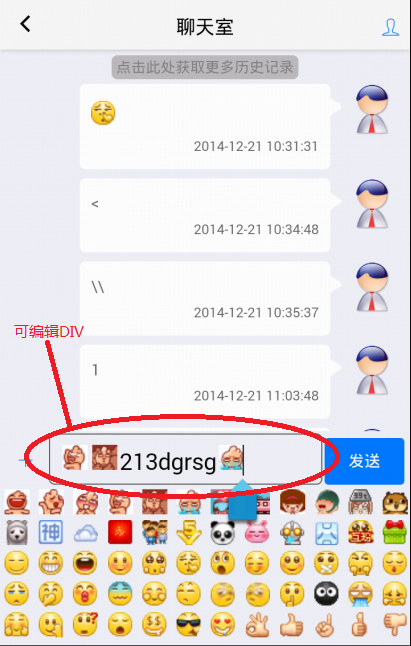
本人的一个项目有即时通讯应用,需要在输入框同时实现表情和文字输入,因此input和textarea(只能输入文字)不适合作为输入框。我将div的contentEditable="true" ,并且加入style="-webkit-user-select: auto" ,通过修改div的innerHTML实现真机上的表情和文字输入完全没问题。真机上有2个BUG:
1、表情和文字的删除操作在模拟器上正常,在真机上(试过安卓4.4和安卓4.1版本)就无法正常删除,一般只能删除最后一个表情和最后一节文字;
2、真机上点击div内空白(无文字区)的时候,光标就跑到内容前面(首个字符前);模拟器上是自动跑至内容尾部(这才是正常状态)
另外一出现光标,软键盘就弹起来,这样就会在输入表情的时候,底部同时有表情面板和输入面板,最好能屏蔽软键盘。





叶凌风
一般不会获取光标,直接末尾加。获取光标很多兼容问题。苹果和安卓都要写写兼容
2020-02-03 00:27