4.42.2024121808-alpha
4.36.2024112612-alpha
4.33.2024111702-alpha
4.31.2024102414-alpha
4.27.2024091308-alpha
都试了,不行,基础库也都试了,编译微信、支付宝、抖音、百度、京东都没有问题
- 发布:2025-02-18 18:04
- 更新:2025-02-28 11:03
- 阅读:843

最佳回复
DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
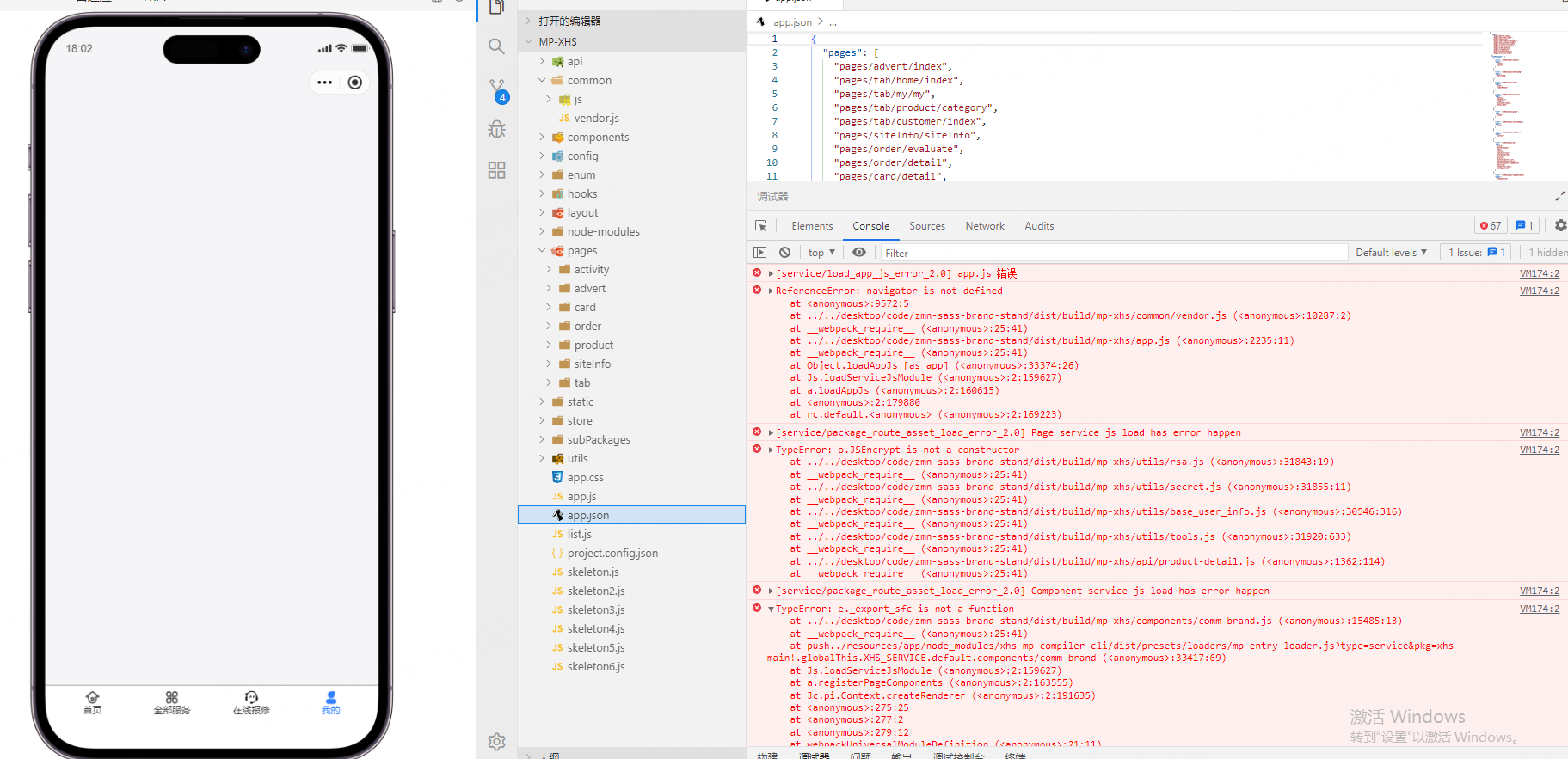
如之前沟通,你发现引用了 encryptlong-telen 这个加密库,会导致 xhs 平台无法运行,微信小程序正常。经过我测试,是因为这个三方库中会尝试访问 navigator 参数,小红书中不存在。
这个你可以向三方库反馈,也可以临时兼容,比如在xhs 平台的 vendor.js 顶部添加下面类似的 mock 代码
globalThis.navigator={appName:'xhs',userAgent:'xhs'}解决方式很多,手动改,写 vite buildEnd 插件,或者修改三方库源码添加条件编译
// #ifdef MP-XHS
globalThis.navigator={appName:'xhs',userAgent:'xhs'}
// #endif都可以,这个你自行选择吧。
补充:
补充:小红书小程序环境不支持window,也建议代码改为 globalThis;
try {
globalThis.window = globalThis;
} catch (error) {
}DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
你反馈基本的运行有问题,我没有复现。分别测试了 使用 cli 方式vue2/vue3 最新的 Alpha,运行空白工程到小红书小程序表现正常,你测试下空白工程是否正常,然后排查下问题页面,把简单的复现工程发给我
刘兴 (作者)
补充:小红书小程序环境不支持window,也建议代码改为 globalThis;
try {
globalThis.window = globalThis;
} catch (error) {
}


