<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="text-area">
<text class="title">{{id}}</text>
</view>
<view class="text-area">
<text class="title">{{newId}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
id: null,
newId: null
}
},
onLoad() {
console.log('id', this.id);
console.log('newId', this.newId);
console.log('this', this);
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
- 发布:2024-03-20 17:21
- 更新:2024-03-20 17:21
- 阅读:341
产品分类: uniapp/小程序/百度
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 3.99
第三方开发者工具版本号: 4.33.1
基础库版本号: 3.850.1
项目创建方式: HBuilderX
示例代码:
操作步骤:
1、通过HBuilder X创建项目,在data定义了id,并编译运行到百度小程序
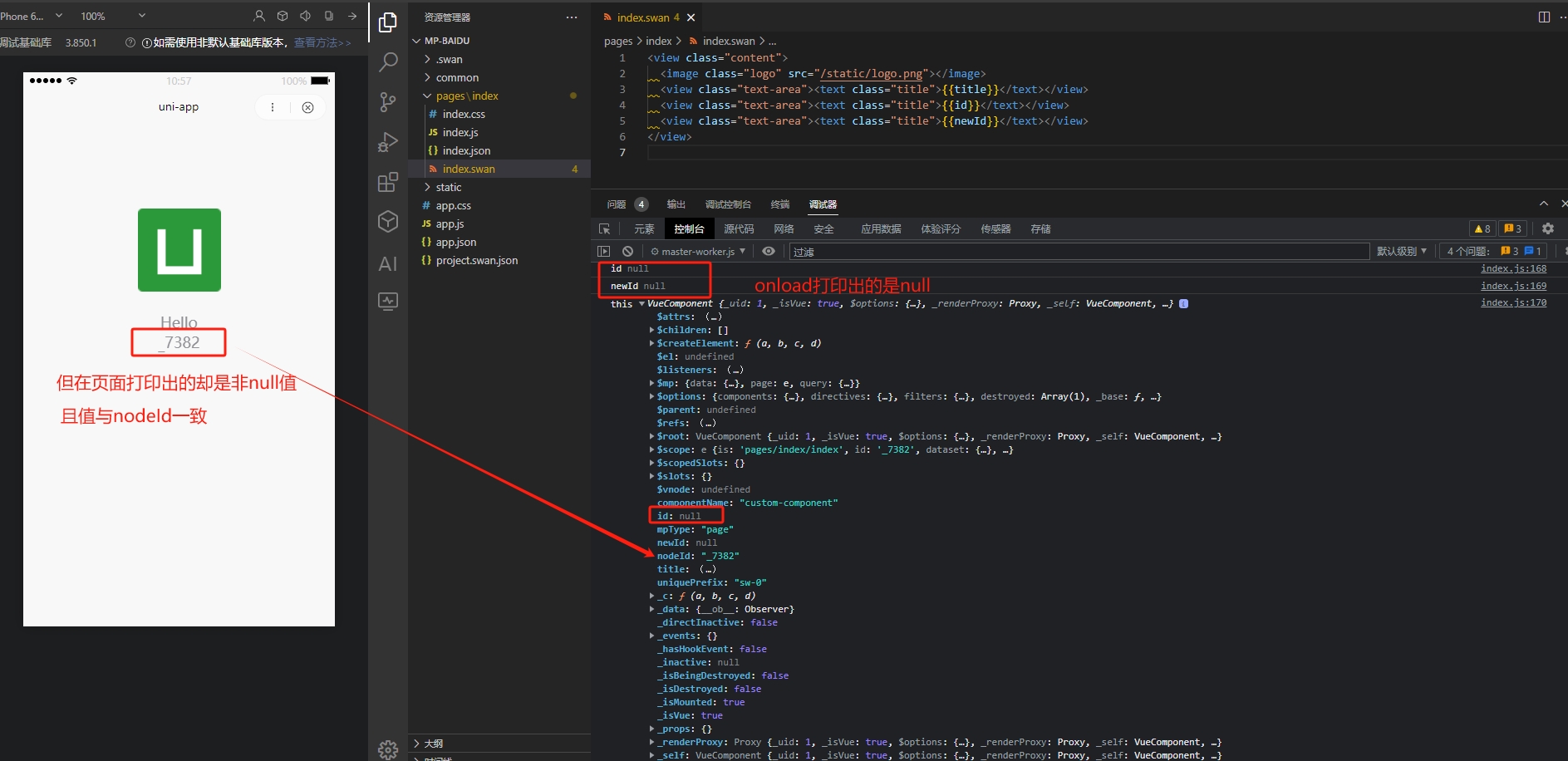
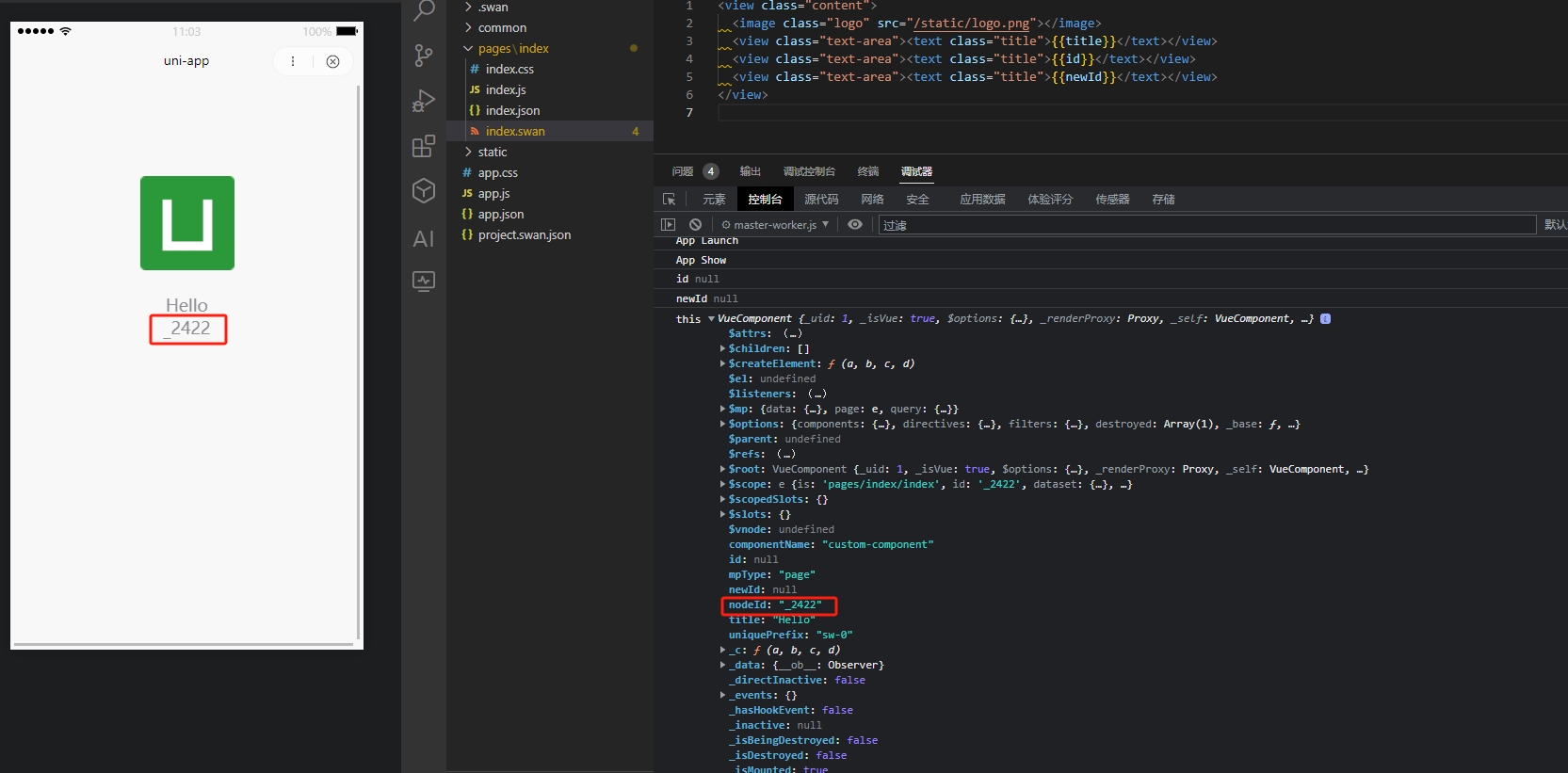
2、在百度开发工具运行后在页面引用发现id值被篡改为nodeId
1、通过HBuilder X创建项目,在data定义了id,并编译运行到百度小程序
2、在百度开发工具运行后在页面引用发现id值被篡改为nodeId
预期结果:
id值定义正常
id值定义正常
实际结果:
id值被篡改为nodeId的值
id值被篡改为nodeId的值
bug描述:
通过uniapp编译出的小程序中定义了id,但在百度小程序中调用被篡改为nodeId字段的值。