onLoad() {
this.pagesList = getCurrentPages();
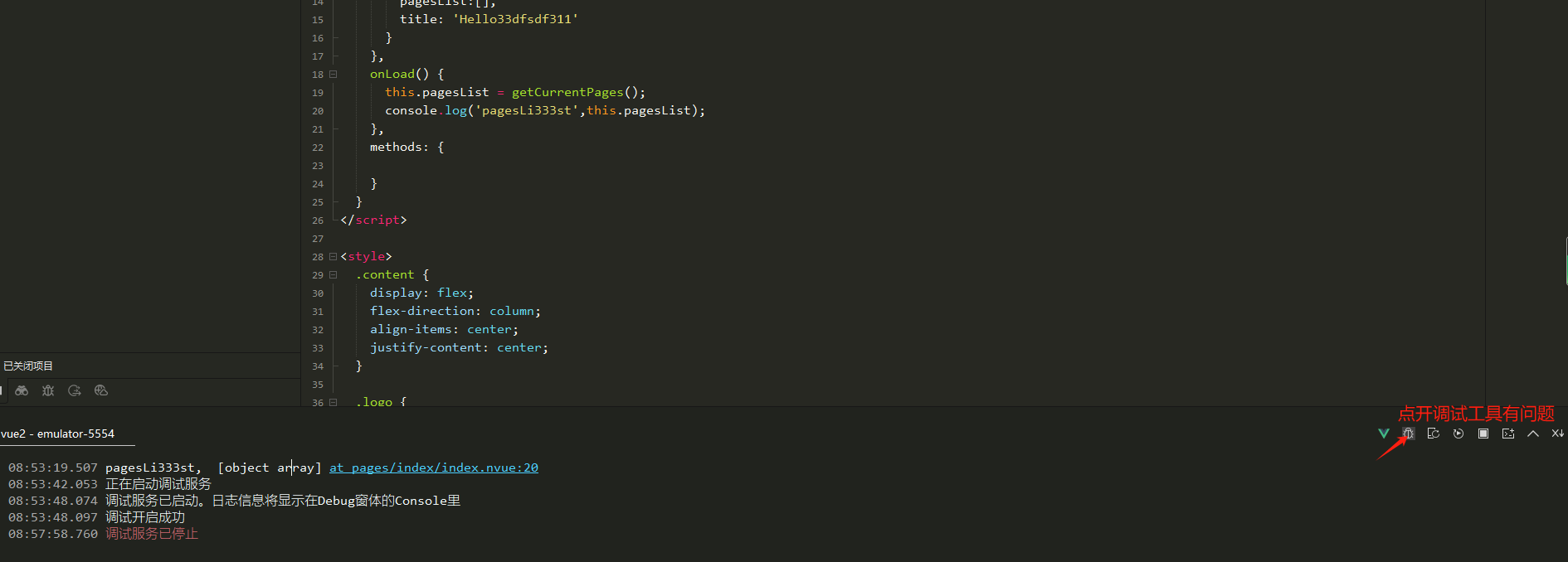
console.log('pagesList',this.pagesList);
},
- 发布:2024-04-02 18:19
- 更新:2024-09-21 12:46
- 阅读:4190
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10 22H2
HBuilderX类型: 正式
HBuilderX版本号: 4.08
手机系统: Android
手机系统版本号: Android 14
手机厂商: 模拟器
手机机型: 模拟器
页面类型: vue
vue版本: vue2
打包方式: 离线
项目创建方式: HBuilderX
示例代码:
操作步骤:
直接运行
直接运行
预期结果:
获取当前页列表实列
