约束图片的高宽j时,
-
如果使用
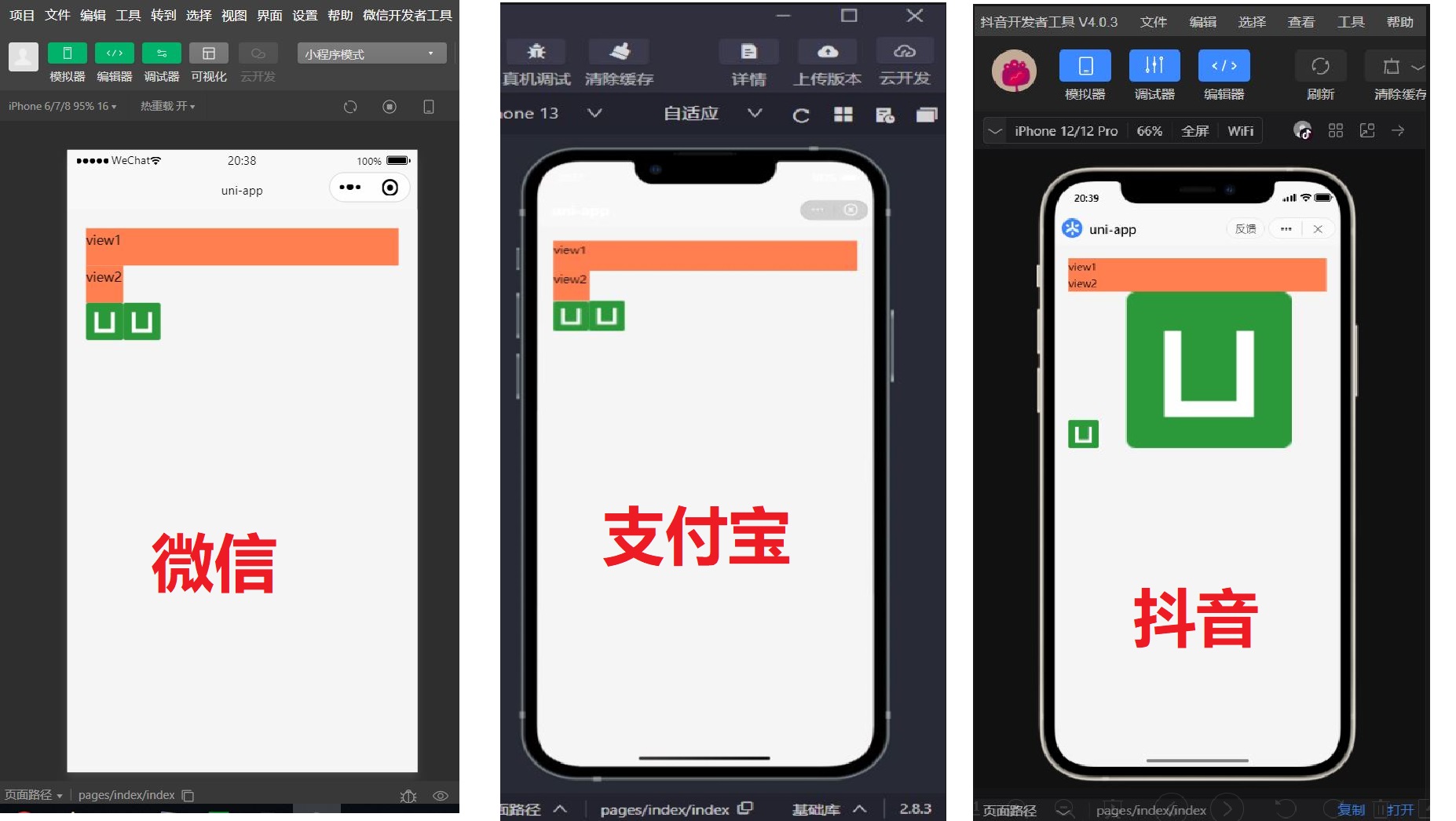
style方式 ,编译在三个平台(微信、支付宝、抖音)编译正常 -
如果使用自定义样式,编译在抖音平台异常,无法约束大小,编译在微信和支付宝上是正常显示的
-
在使用自定义样式时,异常点好像也只是高和宽约束出现异常,使用其它自定义样式,比如字体大小等又是正常的。
其它:使用的抖音开发者工具版本为:V4.0.3 ,使用3.3.6也是同样的情况
附件:附件有提供示例,麻烦帮忙看下,谢谢!
页面代码 如下:
<template>
<view class="container">
<view class="w-100 h-80rpx bg-coral">view1</view>
<view class="w-80rpx h-80rpx bg-coral">view2</view>
<image style="width:80rpx; height: 80rpx;"
src="@/static/uni.png"
mode="aspectFit"></image>
<image class="w-80rpx h-80rpx"
src="@/static/uni.png"
mode="aspectFit"></image>
</view>
</template>
<script>
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>
样式代码:
@import '~@/uni.scss';
.bg-whitesmoke{
background-color:#F5F5F5;
}
.bg-white {
background-color: #ffffff;
}
.bg-coral{
background-color: coral;
}
.bg-mintcream{
background-color: #F5FFFA;
}
.w-25 {
width: 25% !important;
}
.w-49 {
width: 49% !important;
}
.w-50 {
width: 50% !important;
}
.w-75 {
width: 75% !important;
}
.w-80 {
width: 80% !important;
}
.w-85 {
width: 85% !important;
}
.w-90 {
width: 90% !important;
}
.w-95 {
width: 95% !important;
}
.w-100 {
width: 100% !important;
}
.w-30rpx {
width: 30rpx;
}
.w-40rpx {
width: 40rpx;
}
.w-50rpx {
width: 50rpx;
}
.w-60rpx {
width: 60rpx;
}
.w-70rpx {
width: 70rpx;
}
.w-80rpx {
width: 80rpx;
}
.w-90rpx {
width: 90rpx;
}
.w-100rpx {
width: 100rpx;
}
.w-200rpx {
width: 200rpx;
}
.h-30rpx {
height: 30rpx;
}
.h-40rpx {
height: 40rpx;
}
.h-50rpx {
height: 50rpx;
}
.h-60rpx {
height: 60rpx;
}
.h-70rpx {
height: 70rpx;
}
.h-80rpx {
height: 80rpx;
}
.h-90rpx {
height: 90rpx;
}
.h-100rpx {
height: 100rpx;
}
.h-100 {
height: 100% !important;
}
.h-150rpx {
height: 150rpx;
}
.h-200rpx {
height: 200rpx;
}





j***@163.com (作者)
源文件,在这里,提问时,忘记了
2023-02-09 21:06