uniapp开发的nvue页面,打包后不知道是不是安卓14的问题,无法识别theme,输出为light
测试代码在小程序中能识别出dark
手机:oppo reno 9 pro +,安卓14
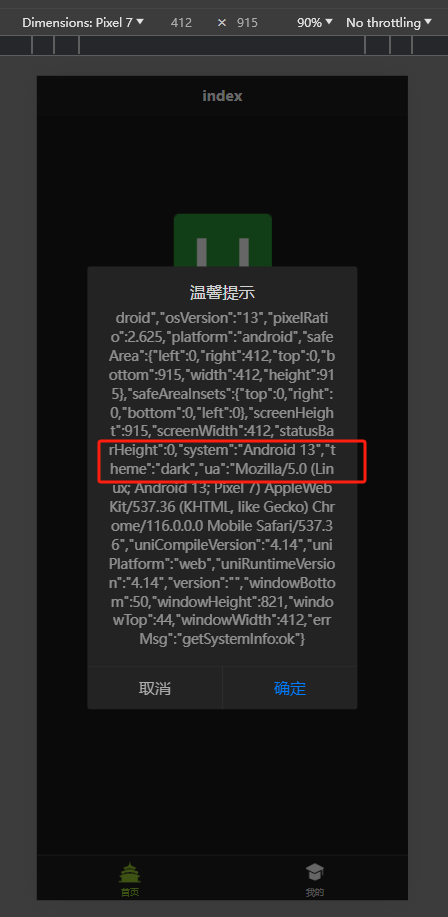
1、浏览器显示