获取当前页列表实列
实际结果:
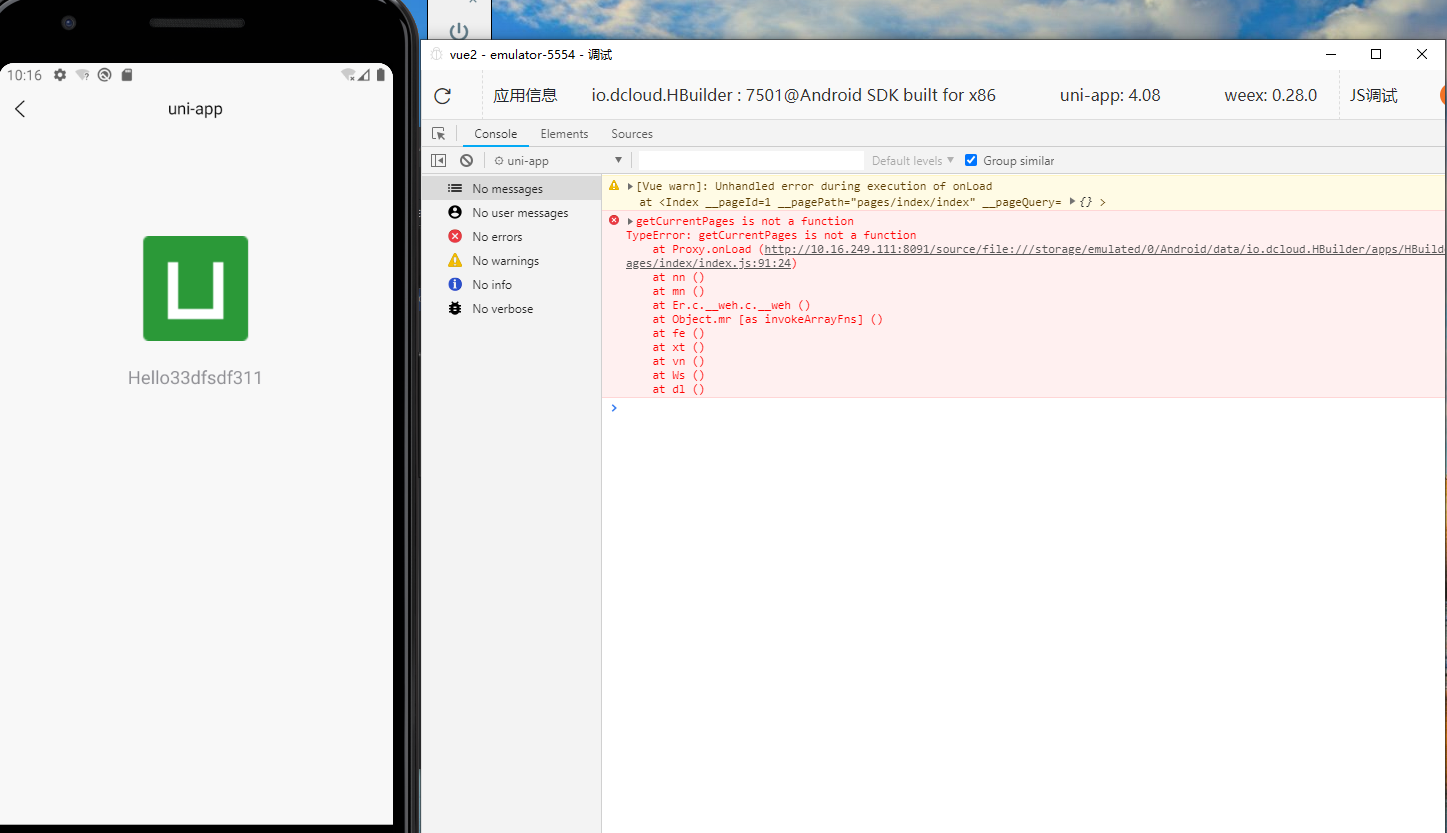
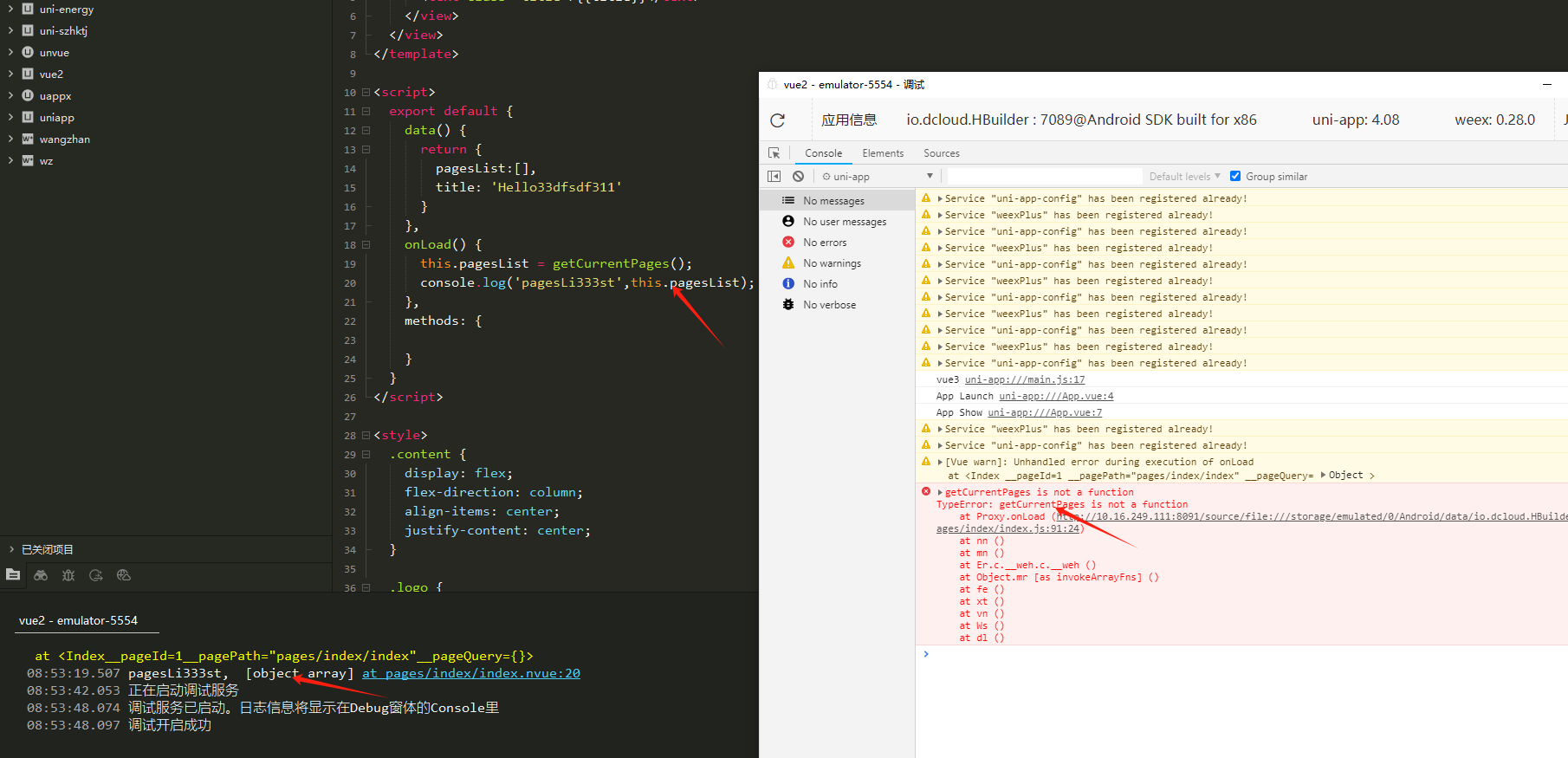
js报错:getCurrentPages is not a function
js报错:getCurrentPages is not a function
最佳回复
更新:最新的 HBuilderX alpha 4.26 已解决此问题。
之前提供的替换文件不完整,导致 HBuilderX 正式版还会有问题,在下个版本发布之前,请参考下面解决方案。
到HBX根目录 /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-debugger/node_modules/@dcloudio/uni-debugger/frontend/public/runtime
替换如下文件
备注
