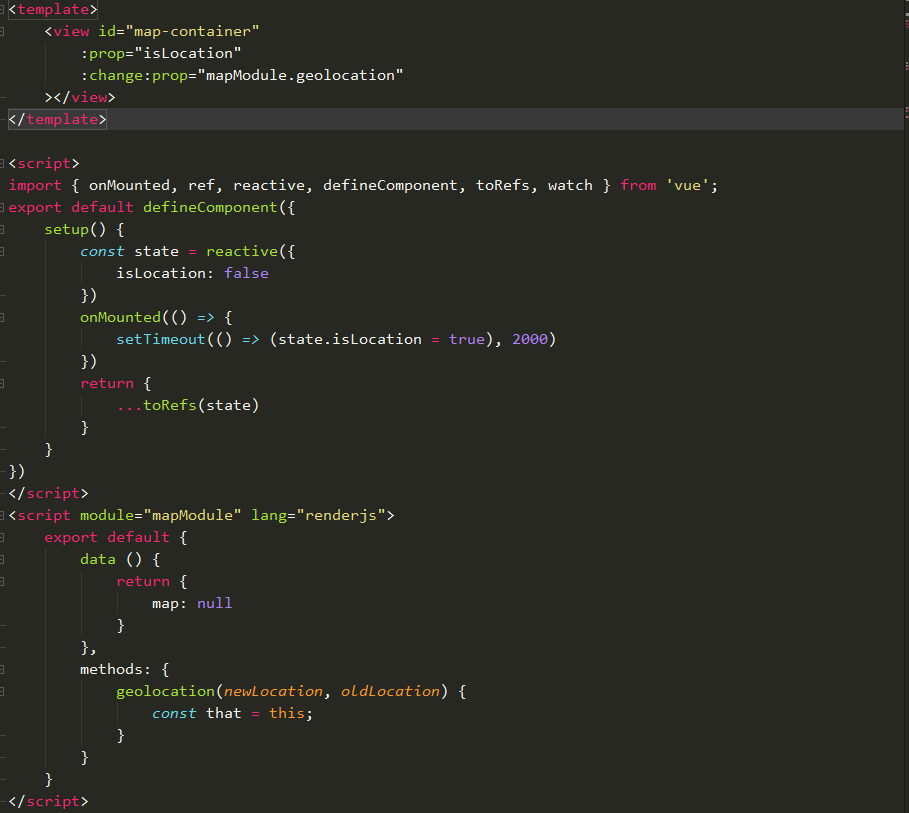
我这边在安卓机上测试并无问题,请检查你的代码是否有误,我贴一下我的测试工程请供参考
<template>
<view>
<!-- 设置 script 节点的 lang 为 renderjs
script的module的名称可以随便取,module=(值任意,相当于命名空间,之后会根据这个名字调用其中的方法),但是change:参数名称必须和module保持一致,虽然不会阻断renderjs的运行,但是会报错,也会导致无法捕获数据的变化 -->
<!-- prop是个名字,可以随意改,注意:change:[name]这两个名字需要相同就行了 -->
<!-- 从service层到renderjs:首先在template中绑定一个service中定义的值,然后在同样的位置增加:change:(属性名)=(renderjs的module名.触发的方法)来实现通信。
简单来说就是service负责数据的更改,通过template监听数据的变化来通知renderjs
this.$ownerInstance.callMethod方法必须通过点击事件执行-->
<!-- msg是要向renderjs发送的数据,testRenderjs 为renderjs模块名称,onChange是renderjs中的监听方法 -->
<view :prop="msg" :change:prop="testRenderjs.onChange" id="renderjs-view">{{msg}}</view>
<button @tap="changeMsgFn">点击修改options旧版版</button>
<button @tap="testRenderjs.emitData">直接调用renderjs中的emitData方法</button>
<button @click="update">更新版本</button>
</view>
</template>
<script>
// 原先的script,这里被称为service层
export default {
data() {
return {
//这里存放准备传递给renderjs的数据
msg: "我是service层原来的msg"
}
},
methods: {
// 触发service层 出入renderjs数据改变
changeMsgFn() {
// 修改msg 触发change
this.msg = "msg的值变了"
},
// 接收renderjs发回的数据
acceptDataFromRenderjs(data) {
console.log('从renderjs中接收到的数据', data)
this.msg = data.content
},
update() {
console.log("更新版本")
uni.downloadFile({
url: "https://mp-def56af1-b497-4158-bdaa-adb4eb12820e.cdn.bspapp.com/cloudstorage/__UNI__9FEA80B.wgt",
success: res => {
console.log("res:", res)
// 下载好直接安装,下次启动生效
plus.runtime.install(res.tempFilePath, {
force: true
}, (success) => {
console.log(success)
plus.runtime.restart();
}, (fail) => {
console.log("失败" + fail)
});
}
});
}
}
}
</script>
<!-- testRenderjs 为renderjs模块名称,lang固定写法 -->
<script module="testRenderjs" lang="renderjs">
export default {
data() {
return {
content: "我是来自renderjs的数据"
}
},
created() {
console.log('renderjs初始化完毕')
},
mounted() {
const view = document.getElementById('renderjs-view')
const button = document.createElement('button')
button.innerText = '一个按钮'
view.appendChild(button)
},
methods: {
// 接收逻辑层service层发送的数据
onChange(newValue, oldValue, ownerInstance, instance) {
console.log('service层中的options发生变化')
console.log('新值newValue', newValue)
console.log('旧值oldValue', oldValue)
// ownerInstance和this.$ownerInstance一样,可用来向service层通信
// instance和ownerInstance的区别是:
// instance.$el指向的是触发事件的那个节点;ownerInstance.$el指向当前vue文件中的根节点;
// instance的作用目前尚不明确,官方没有给出用法
},
// 发送数据到service层
emitData(event, ownerInstance) {
// event是事件对象
ownerInstance.callMethod('acceptDataFromRenderjs', {
content: this.content
})
// 或者
/* this.$ownerInstance.callMethod('acceptDataFromRenderjs',{
content:this.content
}) */
// 需要注意的是:只有通过在template中用户手动操作触发renderjs的方法参数是这两个:event, ownerInstance;通过其他方法触发的函数参数不一样
}
}
}
</script>