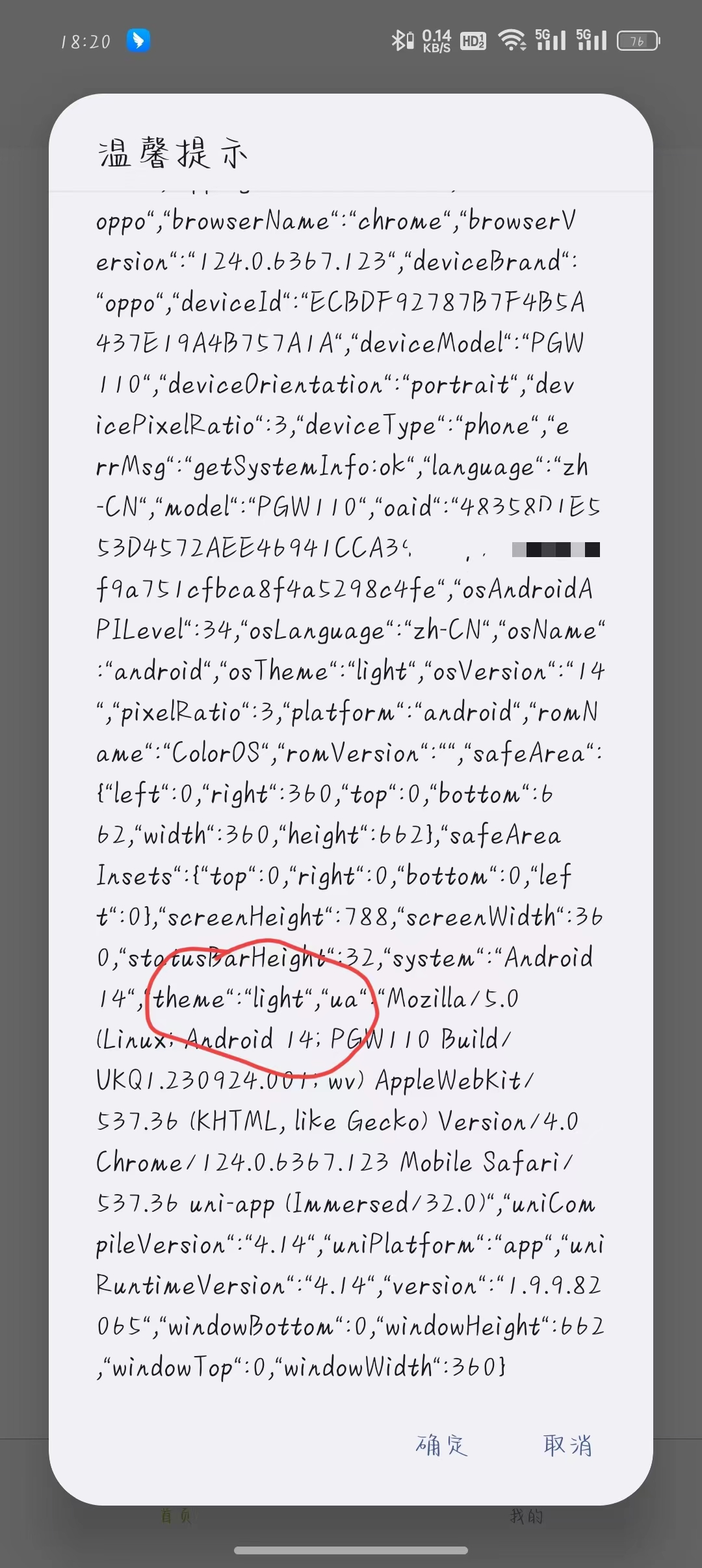
2、打包后的app显示

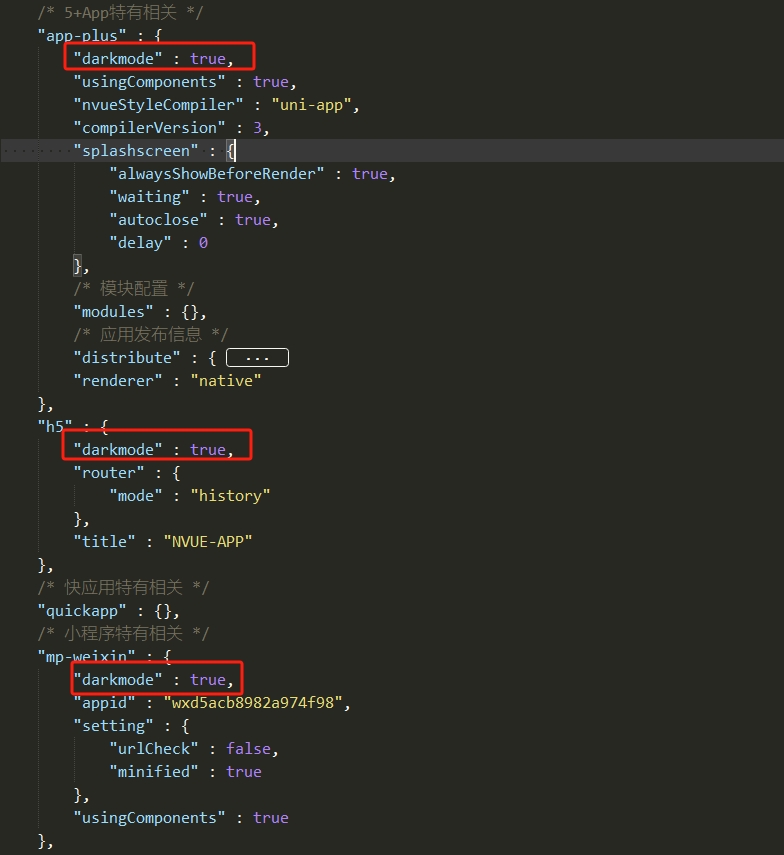
3、代码截图

Apologize
- 发布:2024-05-08 18:37
- 更新:2024-11-18 15:32
- 阅读:566




2 个回复
Apologize (作者) - 小白
在我同事的小米11上面可以拿到dark,正常显示暗黑模式。
不知道这是手机系统(colorOS 14)导致的还是怎么回事?别的应用暗黑都没问题
uu_nur
您好,解决了吗?我也遇到同样问题