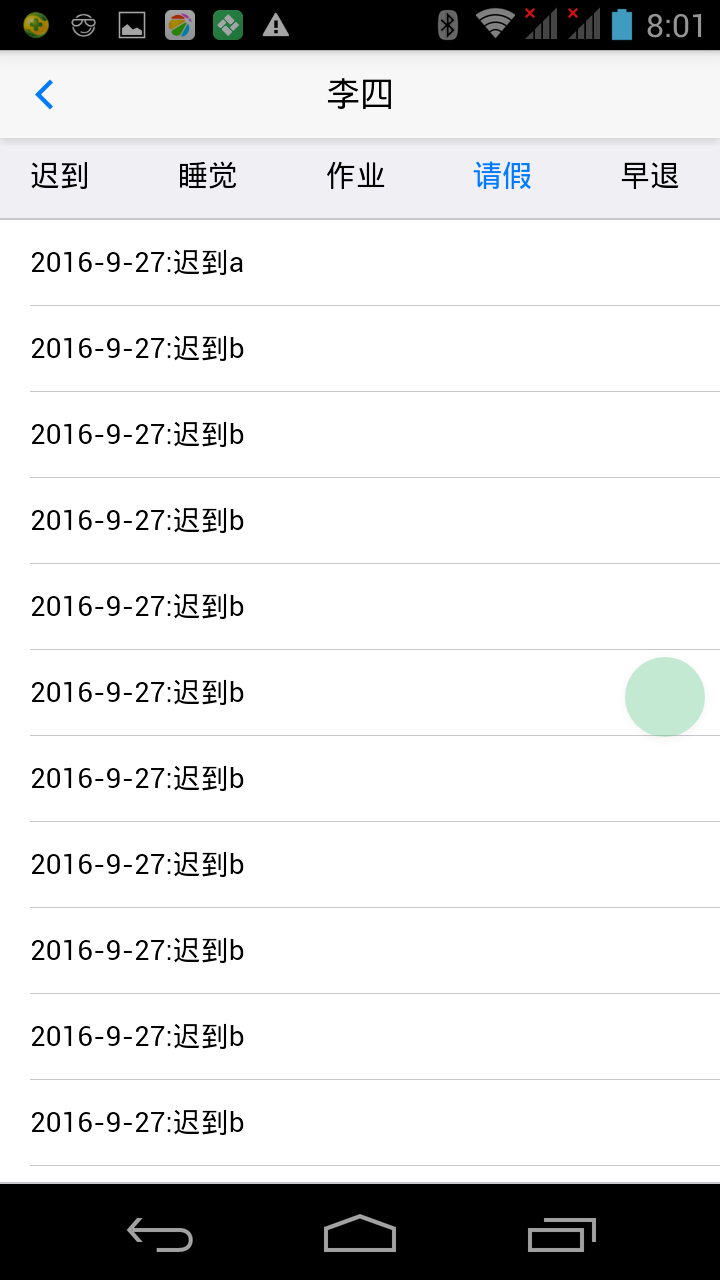
我是用DOT.js生成的上面切换选项卡和下面内容部分
<div id="slider" class="mui-slider mui-fullscreen">
<script type="text/template" charset="utf-8" id='template_1'>
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<!--<a class="mui-control-item mui-active" href="#item1mobile">
推荐
</a>-->
{{if( it){ }}
{{for(var key in it){ }}
{{if( key=="1"){ }}
<a class="mui-control-item mui-active" href="#item{{= key}}mobile">
{{ }else{ }}
