- 发布:2023-08-10 10:14
- 更新:2023-08-14 14:42
- 阅读:304
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 13.4.1
HBuilderX类型: 正式
HBuilderX版本号: 3.8.7
手机系统: 全部
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
操作步骤:
请看描述
请看描述
预期结果:
请看描述
请看描述
实际结果:
请看描述
请看描述
bug描述:
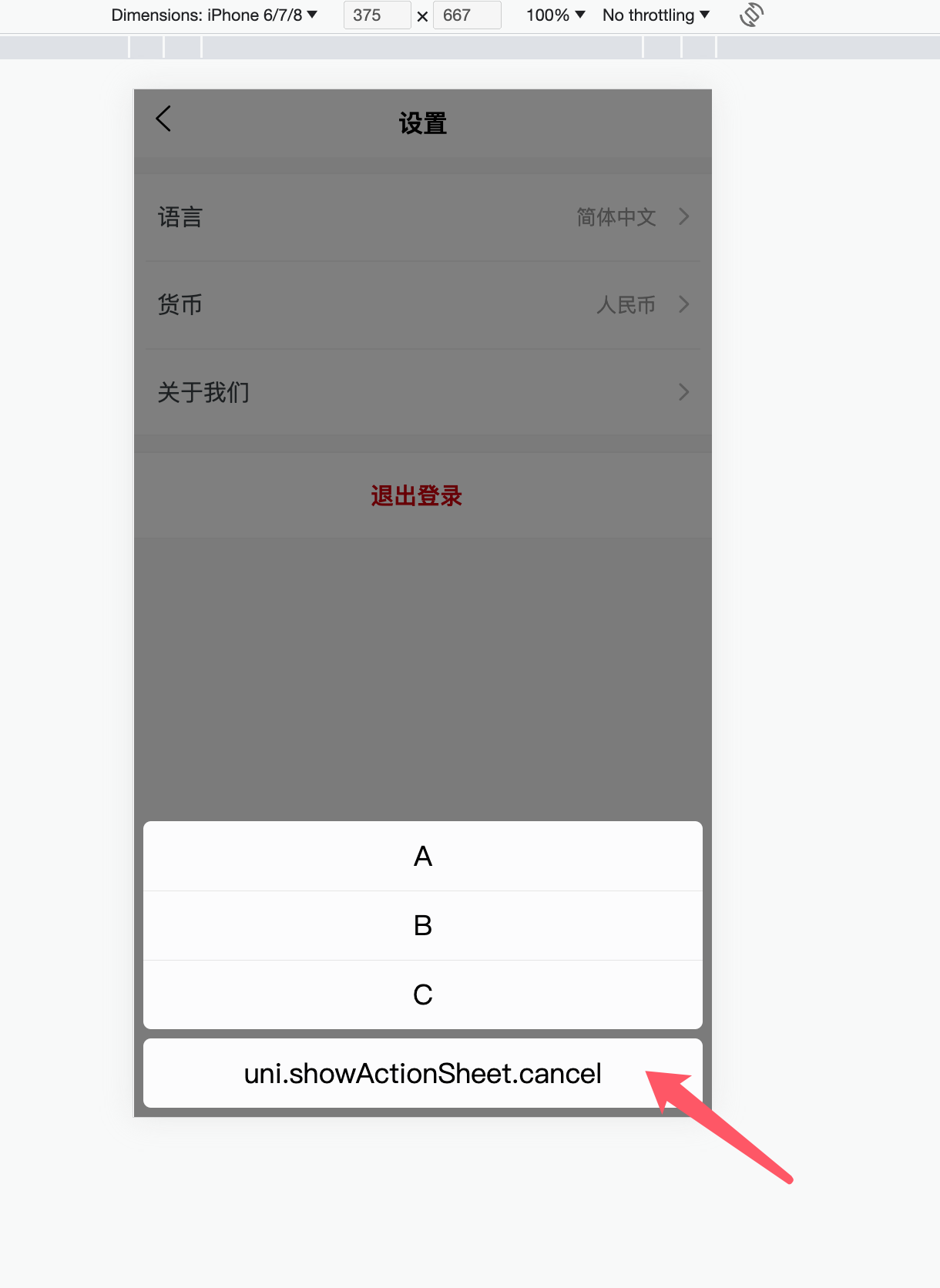
特别发现:在V3多语言环境下,没有手动设置过语言,好像 uni 的组件都没有词条,可是我明明选择了 默认语言和默认回退语言的!!!
使用的 文档里面的代码, 我是 vue3 多语言 环境。 底部就成那样了
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function (res) {
console.log(res.errMsg);
}
});