目的:想通过ref变量设定全局的基础css
语法参考与vue3官网:https://cn.vuejs.org/api/sfc-css-features#v-bind-in-css
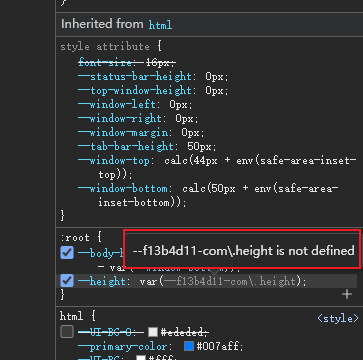
但是css无法读取ref变量中的数值
具体效果

APP.vue文件代码
<script setup lang="ts">
import { onHide, onLaunch, onShow } from '@dcloudio/uni-app';
import { ref } from 'vue';
onLaunch(() => {
console.log('App Launch');
});
onShow(() => {
// console.log('App Show');
});
onHide(() => {
// console.log('App Hide');
});
const com = ref({
height: '100rpx'
});
</script>
<style lang="scss">
:root {
--body-height: calc(100vh - var(--window-top) - var(--window-bottom));
--height: v-bind(com.height);
}
</style>


