@input
<uni-easyinput
v-if="inputJson.type == 'textarea' || inputJson.type == 'number'"
placeholder="请输入..."
autoHeight
:type="inputJson.type"
:maxlength="inputJson.length"
**@input="changeInput"**
></uni-easyinput>methods: {
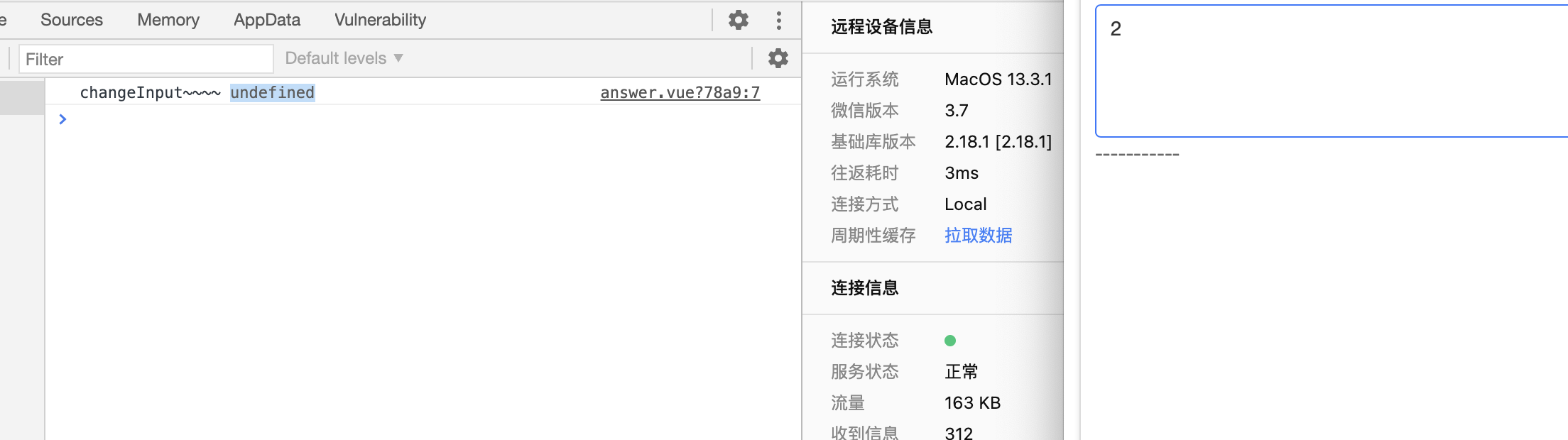
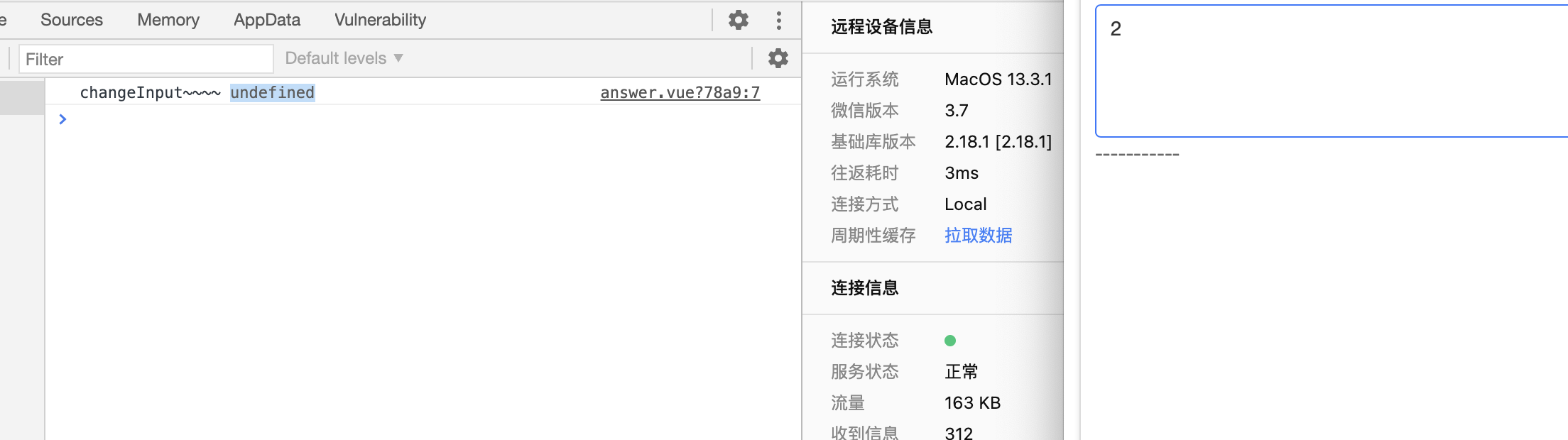
changeInput(data) {
//this.value = data.detail.value
console.log('changeInput~~~~', data)
},
}
输入 :——undefined

v-model
<uni-easyinput
v-if="inputJson.type == 'textarea' || inputJson.type == 'number'"
placeholder="请输入..."
autoHeight
:type="inputJson.type"
:maxlength="inputJson.length"
** v-model="value"**
></uni-easyinput>
在输入框输入了文本 然后打印了 组件输入框的 值,输入框已经输入值,但点击获取的时候是 空值
console.log(tempItems, '-----~', answerRef[i])
setTimeout(() => {
console.log(this.$refs.answerRef)
}, 19)下面是输出的结果
。。。然后微信开发者工具的@input 会 报错,但不打印