vue3+cli 项目,请替换项目依赖 node_modules
vue3+HBuilderX 项目,找到HBuilderX的根目录,快速找到HBuilderX根目录的方式,帮助-->自述文件。 然后在右键选择 ,在外部资源管理器打开,即可打开HBuilderX路径。
components (作者) - 前端开发
直接输出日志里的确没问题,但是打开调试工具回报这个错误,难道是调试工具有问题
套马杆的套子 - 没有解决不了的问题,只有解决不完的问题
vue2 hbx4.0.8刚测试了下,没发现问题
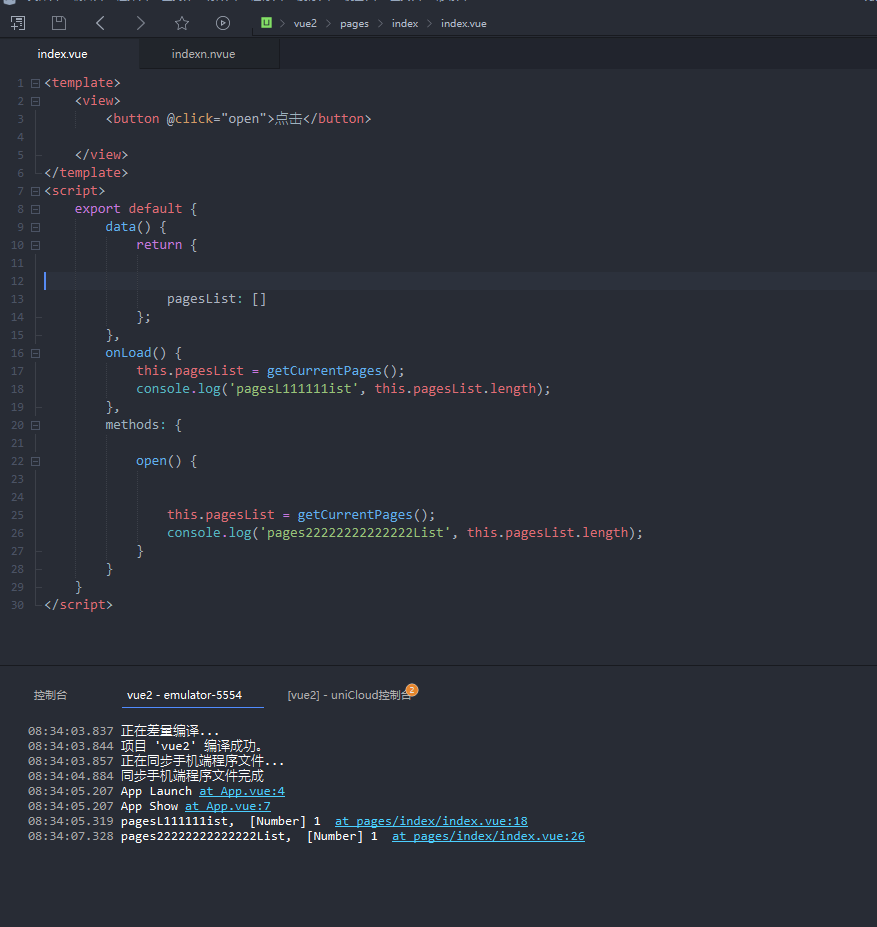
<template>
<view>
<button @click="open">点击</button>
</view>
</template>
<script>
export default {
data() {
return {
pagesList: []
};
},
onLoad() {
this.pagesList = getCurrentPages();
console.log('pagesL111111ist', this.pagesList.length);
},
methods: {
open() {
this.pagesList = getCurrentPages();
console.log('pages22222222222222List', this.pagesList.length);
}
}
}
</script>解决了,降低hbuildx版本就好了,之前用的是4.08,现在回到了3.9.4,也许其他低版本也行
5.23还是有这个问题
xiaom873938838 - xiaom873938838
这个问题 开启调试工具 时候 app调试开启的时候 也是这样的报错
vue2代码,mac上运行在iOS的模拟器上,还是Android真机都有问题
-

