<template>
<view>
<map id="map" class="mapstyle" style="width: 100%;height: 40rem;" :latitude="lat" :longitude="lng"
:scale="12" :markers="covers" @markertap="markertap"></map>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
lat: 24.67915,
lng: 113.60165,
covers: [{
width: 30,
height: 30,
id: 1,
latitude: 24.67915,
longitude: 113.60165,
// joinCluster: true,
iconPath: '/static/position.png',
callout: {
content: "当前景区名称\n实时客流: 12458人\n更新时间: 2022-06-18",
color: '#000000',
display: 'BYCLICK',
fontSize: '14',
bgColor: '#ffffff',
textAlign: 'left'
}
}]
}
},
methods: {
markertap(e) {
console.log(e)
},
}
}
</script>
<style>
</style>- 发布:2024-06-05 09:02
- 更新:2024-08-13 17:07
- 阅读:1642
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 10
HBuilderX类型: 正式
HBuilderX版本号: 3.8.12
浏览器平台: Chrome
浏览器版本: 121.0.6167.140
项目创建方式: HBuilderX
App下载地址或H5⽹址: http://49.4.49.247:8092/phone/index.html#/pages/scenicAreaPassengerFlow/scenicAreaPassengerFlow
示例代码:
操作步骤:
新建项目,使用 hello-uniapp vue2 模板, 新建bugMap页面文件,页面中使用map组件,添加 @markertap, 在HBuild内置浏览器中, 打印 console,并点击marker使其显示callout气泡窗口
新建项目,使用 hello-uniapp vue2 模板, 新建bugMap页面文件,页面中使用map组件,添加 @markertap, 在HBuild内置浏览器中, 打印 console,并点击marker使其显示callout气泡窗口
预期结果:
控制台只打印点击一次后的marker点击信息,callout气泡窗口点击显示,再次点击关闭隐藏
控制台只打印点击一次后的marker点击信息,callout气泡窗口点击显示,再次点击关闭隐藏
实际结果:
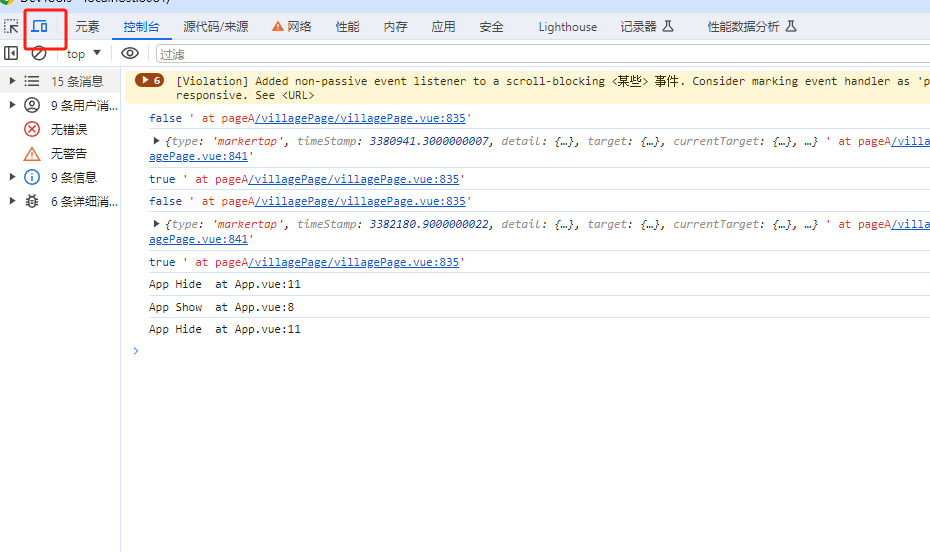
在项目使用腾讯地图时,控制台只打印一次的点击结果,callout气泡窗口正常显示和隐藏;但在使用高德地图时,控制台打印了两次点击的结果,并且callout气泡窗口点击显示时不能常显
在项目使用腾讯地图时,控制台只打印一次的点击结果,callout气泡窗口正常显示和隐藏;但在使用高德地图时,控制台打印了两次点击的结果,并且callout气泡窗口点击显示时不能常显
bug描述:
 地图定位上有markers时 使用@markertap 执行点击点击标记点回调会触发两次,使用@tap则不会
地图定位上有markers时 使用@markertap 执行点击点击标记点回调会触发两次,使用@tap则不会
备注: 只有在手机浏览器或者电脑浏览器的F12仿真设备调试下会出现该问题




11 个回复
代码阿尔法 (作者)
在markertap回调函数中加入uniapp模态框组件,回调次数正常,marker的callout点击显示正常
<map id="map" style="width: 100%;height: 108%;" :latitude="lat" :longitude="lng" :scale="12" markers="covers" @markertap="markertap" @tap="mapTap" @callouttap="callouttap"></map>markertap(e) {
console.log(e)
uni.showModal({
title: '0000'
})
},
DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
感谢反馈,你提到 h5 使用 map 组件,markertap会触发两次,这个是 vue2 还是 vue3 版本,有测试其他平台,比如小程序 app 吗?
