我现在有个导航栏,点击后是同一页面,只是数据不同,点击后,下拉刷新就不能使用了,后退后也不能使用了,
下面是代码 html代码
<header class="mui-bar mui-bar-nav">
<div id="head">
<a id="back" class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
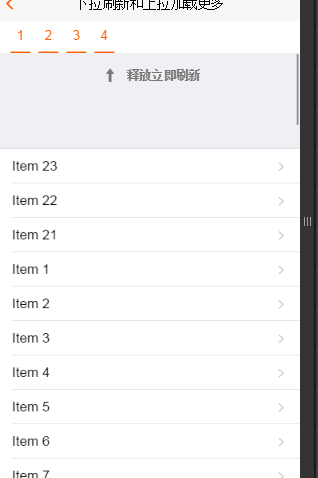
<h1 id="title" class="mui-title">下拉刷新和上拉加载更多</h1>
</div>
<div class="nav">
<div class="nav-wrap swiper-scroll">
<div class="shadow-le"></div>
<div class="shadow-ri"></div>
<div class="wrap swiper-container">
<ul class="swiper-wrapper " id="pullupdown">
<li class="swiper-slide current"><a href="index.html?id=1">1</a></li>
<li class="swiper-slide current"><a href="index.html?id=2">2</a></li>
<li class="swiper-slide current"><a href="index.html?id=3">3</a></li>
<li class="swiper-slide current"><a href="index.html?id=4">4</a></li>
</ul>
<!-- Add Scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</div>
</header>
<div class="mui-content"></div>页面就是这样,
第一次是正常的,可以上拉、下拉,但是点击后面的2,3,4随意一个页面后,就下拉不动了,返回后,第一次的下拉也不行了,求大神们解释下,或者给个更好的方案。跪谢了!!!!!





2***@qq.com
多谢了,看了大半天只有你的是正确的解决
2019-07-05 10:05