export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};- 发布:2025-03-18 11:03
- 更新:2025-03-19 19:33
- 阅读:416
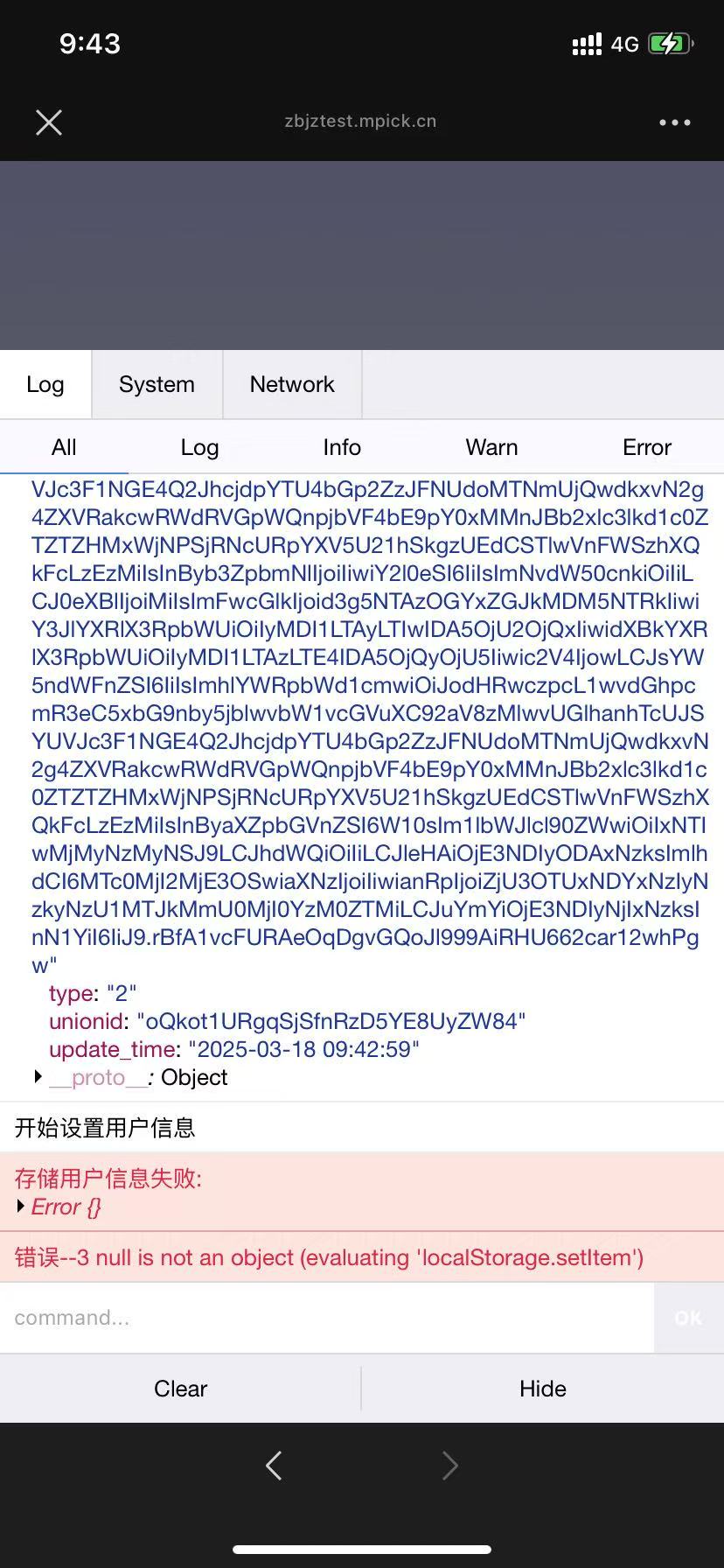
【报Bug】,苹果系统,uni.setStorageSync()api,存储报错null is not an object (evaluating 'localStorage.setltem');
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Microsoft Windows [版本 10.0.19045.5487]
HBuilderX类型: 正式
HBuilderX版本号: 4.56
浏览器平台: 微信内置浏览器
浏览器版本: 微信内置浏览器
项目创建方式: HBuilderX
示例代码:
操作步骤:
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};预期结果:
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};实际结果:
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN a
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};
export const setUserInfo = (userInfo) => {
// uni.setStorageSync('uInfo', userInfo);
const {
token,
...uInfo
} = userInfo;
console.log('uInfo==', uInfo)
try {
// 显式检查 userInfo 是否存在
if (!uInfo) {
throw new Error('uInfo 不能为空');
}
uni.setStorageSync('uInfo', uInfo);
// // #ifdef H5
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// if (typeof localStorage !== 'undefined' && localStorage) {
// localStorage.setItem('uInfo', JSON.stringify(uInfo));
// } else {
// // 处理localStorage不可用的情况,例如记录日志或使用其他存储方式
// console.error('localStorage is not available');
// }
// // #endif
// // #ifdef MP-WEIXIN a
// uni.setStorageSync('uInfo', uInfo);
// // #endif
} catch (error) {
if (error.name === 'QuotaExceededError') {
// 提示用户设备存储可能不足
console.error('设备存储不足,localStorage 操作受限-user');
} else {
// 提示用户可能是隐私设置限制
console.error('由于隐私设置,localStorage 可能不可用-user');
}
throw error; // 抛出错误供外部捕获
}
};bug描述:
苹果系统真机使用存储:uni.setStorageSync()api,localStorage.setItem,api(这两个api都会报错),存储报错null is not an object (evaluating 'localStorage.setltem');开发者工具测试正常,安卓系统测试正常;

DCloud_UNI_OttoJi - 日常回复 uni-app/x 问题,如果艾特我没看到,请主动私信
看你的问题是 h5 运行到 ios 微信内置浏览器。我使用 HBuilderX alpha 最新版 + vue3 运行表现正常。你存到具体是什么值?我测试空字符串、null、undefined 都正常,你的应用在 pc 上表现正常吗?直接使用 localStroage 表现是否正常
提供个复现工程,提供更多信息,有助于定位和解答你的问题。



