// main.js引入公共样式文件common.scss
button { margin: 0; padding: 0; }
// /pages/index/index
<template>
<view class="content">
<button class="btn">按钮</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.btn { text-align: left; }
</style>- 发布:2023-05-04 17:55
- 更新:2023-05-04 17:55
- 阅读:438
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10 家庭中文版-19044.2846
HBuilderX类型: 正式
HBuilderX版本号: 3.7.10
浏览器平台: Chrome
浏览器版本: 版本 112.0.5615.138(正式版本) (64 位)
项目创建方式: HBuilderX
示例代码:
操作步骤:
代码入手
代码入手
预期结果:
common.scss的样式应该覆盖uni-app组件样式
common.scss的样式应该覆盖uni-app组件样式
实际结果:
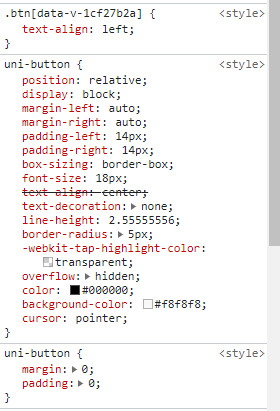
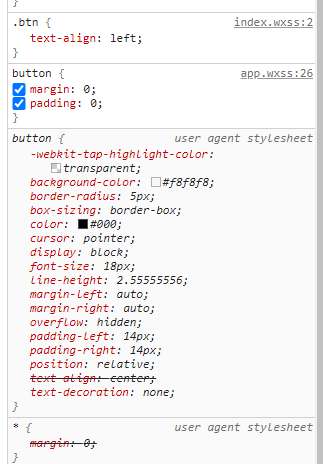
common.scss的样式被uni-app组件样式覆盖
common.scss的样式被uni-app组件样式覆盖
bug描述:
H5环境下公共样式会被覆盖,小程序就没有问题