//pages.json里面配置了这个参数,ipad就不会适配rpx了
"globalStyle": {
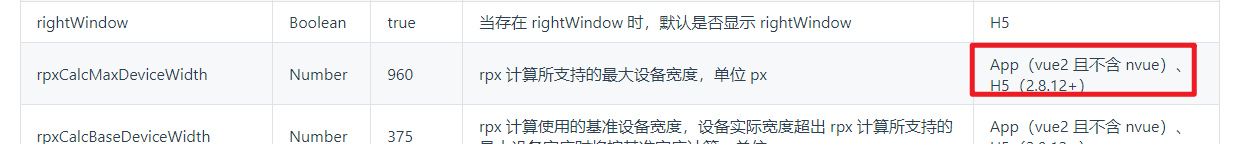
"rpxCalcMaxDeviceWidth": 760
},- 发布:2024-04-08 12:34
- 更新:2024-04-08 13:01
- 阅读:214
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 4.11
手机系统: iOS
手机系统版本号: iOS 17
手机厂商: 苹果
手机机型: ipad
页面类型: nvue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
任意nvue页面写一个font-size:36rpx
任意nvue页面写一个font-size:36rpx
预期结果:
ipad正常文字大小
ipad正常文字大小
实际结果:
超大文字
超大文字
bug描述:
配置了rpxCalcMaxDeviceWidth后nvue页面运行到ipad,在h5表现正常。
vue页面也正常。
但是nvue运行到ipad的时候会导致文字很大。





loveCoding (作者)
好把,知道了,但是vue3实际上也是支持的。为什么不支持nvue呢。。
2024-04-08 16:07