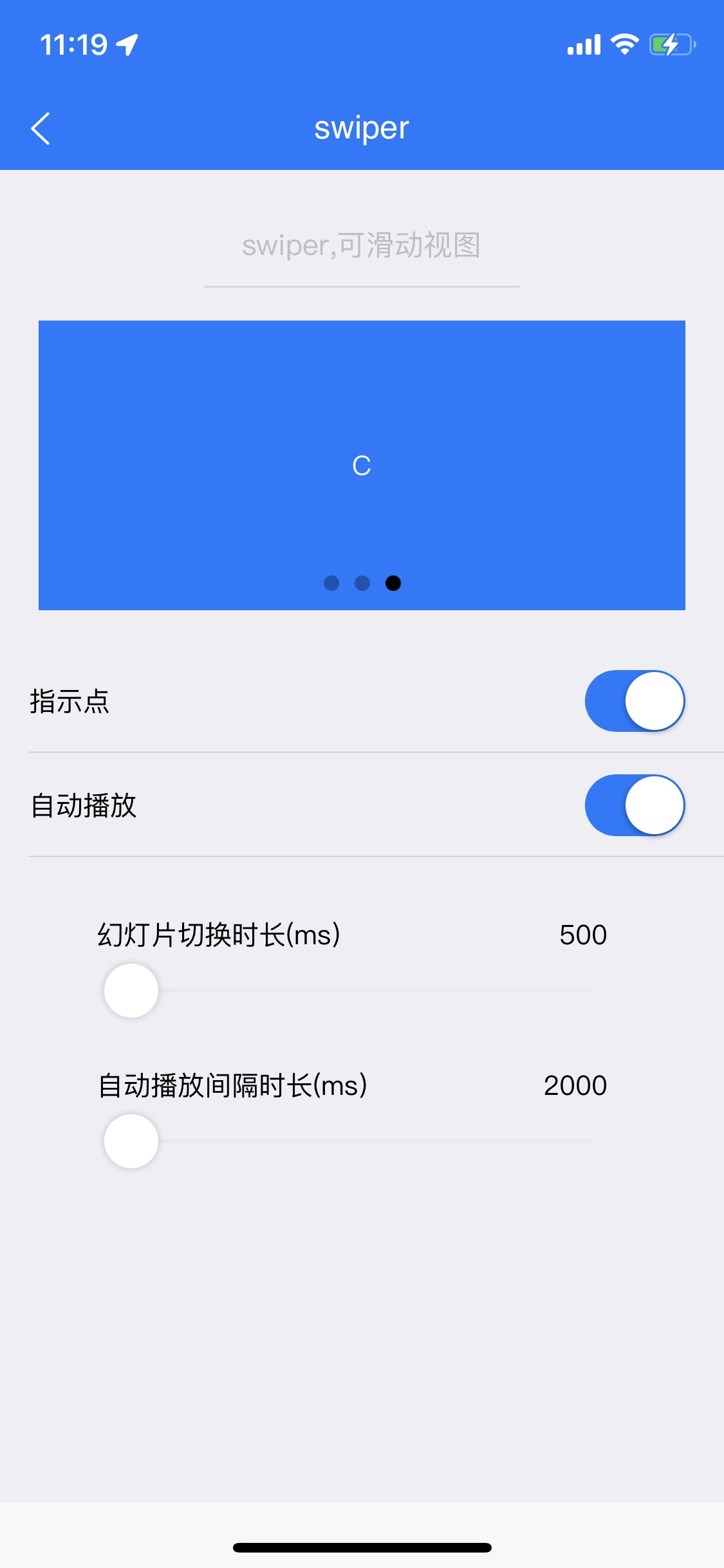
没有圆角
没有圆角
bug描述:
iOSswiper设置border-radius无效,安卓正常!
可以拿hello-uniapp看效果