<script setup lang="ts">
import { onHide, onLaunch, onShow } from '@dcloudio/uni-app';
import { ref } from 'vue';
onLaunch(() => {
console.log('App Launch');
});
onShow(() => {
// console.log('App Show');
});
onHide(() => {
// console.log('App Hide');
});
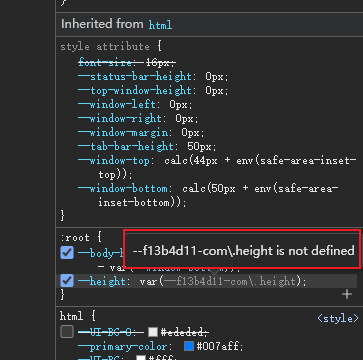
const com = ref({
height: '100rpx'
});
</script>
--height: v-bind(com.height);
}
</style>