代码阿尔法 (作者)
使用的是VUE2,没有测试其它平台(项目本身要求使用H5的展现形式)
2024-06-07 08:42
代码阿尔法 (作者)
您好,这个问题有解决方案了吗
2024-06-17 08:39
DCloud_UNI_OttoJi
回复 代码阿尔法: 我测试了没有复现你的问题,我的操作流程是,下载 hello-uniapp vue2,打开 map 地图,添加 @markertap 打印 console,在电脑浏览器中点击相关图标,只打印一次,请你提供具体一点的操作步骤,并其他工单页面源码
2024-06-18 15:26
DCloud_UNI_OttoJi
看你评论描述应该很容易复现,请你补充更多信息吧
2024-06-18 15:27
代码阿尔法 (作者)
回复 DCloud_UNI_OttoJi:您好,根据代码(新提供的示例代码)在HBuild内置浏览器和电脑浏览器F12仿真设备调试的双重环境下,测试结果@markertap都执行两次,callout闪烁交替出现
2024-06-18 16:13
代码阿尔法 (作者)
回复 DCloud_UNI_OttoJi: marker点位中,需要出现视图弹窗callout
2024-06-21 09:00
代码阿尔法 (作者)
回复 DCloud_UNI_OttoJi: 新建项目文件使用map组件,在上述可复刻环境下,@markertap事件仍执行两次,并且marker中的callout气泡窗口 display: 'BYCLICK' 状态下无法常显
2024-06-24 13:56
代码阿尔法 (作者)
回复 DCloud_UNI_OttoJi: 下载 hello-uniapp vue2,打开 map 地图,添加 @markertap 打印 console(复现时,在使用高德地图时,问题可以完美复刻)
2024-06-24 15:29
小灬强
是的,触发几次是避免不了,开发中你可以做的是要防止多次请求就行了
代码阿尔法 (作者)
是我点击一次标记点,会执行两次点击操作,而不是用户多次点击标记点
2024-06-05 09:47
小灬强
回复 代码阿尔法: 我的意思开发中你取一次的结果好了,其余2次3次不去管他过滤掉;我这边有时还触发3次呢
2024-06-05 10:41
代码阿尔法 (作者)
回复 小灬强: 回调函数接口可以过滤其它只保留一次的,但是实际回调的还是两次,marker里的callout窗口受这两次操作的影响,在打开后就立即关闭了
2024-06-05 10:46
代码阿尔法 (作者)
回复 小灬强: 实际效果可以看一下我提供的H5地址
2024-06-05 10:47
代码阿尔法 (作者)
有模态框
代码阿尔法 (作者)
无模态框
markertap(e) {
console.log(e)
// uni.showModal({
// title: '0000'
// })
},
代码阿尔法 (作者)
该问题只有在手机浏览器(包括但不限于微信浏览器)中或者PC浏览器的开发者模式移动端模拟的情况下可以复刻
Diligent_UI - 【插件开发】【专治疑难杂症】【多款插件已上架:https://ext.dcloud.net.cn/publisher?id=193663(微信搜索飘逸科技UI小程序直接体验)】【骗子请绕道】问题咨询请加QQ群:120594820,代表作灵感实用工具小程序
写一把锁,每次点击只能调用一次接口
代码阿尔法 (作者)
大佬,怎么写
2024-06-05 16:22
1***@163.com
回复 代码阿尔法: 解决了嘛,我也遇到了,h5没问题,手机浏览器就出现这个情况了
2024-06-13 21:32
代码阿尔法 (作者)
回复 1***@163.com: 没有,还没给解决方案
2024-06-14 09:04
l***@163.com
我也碰到这个问题了,我发现使用高德地图的,并且在谷歌浏览器或者安卓手机会出现这种情况,ios是正常的,最后我使用腾讯地图就没有这个问题了,但是在微信中打开uni.openLocation后使用的是腾讯的内置地图,导航无法点击导航
3***@qq.com
同样问题
4***@qq.com
同样问题,高德地图,h5项目 使用内部调试浏览器手机模式
2***@qq.com
我遇到过,你写个变量控制下吧,进入方法改成true,方法结束改成false。然后方法开头判断如果是true就直接返回