<map
style="width: 100%; height: 100vh"
:latitude="centerPoint[0]"
:longitude="centerPoint[1]"
@regionchange="regionchange"
:markers="covers"
ref="Amap"
id="map"
v-if="markers.length > 0"
>
const covers = ref([
{
latitude: 39.909,
longitude: 116.39742,
iconPath: "/pages-sub/static/images/icon_map_landmarks.png",
},
{
latitude: 39.9,
longitude: 116.39,
iconPath: "/pages-sub/static/images/icon_map_landmarks.png",
},
])- 发布:2024-11-14 10:10
- 更新:2024-11-14 10:10
- 阅读:239
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
浏览器平台: Chrome
浏览器版本: 130.0.6723.117
项目创建方式: CLI
CLI版本号: 3.0.0-alpha-4010520240507001"
示例代码:
操作步骤:
和代码一样。
和代码一样。
预期结果:
和小程序一样
和小程序一样
实际结果:
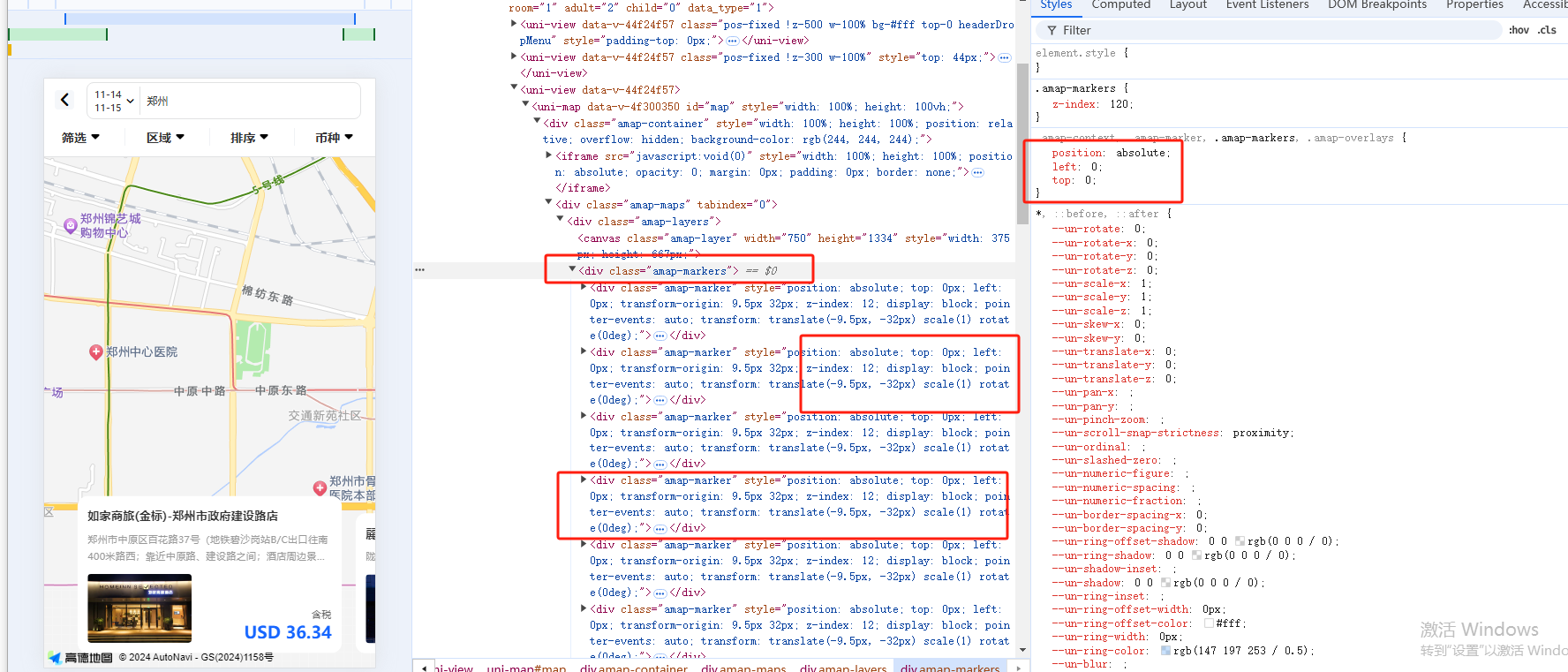
marker 都没有在指定点上
marker 都没有在指定点上
bug描述:
小程序环境没有问题,但是同样的代码H5就会出现这种情况。 使用的高德地图。