使用了mui.toast来实现可自动消失的信息提示效果。
但默认的显示效果太差了,很不显示,而且是在底部的。
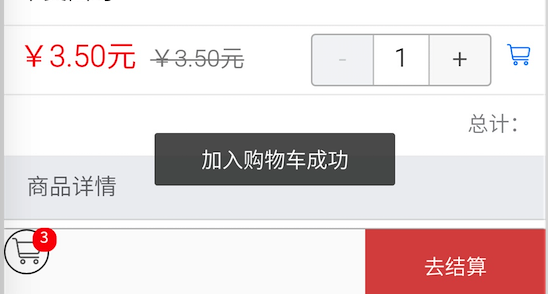
如下图:

想改到屏幕的中间位置,再改大一点。
但官方并没有相关的文档教程,论坛也没找到相关的教程。
只好自己研究,最终发现。
消息框的DIV类为
<div class="mui-toast-container">
<div class="mui-toast-message">
</div>
</div>所以,就可以通过修改CSS来改变了。
我改后的最终效果如下:
CSS代码如下:
/*toast信息提示*/
.mui-toast-container {bottom: 50% !important;}
.mui-toast-message {background: url(/app/themes/default/images/toast.png) no-repeat center 10px #000; opacity: 0.6; color: #fff; width: 180px; padding: 70px 5px 10px 5px;}



