<uni-collapse ref="collapse" accordion>
<uni-collapse-item
v-for="(form,index) in userList" :key="index"
:name="index"
open
>
<template v-slot:title>
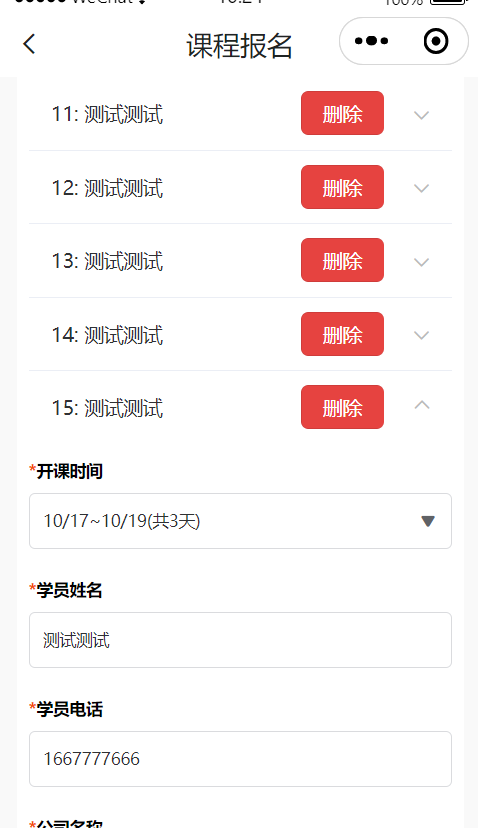
<view class="collItem">
<text>{{ index + 1 }}: {{form.nickname}}</text>
<button type="warn" size="mini" @click.native="deleteUser(index)">删除</button>
</view>
</template>
<u-form :model="form" labelPosition="top"
:labelStyle="{fontSize:'28rpx',fontWeight:'700',width:'400rpx'}">
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
开课时间
</text>
<u-input fontSize='28rpx' :disabled="true" disabledColor="#FFFFFF" v-model="form.coursePlanName"
placeholder="请选择" @click.native="onCoursePlanClick(index)">
<view slot="suffix">
<u-icon name="arrow-down-fill" size="12"></u-icon>
</view>
</u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
学员姓名
</text>
<u-input fontSize='28rpx' v-model="form.nickname" placeholder="请输入您的姓名"></u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
学员电话
</text>
<u-input fontSize='28rpx' type="number" v-model="form.phone" placeholder="请输入您的电话"
@change="onTelChange($event, index)"></u-input>
</u-form-item>
<u-form-item>
<text slot="label" class="title">
<text class="req">*</text>
公司名称
</text>
<u-input fontSize='28rpx' v-model="form.cusName" :readonly="form.companyId"
placeholder="请输入公司名称"></u-input>
</u-form-item>
<u-form-item v-if="currentUser.companyId && course.type===0">
<text slot="label" class="title">
<text class="req">*</text>
身份证号码
</text>
<u-input fontSize='28rpx' v-model="form.idCard" @change="onInputIdCard($event, index)"
placeholder='请输入证件号码'></u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<picker mode="date" :value="form.birthday" :start="startDate" :end="endDate"
@change="bindDateChange($event, index)">
<text slot="label" class="title">
<text class="req">*</text>
生日
</text>
<u-input fontSize='28rpx' :disabled="true" disabledColor="#FFFFFF" v-model="form.birthday"
placeholder="请选择">
<view slot="suffix">
<u-icon name="arrow-down-fill" size="12"></u-icon>
</view>
</u-input>
</picker>
</u-form-item>
<u-form-item v-if="currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
职务
</text>
<u-input fontSize='28rpx' v-model="form.job" placeholder="请输入职务"></u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
身高
</text>
<u-input fontSize='28rpx' type="digit" v-model="form.height" placeholder="请输入身高">
<text slot="suffix">cm</text>
</u-input>
</u-form-item>
<u-form-item v-if="course.type===0 && currentUser.companyId">
<text slot="label" class="title">
<text class="req">*</text>
体重
</text>
<u-input fontSize='28rpx' type="digit" v-model="form.weight" placeholder="请输入体重(千克)">
<text slot="suffix">kg</text>
</u-input>
</u-form-item>
</u-form>
</uni-collapse-item>
</uni-collapse>
<view class="addBtn uni-row-center" @click="addUser">
添加
</view>
<view class="btn uni-row-center" @click="submitApplicationClick">
提交预约
</view>
addUser() {
// 省略添加数据
uni.pageScrollTo({scrollTop:0})
// 用户使用的版本没有下面这段
// #ifdef MP
this.$nextTick(() => {
this.$refs.collapse.resize()
})
// #endif
},