问题已经解决:
几天前,我把uniapp包版本升级到3.0.0-3090820231124001版本,结果今天就给我一道雷劈,产生了以下原因。
最后我把包版本还原到3.0.0-3081220230817001版本,引入完全没有问题了(花了一下午改了一大堆代码,裂开)。
再次提及问题:我无法往nvue组件中引入pinia(pinia@2.0.33)的hook,同时只要有如下方的导出导入,同样无法引入nvue页面。
最后提及一点,这个问题,我根据两个版本的包弄了一个简单的demo,想要复现一下这个bug,结果复现失败了,离奇的是那个简单的demo竟然在两个版本的uniapp中都正常运行,所以我感觉还是我的问题,但是项目里,最后问题修复确实是我回退了uniapp包的版本(仅仅回退了包版本,没有修改多余代码,从正常的那个demo的package.json直接复制过来之后,pnpm install)。所以思考了一下,还是决定更新一下问题。
(估摸着是我自己哪里的用法有问题吧,不过还是放出我自己的解决方案,如果有遇到类似问题的小伙伴,可以考虑我这个做法)
开发nvue页面,无论怎么弄只要引入文件就白屏,vue页面就没有影响,把nvue相关的文档看了一遍,看到一段提示“目前不支持在 nvue 页面使用 typescript/ts”,请问现在也还是这样吗?我是否需要专门为这个nvue页面引入的函数和组件,重新写一份js版本?
补充一下:项目是cli版本的,我看了社区有关的问题,他们的跑ts会报错,但是我的页面只会在那个nvue页面白屏,然后控制台没有任何反应,没有报错
补充:
貌似找到原因了(**这真的不是bug吗?**)。
前言:可能是我的配置有误,或者我下方的写法就存在错误,导致出现这个问题,回答一下,如果有人和我类似的写法,同时遇到了类似的问题,方便解决踩坑。
以我意想不到的方式解决了,由于web端的经验,使得我每一次开发某个模块或者组件的时候,都会习惯性的导出到最外层目录的index.ts文件中,再集体导出,我觉得这样更方便管理,同时导入时也比较方便,不用继续写后续一系列地址,这种写法写了很长时间,没有出现过问题。
结果在这狠狠的扇了我一巴掌。
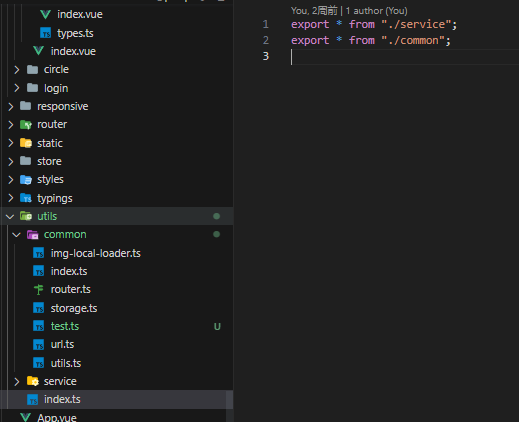
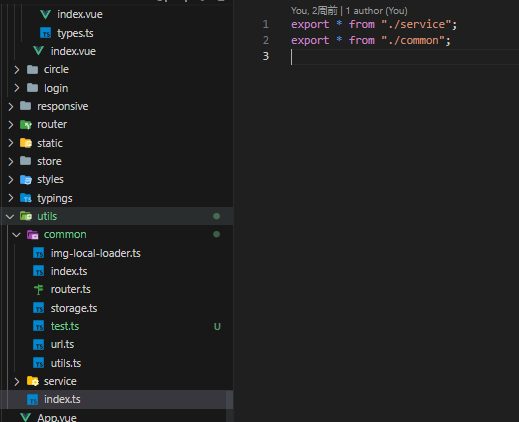
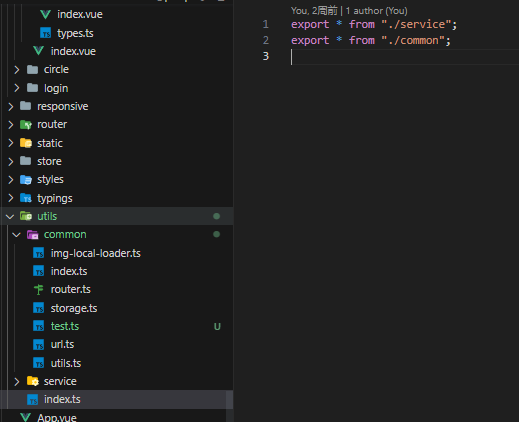
以下是我的目录格式。
 左侧的工具包里,所有子模块都会以一个index.ts作为出口,最终所有模块由utils目录下的index.ts统一导出。
结果我就裂开了。
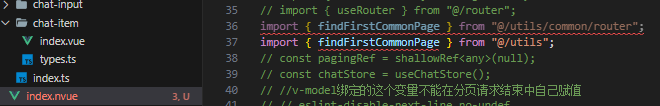
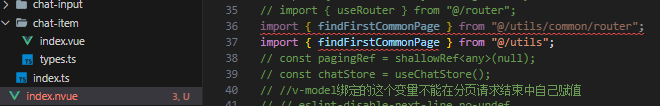
这两种引入方式,如果是通过@/utils直接导出,页面就会直接卡死,反之直接引入文件就正常。
说实话,我要裂开了,感觉整个项目都要改一遍,我尝试了一下,如果被引入的模块内部,依然有通过上述写法进行的引入操作,页面就会直接卡死
左侧的工具包里,所有子模块都会以一个index.ts作为出口,最终所有模块由utils目录下的index.ts统一导出。
结果我就裂开了。
这两种引入方式,如果是通过@/utils直接导出,页面就会直接卡死,反之直接引入文件就正常。
说实话,我要裂开了,感觉整个项目都要改一遍,我尝试了一下,如果被引入的模块内部,依然有通过上述写法进行的引入操作,页面就会直接卡死