<template>
<chat></chat>
</template>
<script>
import chat from '@/uni_modules/uni-im/pages/chat/chat.nvue'
export default {
components: {
chat
},
}
</script>
卖火柴的咖啡猫
- 发布:2023-06-25 21:20
- 更新:2023-06-26 16:36
- 阅读:331
产品分类: uniCloud/App
示例代码:
操作步骤:
以上代码放到tabbar任一空页面
以上代码放到tabbar任一空页面
预期结果:
点击客服弹出对话窗口,tabbar不应该消失不见
点击客服弹出对话窗口,tabbar不应该消失不见
实际结果:
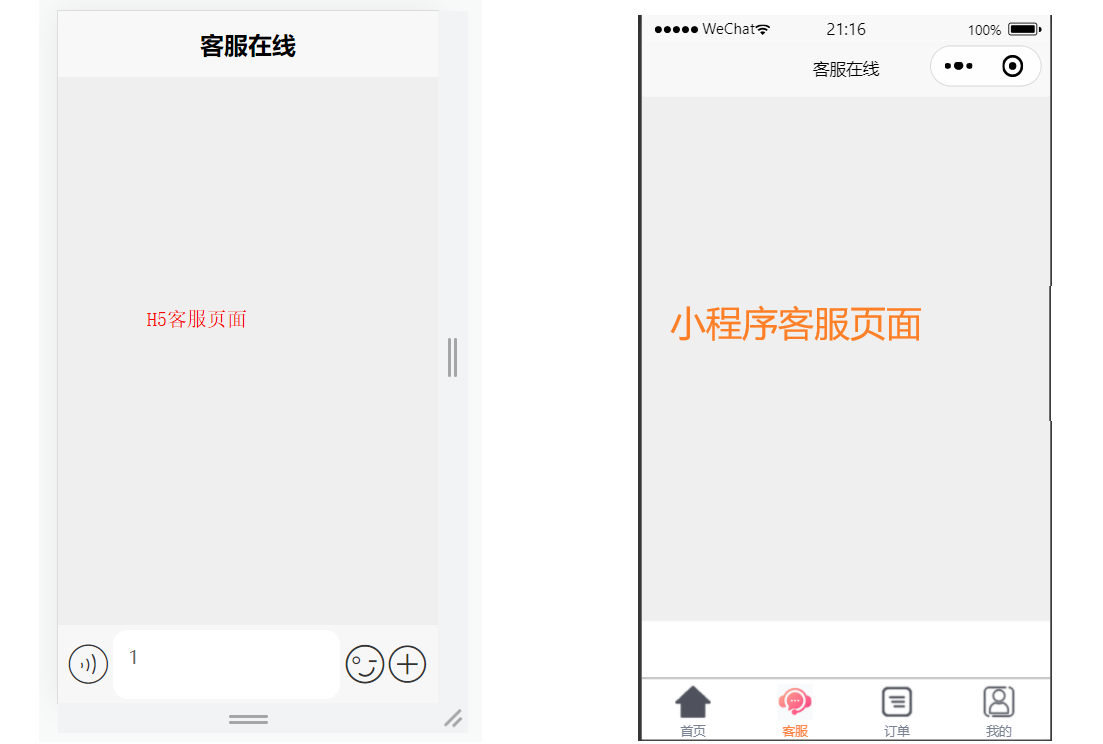
见图
见图
bug描述:
把客服对话窗口引入tabbar页面,在H5中可以显示,但是最下方的tabbar不见了,而小程序中完全没有显示,另外文字输入栏会不会太小了点?还有发送消息按钮也不知道去了哪里?
<template>
<chat></chat>
</template>
<script>
import chat from '@/uni_modules/uni-im/pages/chat/chat.nvue'
export default {
components: {
chat
},
}
</script>