<template>
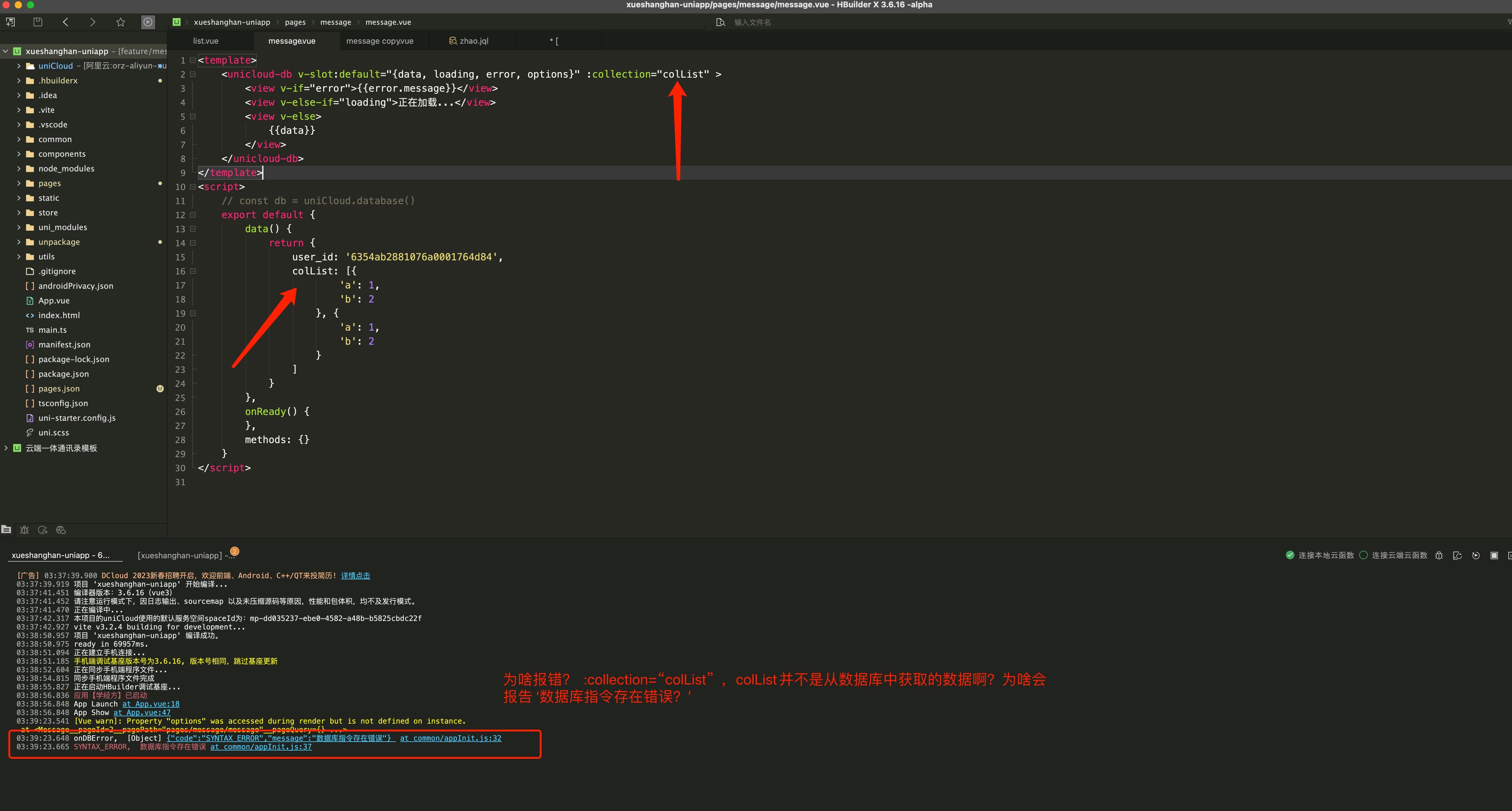
<unicloud-db v-slot:default="{data, loading, error, options}" :collection="colList" :getone="false">
<view v-if="error">{{error.message}}</view>
<view v-else-if="loading">正在加载...</view>
<view v-else>
{{data}}
</view>
</unicloud-db>
</template>
<script>
// const db = uniCloud.database()
export default {
data() {
return {
user_id: '6354ab2881076a0001764d84',
colList: [{
'a': 1,
'b': 2
}, {
'a': 1,
'b': 2
}
]
}
},
onReady() {
},
methods: {}
}
</script>- 发布:2023-01-11 03:58
- 更新:2023-01-11 03:58
- 阅读:412
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: big sur
HBuilderX类型: Alpha
HBuilderX版本号: 3.6.16
手机系统: Android
手机系统版本号: Android 12
手机厂商: 小米
手机机型: 小米12
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
随便用我发的代码试试 就能复现。
随便用我发的代码试试 就能复现。
预期结果:
能够正常展示 colList列表的数据
能够正常展示 colList列表的数据
实际结果:
报错了。
报错了。
bug描述:
<unicloud-db> 组件 用:collection="colList" 传递一个本地list ,竟然报告数据库指令存在错误。
按照官方文档中给出的示例 进行的代码尝试也是报错。