无
- 发布:2023-06-09 10:45
- 更新:2023-11-01 11:50
- 阅读:2076
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 3.8.4
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: HONOR 20
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
uni.requireNativePlugin('MyGooglePayProxy') 不报错,正常加载
uni.requireNativePlugin('MyGooglePayProxy') 不报错,正常加载
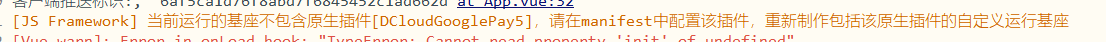
实际结果:
[JS Framework] 当前运行的基座不包含原生插件[MyGooglePayProxy],请在manifest中配置该插件,重新制作包括该原生插件的自定义运行基座
[JS Framework] 当前运行的基座不包含原生插件[MyGooglePayProxy],请在manifest中配置该插件,重新制作包括该原生插件的自定义运行基座
bug描述:
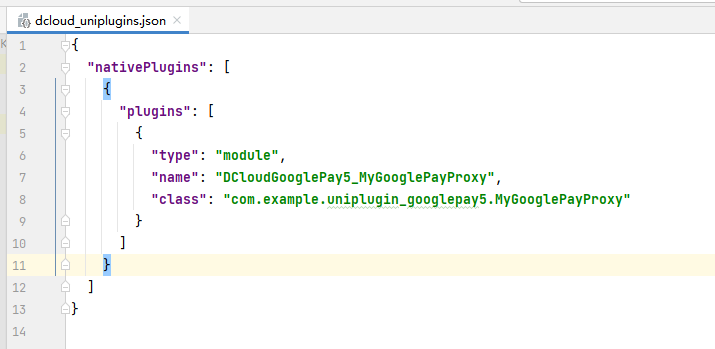
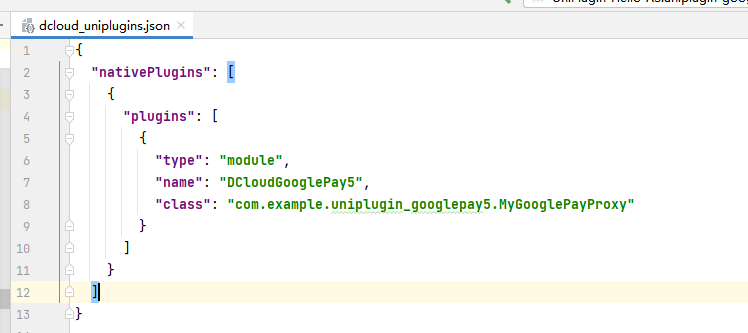
原生插件的配置:

hb中的配置:

manifest.json中配置

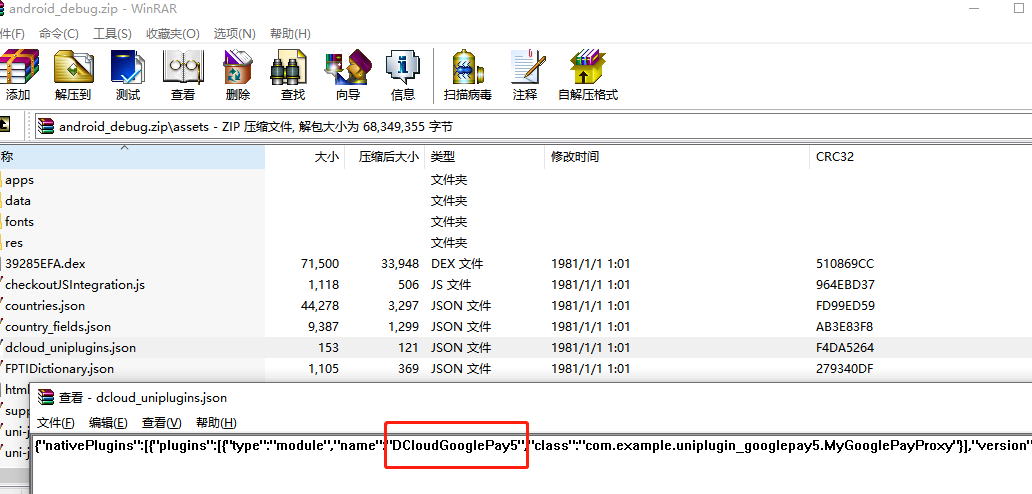
打基座包提示:

是云端打包还是离线打包的?
从你截图看到apk中dcloud_uniplugins.json注册的插件名称是“DCloudGooglePay5”,在vue页面中应该使用此标识调用插件,如下:
uni.requireNativePlugin('DCloudGooglePay5')云端打包会将插件目录下package.json中配置的"_dp_nativeplugin" -> "android" -> "plugins" 下配置的 name 名称。
-

j***@163.com (作者)
云端打的基座包,vue 中是这样引的 uni.requireNativePlugin('DCloudGooglePay5') ,但还是报最后一张图那个错误
2023-06-09 13:36
-









金牌摸鱼师
你好 你的解决了吗?
2024-02-17 04:02