初学MUI,在练习mui的下拉刷新和上拉加载demo时,想练习一个html页面下实现下拉刷新和上拉加载,发现在真机环境中下拉刷新失效,上拉加载正常,源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes">
<title>下拉刷新和上拉加载(单页模式)</title>
<link href="../../css/mui.css" rel="stylesheet"/>
<link href="../../css/style.css" rel="stylesheet"/>
</head>
<body>
<div class="page" id="demo">
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">下拉刷新和上拉加载(单页模式)</h1>
</header>
<!--下拉刷新容器-->
<div id="pullrefresh" v-el:pullrefresh class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron">
<li v-for="item in lists" class="mui-table-view-cell">
<a class="mui-navigate-right">{{item.text}}</a>
</li>
</ul>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script src="../lib/mui.js"></script>
<script>
var vm = new Vue({
el:'#demo',
data:{
lists:[]
},
ready:function(){
var _this = this;
mui.init({
pullRefresh: {
container: _this.$els.pullrefresh,
down: {
callback: _this.pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
callback: _this.pullupRefresh
}
}
});
var len = this.lists.length;
for(var i=1;i<=20;i++){
this.lists.push({text:'Item '+(len+i)});
}
mui.ready(function() {
mui(_this.$els.pullrefresh).pullRefresh().pullupLoading();
});
},
methods:{
pulldownRefresh:function(){
console.log("pulldownRefresh");
var len = this.lists.length;
setTimeout(function() {
for(var i=1;i<=3;i++){
this.lists.unshift({text:'Item '+(len+i)});
}
mui(this.$els.pullrefresh).pullRefresh().endPulldownToRefresh();
}.bind(this),1500);
},
pullupRefresh:function(){
console.log("pullupRefresh");
var len = this.lists.length;
setTimeout(function() {
mui(this.$els.pullrefresh).pullRefresh().endPullupToRefresh((len > 100));
for(var i=1;i<=3;i++){
this.lists.push({text:'Item '+(len+i)});
}
}.bind(this),1500);
}
}
});
</script>
</body>
</html>使用了vue结合,在浏览器环境中一切正常,在模拟器中不能下拉刷新,直接拖不动
浏览器截图:
控制台打印:
是不是在Android环境中必须使用父子页面才能下拉刷新?可不可以使用一个页面实现?











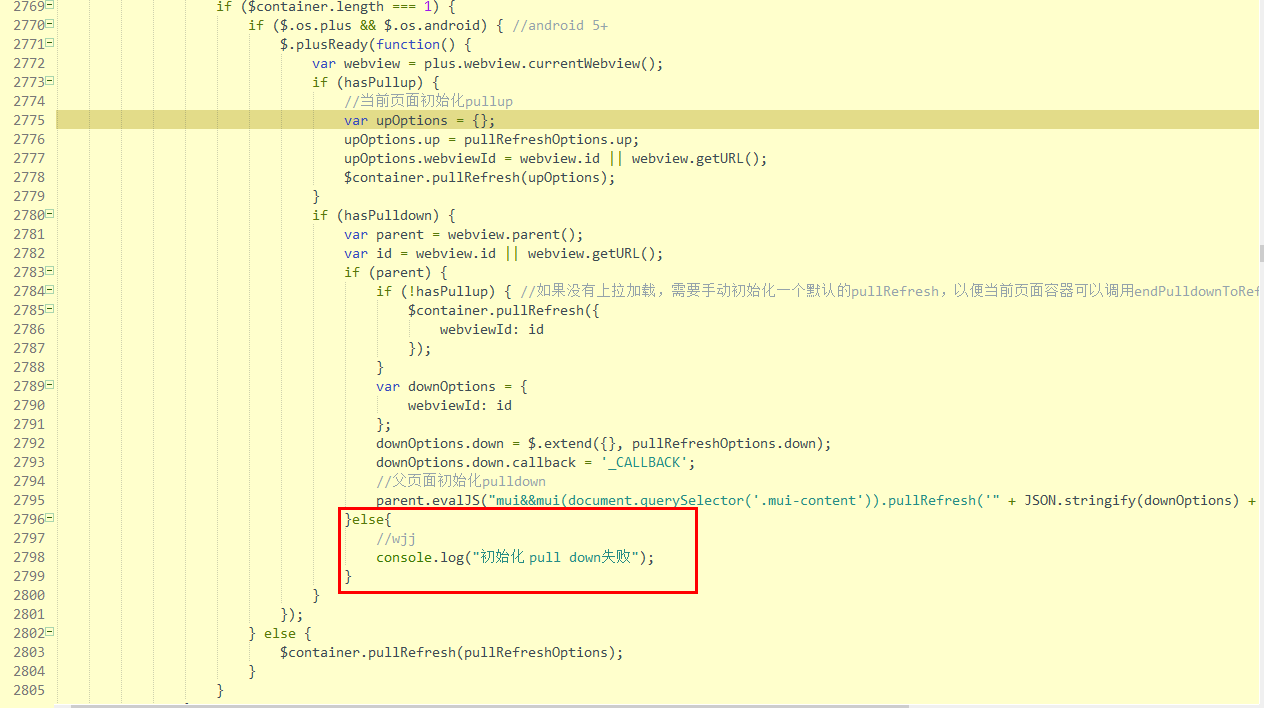
忘语忘行 (作者)
图中红框处h5pullDown改成window.h5pullDown,免得环境中没有h5pullDown变量会报错
2016-07-27 14:14
9***@qq.com
这源码是指哪个文件啊?
2016-09-02 16:43
lxl
我是用的父子页面,也是遇到了偶尔不能下拉的问题,按照你的方法改了可以下拉了。这是mui的bug吧,而且这代码好冗余,看的头都大了,一个下拉绕了那么多代码
2017-01-11 16:14
SixGodWill
回复 忘语忘行:十分感谢!
2018-04-03 09:36
1***@163.com
回复 忘语忘行:大佬,十分感谢!这样弄得话,没有bug吧
2018-06-04 17:35