<mapss-component
class="c111"
id="mpass"
style="width: 100px"
data-type="type"
type1="type1"
latitude="120"
langtitude="130"
></mapss-component>- 发布:2025-05-23 17:36
- 更新:2025-07-31 19:25
- 阅读:1563
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 4.66
第三方开发者工具版本号: 0.0.0.0
基础库版本号: 0.0.0.0
项目创建方式: HBuilderX
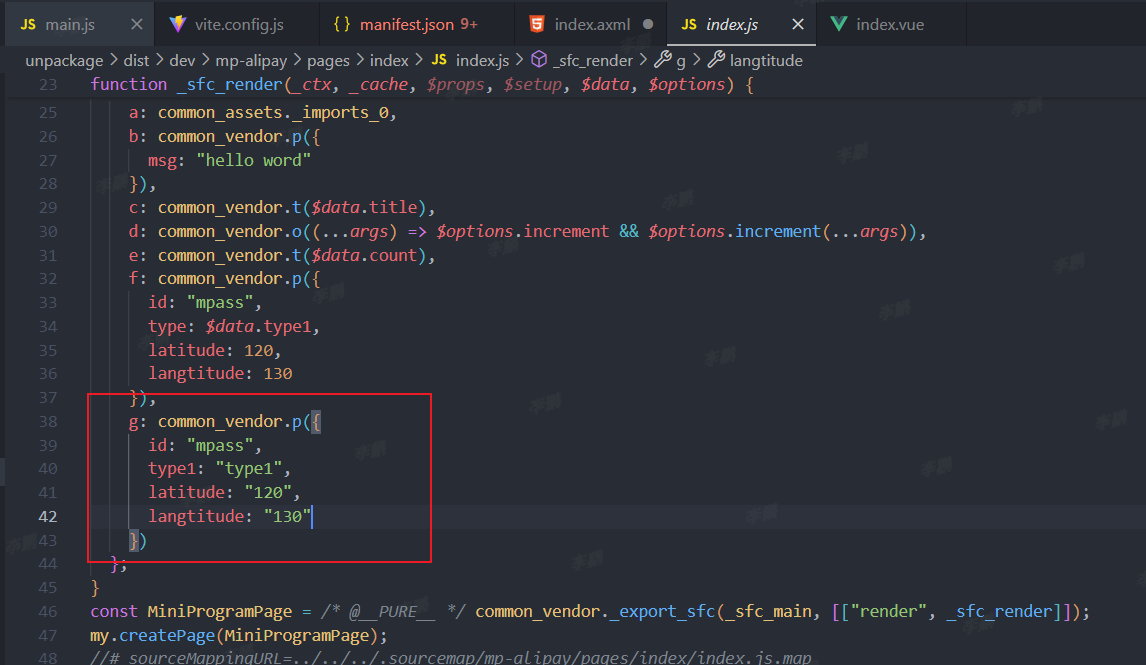
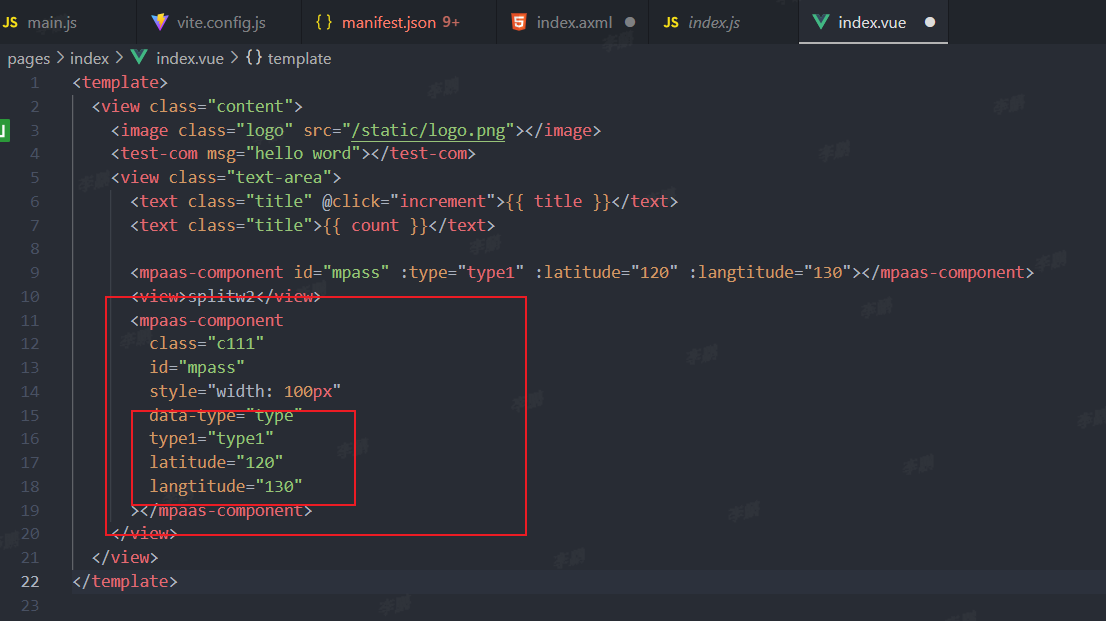
示例代码:
操作步骤:
Hbuilderx创建的VUE3项目,在打包编译后自定义的属性都聚合了,使用原生组件时候就会参数丢失无法使用
Hbuilderx创建的VUE3项目,在打包编译后自定义的属性都聚合了,使用原生组件时候就会参数丢失无法使用
