1、发送普通消息,在通知栏点击后没有效果。
2、发送透传消息 ,在事件中可以接收。
3、程序关闭后无法接收消息,这是个推的原因吗?
痞子季
- 发布:2016-09-05 17:18
- 更新:2017-07-30 15:12
- 阅读:3141

普通通知:Android 不管应用在线还是离线,在系统通知栏中显示消息,点击消息后启动应用(如果已经启动则从后台切换到前台),此消息不触发“click”事件。 如果存在透传数据,点击“确定”按钮后则会发送透传数据,触发“receive”事件。
透传通知:Android 不管应用在线还是离线,如果透传数据格式符合“{title:'标题',content:'容',payload:'数据'}”格式,则在系统通 知栏中显示消息,点击消息后触发“click”事件,可通过msg.title获取标题、msg.content获取内容、msg.payload获取数据; 否则触发“receive”事件,可通过msg.payload获取完整透传数据。
根据楼上的回答,我做了个测试(个推平台在线发消息,不是用的后台程序发的,h5app使用云打包,估计里面的个推sdk版本比较低),大致了解了推送消息的基本情况,画了草图;
看起来【透传标准格式】和【普通消息带透传数据】这两种更适合用做消息通知,如果结合iOS平台,估计应该透传标准格式应该最适合,当然根据不同需求来做选择
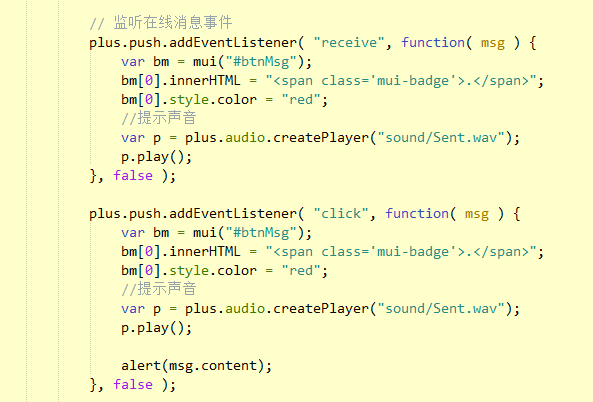
测试代码:
// 添加监听从系统消息中心点击符合格式的透传消息
plus.push.addEventListener( "click", function ( msg ) {
// 判断ios还是安卓 //ios //android
var payload = (plus.os.name == 'iOS') ? msg.payload : JSON.parse(msg.payload);
mui.alert("click方式获取数据:" 'id:' payload.id ' type:' payload.type);
}, false );
// 监听透传消息,符合格式的,由click处理,不符合格式的到这里来处理
plus.push.addEventListener("receive", function(msg) {
//安卓
if(typeof(msg.payload) == "string") {
mui.alert( "receive方式android获取透传数据:" msg.payload );
//ios
}else{
plus.nativeUI.confirm("收到一条新消息,是否立即查看", function(e) {
if(e.index == 0) {
mui.alert("receive方式ios获取透传数据:" msg.payload);
}
}, "新消息通知", ["查看", "忽略"]);
}
});