-

-

回复 DCloud_UNI_yuhe: 开源项目, https://gitee.com/ZhongBangKeJi/crmeb_java/tree/master/app
2024-08-15 22:33
-

-

-

你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:35
4.24 问题仍然存在,四个月了!!!
-

-

回复 DCloud_UNI_yuhe: 跟工程没关系吧,发现调试模式下 global.getApp 和 global.getCurrentPages 对调了。你发的wrapper.js 和我本地的文件是一致的。
有没有可能是老版本 HbuilderX 3.99 缓存的问题?
试试先清除缓存后再重装 HbuilderX?2024-08-20 15:20
-

-

回复 DCloud_UNI_yuhe: 完全删干净后还是一样,我建了新项目,uniapp 模板+vue3,再 man.js 里打印 getCurrentPages,getApp 的结果是:
{on: ƒ, once: ƒ, off: ƒ, emit: ƒ, subscribe: ƒ, …}
ƒ Wo(){let e=[];return Oi.forEach(t=>{t.$.isTabBar?t.$.isActive&&e.push(t):e.push(t)}),e} "uni-app:///main.js:40"
前面的是 getApp,后面的是 getCurrentPages
!!!注意,是调试模式,这里不能发图片,看我后面发的图片,2024-08-20 17:33
-

回复 2***@qq.com: 你好,你的意思就是说,原本是getCurrentPages的地方换成了getApp,导致出现了not a function这个错误?
2024-08-20 17:50
-

回复 DCloud_UNI_yuhe: 调试模式下,global.getCurrentPages 和 global.getApp 互换了。你看我后面的发的留言,有测试过程截图
也就是说在 main.js 中加入下面的代码,并且将所有 getCurrentPages 改为 global.getCurrentPages 才能正常运行
if (typeof global.getCurrentPages !== 'function') {
// @ts-expect-error
[global.getCurrentPages, global.getApp] = [global.getApp, global.getCurrentPages];
}
2024-08-20 18:13
完全删干净后还是一样,我建了新项目,uniapp 模板+vue3,再 man.js 里打印 getCurrentPages,getApp 的结果是:
{on: ƒ, once: ƒ, off: ƒ, emit: ƒ, subscribe: ƒ, …}
ƒ Wo(){let e=[];return Oi.forEach(t=>{t.$.isTabBar?t.$.isActive&&e.push(t):e.push(t)}),e} "uni-app:///main.js:40"
前面的是 getApp,后面的是 getCurrentPages
!!!注意,是调试模式,这里不能发图片,看我后面发的图片,
1 秒前
-

-

你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:36
-

回复 DCloud_UNI_OttoJi: 那就不知道是什么问题咯,我是 mac OS,HbuildX4.24,真机是 iPhone 12,我在 main.js 里重新赋值了 global.getApp和 global.getCurrentPages 临时解决了。
2024-09-01 12:48
-

c***@163.com - 开发
最新版本问题仍然存在














8***@qq.com
uniapp VUE3 setup组合式写法 真机调试也报 getCurrentPages is not a function !控制台没有报错 ,控制台点真机调试报错。
2024-05-11 14:11
c***@gmail.com
cli创建的如何解决呢,现在还是有这个问题
2024-05-14 17:29
一根葱
cli的项目替换完文件也不行,还是报错
2024-05-22 15:36
7***@qq.com
4.15正式版依旧有这个问题
2024-05-29 09:22
1***@qq.com
此解决方案,不可用呀
2024-06-06 14:21
DCloud_UNI_CHB
回复 1***@qq.com: 升级最新HBuilderX Alpha版本试试。
2024-06-06 17:45
1***@qq.com
Alpha版本 可以了
2024-06-12 09:47
2***@qq.com
正式版本4.24 还是有这个问题
2024-07-23 11:36
2***@qq.com
回复 2***@qq.com: 同 4.24,今天刚从 3.99 升级过来,问题仍然存在
2024-08-20 14:43
2***@qq.com
回复 2***@qq.com: 我发现调试模式下,getApp 才是真正的 getCurrentPages
2024-08-20 15:04
2***@qq.com
回复 2***@qq.com:
2024-08-20 15:08
DCloud_UNI_OttoJi
回复 8***@qq.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34
DCloud_UNI_OttoJi
回复 c***@gmail.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34
DCloud_UNI_OttoJi
回复 9***@qq.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34
DCloud_UNI_OttoJi
回复 7***@qq.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34
DCloud_UNI_OttoJi
回复 2***@qq.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34
DCloud_UNI_OttoJi
回复 2***@qq.com: 你好,之前回复内容不完整,我重新补充了内容。经过测试 HBuilderX 4.24 运行vue2/vue3+options/vue3+setup 都正常,请参考说明重新试一下,下个版本会修复此问题。
2024-08-30 17:34