{
"path": "pages/map/map",
"style": {
"navigationBarTitleText": "附近司机",
"navigationBarTextStyle": "black",
"app-plus": {
"titleNView": {
"type": "transparent",
"backButton": {
"background": "rgba(78,151,251,.8)",
"fontSize": "24px"
},
"buttons": [{
"text": "\ue629",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px",
"color": "#FFFFFF",
"background": "rgba(78,151,251,.8)"
}]
}
}
}
}- 发布:2024-04-18 18:21
- 更新:2024-04-18 18:21
- 阅读:315
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 4.08
手机系统: iOS
手机系统版本号: iOS 16
手机厂商: 苹果
手机机型: iPhone 12
页面类型: nvue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
{
"path": "pages/map/map",
"style": {
"navigationBarTitleText": "附近司机",
"navigationBarTextStyle": "black",
"app-plus": {
"titleNView": {
"type": "transparent",
"backButton": {
"background": "rgba(78,151,251,.8)",
"fontSize": "24px"
},
"buttons": [{
"text": "\ue629",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px",
"color": "#FFFFFF",
"background": "rgba(78,151,251,.8)"
}]
}
}
}
}
{
"path": "pages/map/map",
"style": {
"navigationBarTitleText": "附近司机",
"navigationBarTextStyle": "black",
"app-plus": {
"titleNView": {
"type": "transparent",
"backButton": {
"background": "rgba(78,151,251,.8)",
"fontSize": "24px"
},
"buttons": [{
"text": "\ue629",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px",
"color": "#FFFFFF",
"background": "rgba(78,151,251,.8)"
}]
}
}
}
}
预期结果:
居中对齐
居中对齐
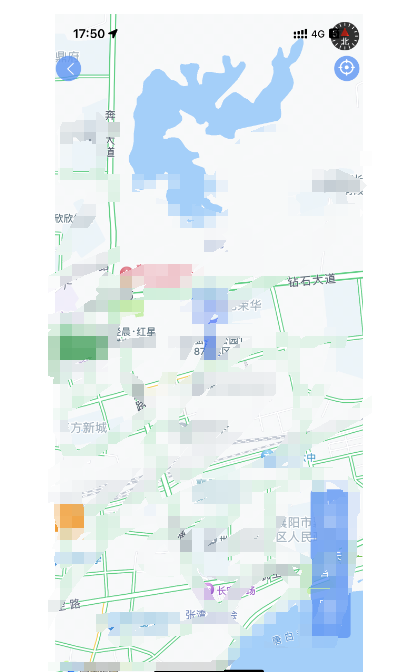
实际结果:
偏移
偏移
bug描述:
iOS原生导航栏角标设置透明后未居中,安卓正常
iphone12和iphone6均能复现,怀疑是全系都有这个问题
测试发现,仅设置"type": "transparent"时正常
设置backButton和buttons时背景位置偏移,很明显的是返回按钮背景贴边了