预期结果:
能增加配置,遇到匹配的标签元素不聚合
能增加配置,遇到匹配的标签元素不聚合
实际结果:
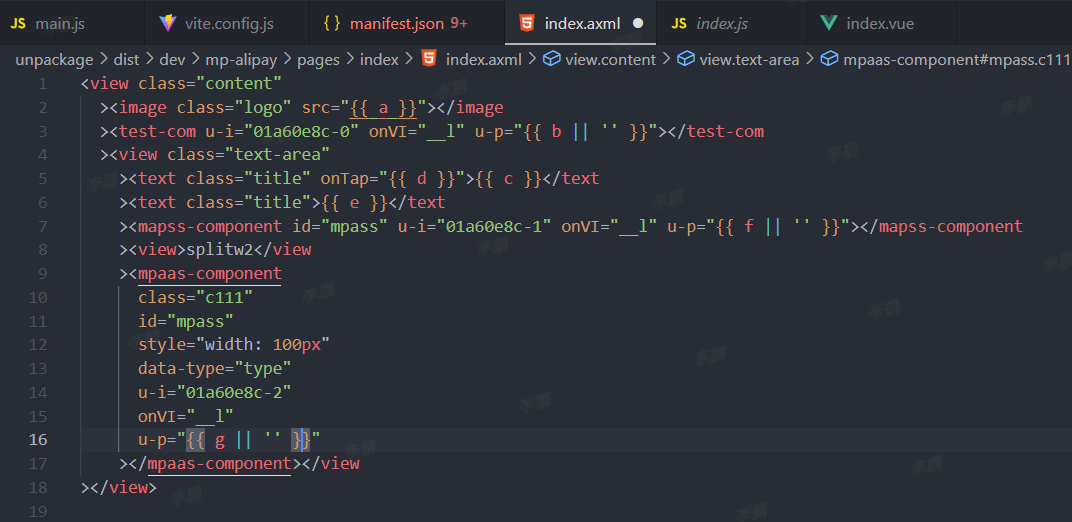
打包后,属性聚合,无法获取属性参数
···
<mpaas-component
class="c111"
id="mpass"
style="width: 100px"
data-type="type"
u-i="01a60e8c-2"
onVI="__l"
u-p="{{ g || '' }}"
</mpaas-component>
···
打包后,属性聚合,无法获取属性参数
···
<mpaas-component
class="c111"
id="mpass"
style="width: 100px"
data-type="type"
u-i="01a60e8c-2"
onVI="__l"
u-p="{{ g || '' }}"
</mpaas-component>
···
bug描述:
Hbuilderx创建的VUE3项目,在打包编译后自定义的属性都聚合了,使用原生组件时候就会参数丢失无法使用