<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<button class="text-area" @click="choose">
click me
</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
choose() {
uni.chooseImage({
count: 6,
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
}
},
onLoad() {
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>- 发布:2025-04-27 21:11
- 更新:2025-04-28 10:29
- 阅读:276
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: Apple M1
HBuilderX类型: 正式
HBuilderX版本号: 4.57
浏览器平台: Chrome
浏览器版本: 133.0.6943.127
项目创建方式: HBuilderX
示例代码:
操作步骤:
点击 click me按钮,选择图片或者取消选择
点击 click me按钮,选择图片或者取消选择
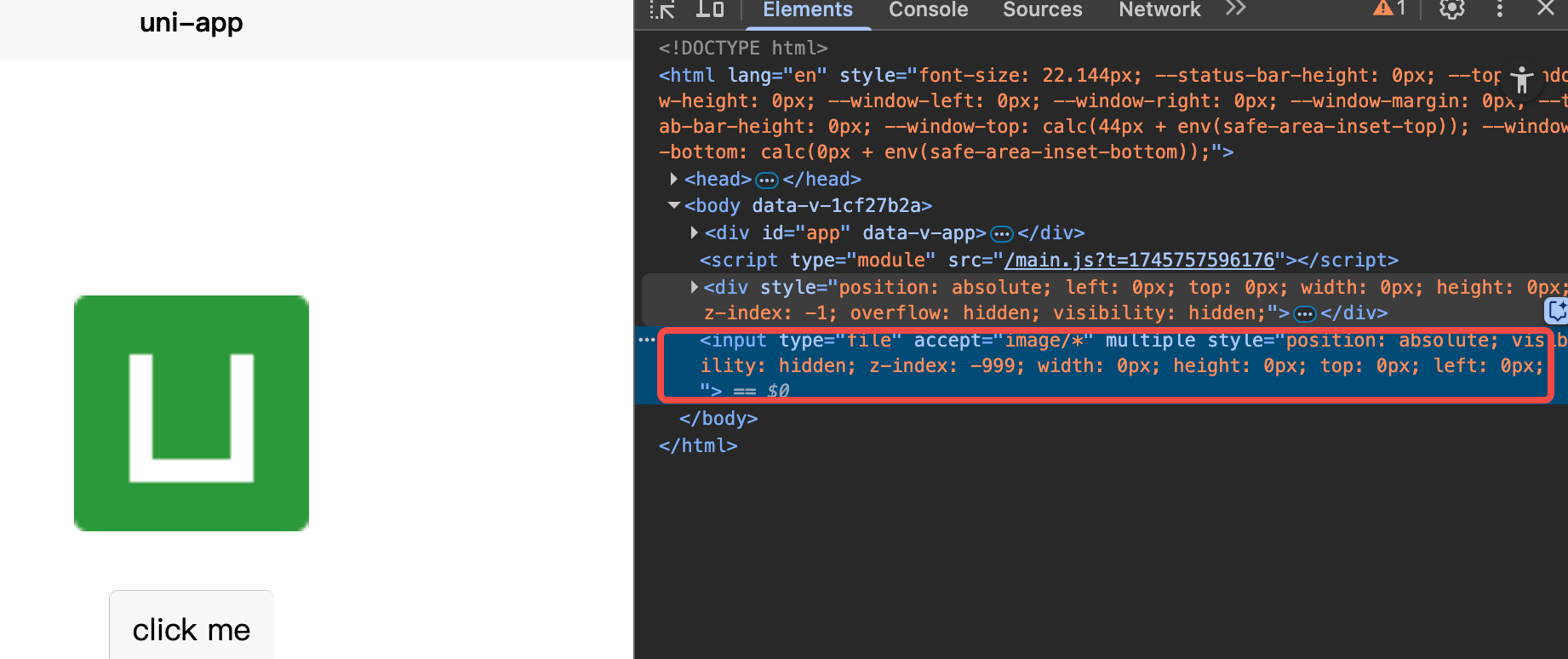
预期结果:
没有这个input
没有这个input
实际结果:
有这个input
有这个input





用户2803209 (作者)
没影响,只是看见了反馈一下,感谢反馈
2025-05-17 11:05