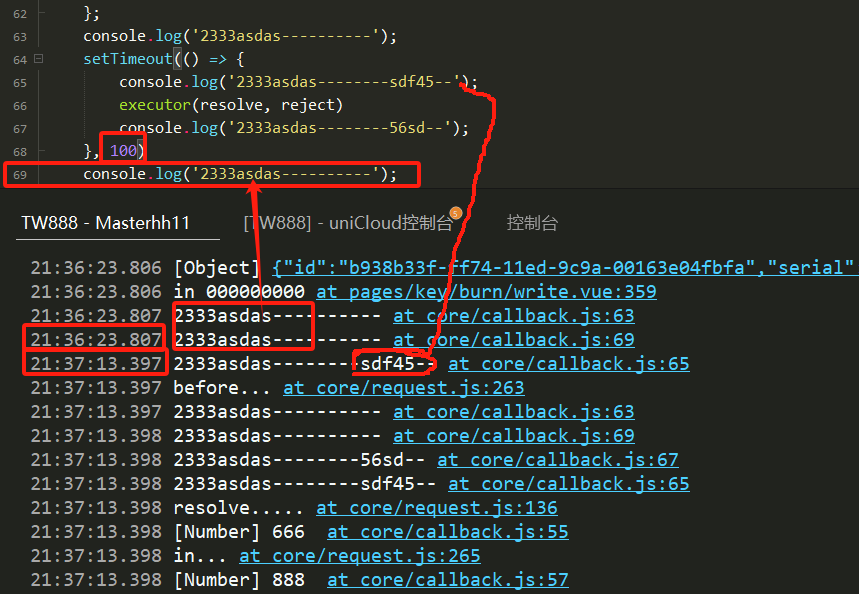
console.log('2333asdas----------');
setTimeout(() => {
console.log('2333asdas--------sdf45--');
executor(resolve, reject)
console.log('2333asdas--------56sd--');
}, 100)
console.log('2333asdas----------');- 发布:2025-03-19 22:05
- 更新:2025-03-20 18:24
- 阅读:324
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Win10
HBuilderX类型: 正式
HBuilderX版本号: 4.56
手机系统: iOS
手机系统版本号: iOS 17
手机厂商: 苹果
手机机型: IPhone11、IPhone14、IPhone15
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
App下载地址或H5⽹址: IOS应用商店搜索TW888,Android APP在华为应用市场有上架。
示例代码:
操作步骤:
我们很多客户反映了这个问题,产品名字叫TW888。
登录进入APP后点击,车库门遥控 -> 任选一款 -> 点击烧写 -> 烧写页面(“加载数据”是此页面的onShow的逻辑,但是由于回调卡死了?所以就显示了个loading,直到不卡死才能进入此页面)
等个50s进来后,返回上级页面再进来,BUG又消失了。
我们很多客户反映了这个问题,产品名字叫TW888。
登录进入APP后点击,车库门遥控 -> 任选一款 -> 点击烧写 -> 烧写页面(“加载数据”是此页面的onShow的逻辑,但是由于回调卡死了?所以就显示了个loading,直到不卡死才能进入此页面)
等个50s进来后,返回上级页面再进来,BUG又消失了。
预期结果:
流畅进入
流畅进入
实际结果:
卡死50s后才能进入
卡死50s后才能进入
bug描述:
如图,当使用navigateTo跳转4次进入BUG页面后,发现BUG页面的回调函数调用极其慢(本来100ms应该调用的,结果用时50秒,如下图代码)。
用排除法做了些尝试,希望可以帮助大佬排查下问题:
- 把BUG页面移到首页进入,速度正常,无延时BUG
- 把BUG页面移到第二层(需要用两次navigateTo)进入,速度正常,无延时BUG
- 把BUG页面移到第三层(需要用三次navigateTo)进入,速度正常,无延时BUG
- 把BUG页面移到第四层(需要用四次navigateTo)进入,速度异常,延时超大(如果在生命周期onShow中进行了回调,则在回调响应前,页面都无法进入(例如使用了Promise))
- 自己重写了Promise,仍然无法立即回调,还是存在上面的BUG
- 当在BUG页面重新运行,或在BUG页面的上一个页面重新运行时,BUG消失(页面的层级改变了,bug消失)
- 使用relunch到转到页面,BUG依然存在
感觉是uniapp页面层级导致的问题,建议大佬排查下这块的代码有没有死循环之类的。这个BUG只会出现在首次进入页面的时候、以及当返回多层页面后再次进入(BUG页面被销毁,重新进入就会存在这个问题)。





1***@qq.com (作者)
好的,我创建一个新工程发过来
2025-03-20 20:03
DCloud_iOS_XHY
回复 1***@qq.com: 你好没看到上传的工程,使用最简单的工程复现一下即可,上传一下附件
2025-03-21 12:51