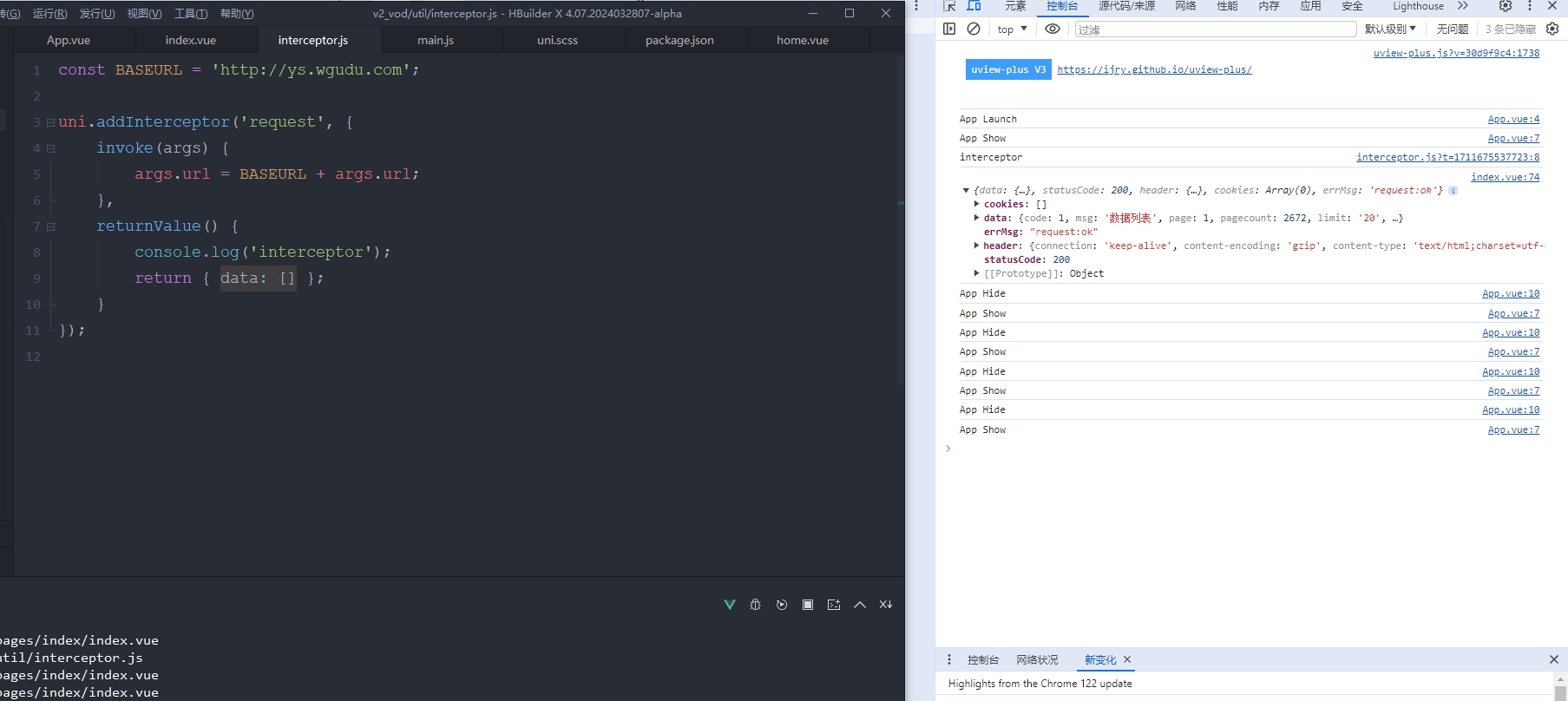
interceptor.js中的代码
const BASEURL = 'http://ys.wgudu.com';
uni.addInterceptor('request', {
invoke(args) {
args.url = BASEURL + args.url;
},
returnValue() {
console.log('interceptor');
return { data: [] };
}
});
index.vue中请求代码
uni.request({
url: '/api.php/provide/vod',
data: {
ac: 'list'
},
success(data) {
console.log(data);
}
})