<template>
<view class="phone-register">
<input v-model="inputValue" type="text" ref="input" placeholder="请输入">
</view>
</template>
<script lang="ts" setup>
import { ref, reactive, Ref, onMounted, defineEmits, defineExpose, defineProps, PropType } from "vue";
import { onLoad } from "@dcloudio/uni-app";
interface loginPhone {
phone: string;
code: string;
}
const formData = ref<loginPhone>({
phone: "123132",
code: ""
});
const input = ref(null);
const inputValue = ref("")
onMounted(() => {
console.log(input.value)
input.value.value = "456897"
})
</script>
<style lang="scss" scoped>
.phone-register {
padding: 30rpx;
&-logo {
width: 200rpx;
height: 200rpx;
margin: 50rpx auto;
&-image {
width: 100%;
height: 100%;
}
}
}
</style>```
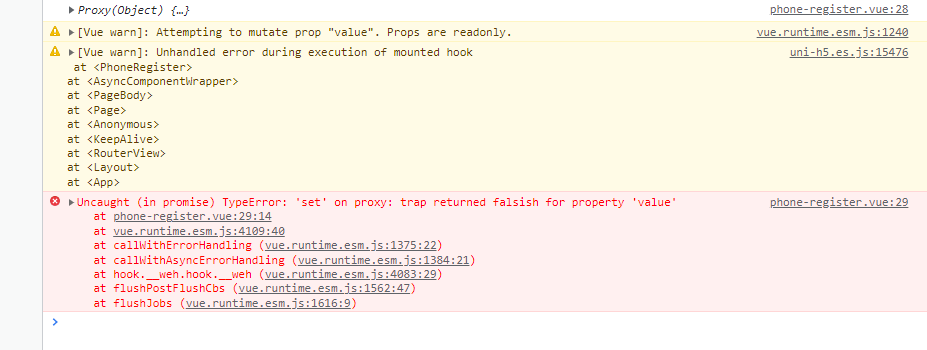
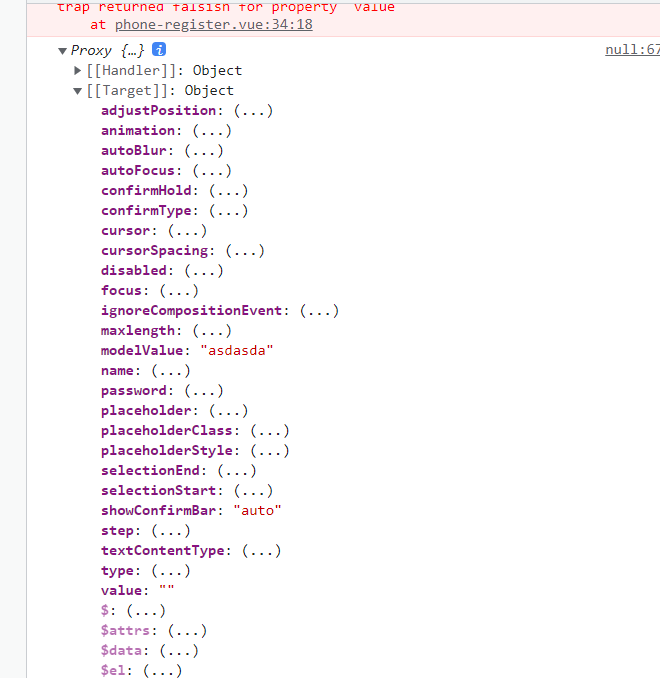
捅过ref获取input的dom,拿到的不是dom,而是proxy,里面的属性都是只读,我在其他vue3项目中是可以正确获取到dom,而不是proxy
有没有老哥遇到这个问题,hbuilderx 3.7.3版本,运行到谷歌浏览器
Uncaught (in promise) TypeError: 'set' on proxy: trap returned falsish for property 'value'
1***@qq.com
- 发布:2023-03-24 19:49
- 更新:2023-04-10 17:21
- 阅读:2131


1***@qq.com (作者) - 哇哈哈
应该是uniapp会把input还会再重构一遍,导致拿到的input,不是本身的input,而是div内包input
从element看结构,就是input会重构为div嵌套input