<a class="mui-control-item" href="#item{{= key}}mobile">
{{ } }}
{{= it[key]["name"]}}
</a>
{{ } }}
{{ }else{ }}
<a class="mui-control-item mui-active">
无记录
</a>
{{ } }}
</div>
</div>
<div class="mui-slider-group">
{{for(var key in it){ }}
{{if( key=="1"){ }}
<div id="item{{= key}}mobile" class="mui-slider-item mui-control-content mui-active">
{{ }else{ }}
<div id="item{{= key}}mobile" class="mui-slider-item mui-control-content">
{{ } }}
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
{{for(var i=0;i<it[key]["zhi"].length; i++){ }}
<li class="mui-table-view-cell">
{{= it[key]["zhi"][i]["时间"]}}:{{= it[key]["zhi"][i]["备注"]}}
</li>
{{ } }}
</ul>
</div>
</div>
</div>
{{ } }}
</div>
</script>
</div>在下面进行了初始化
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
mui.init();
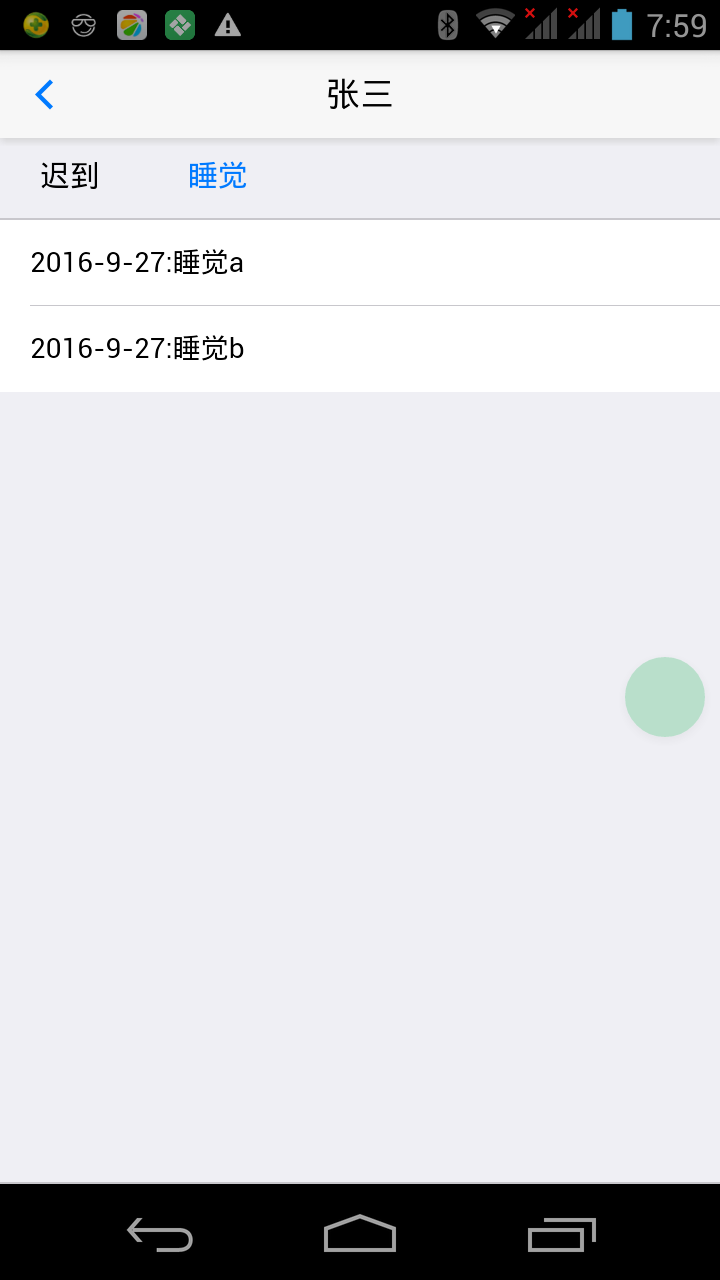
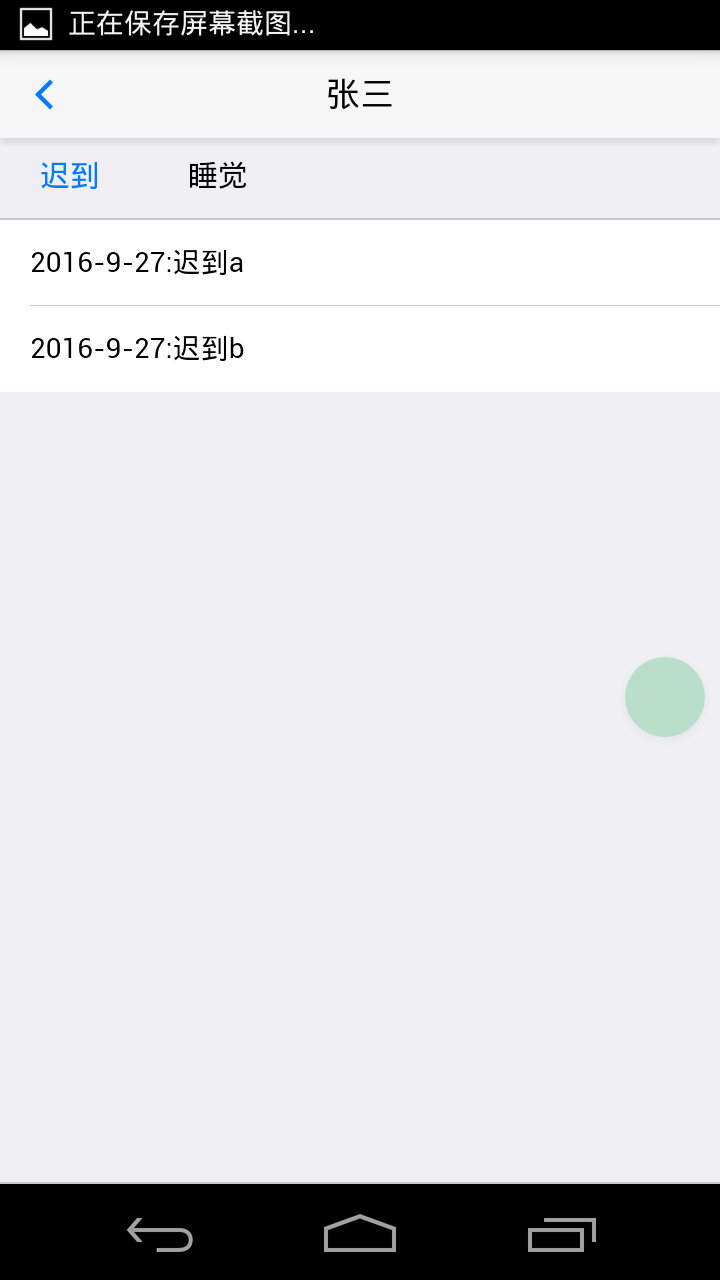
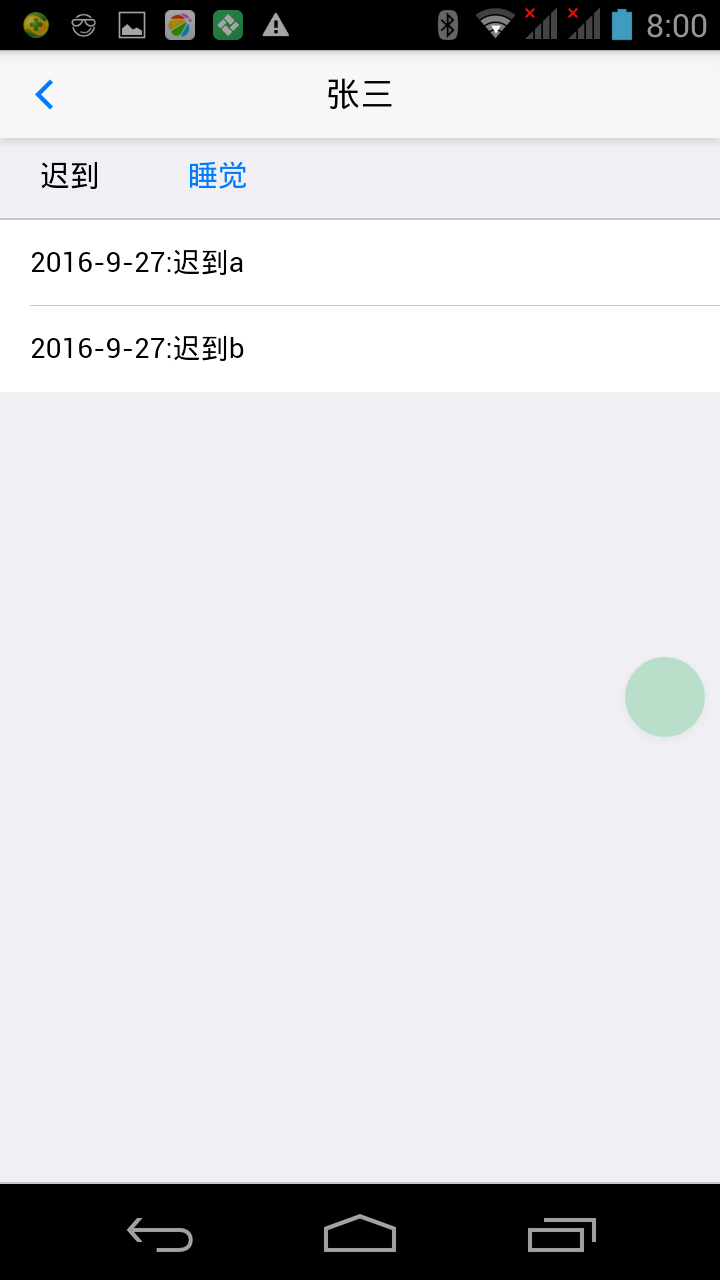
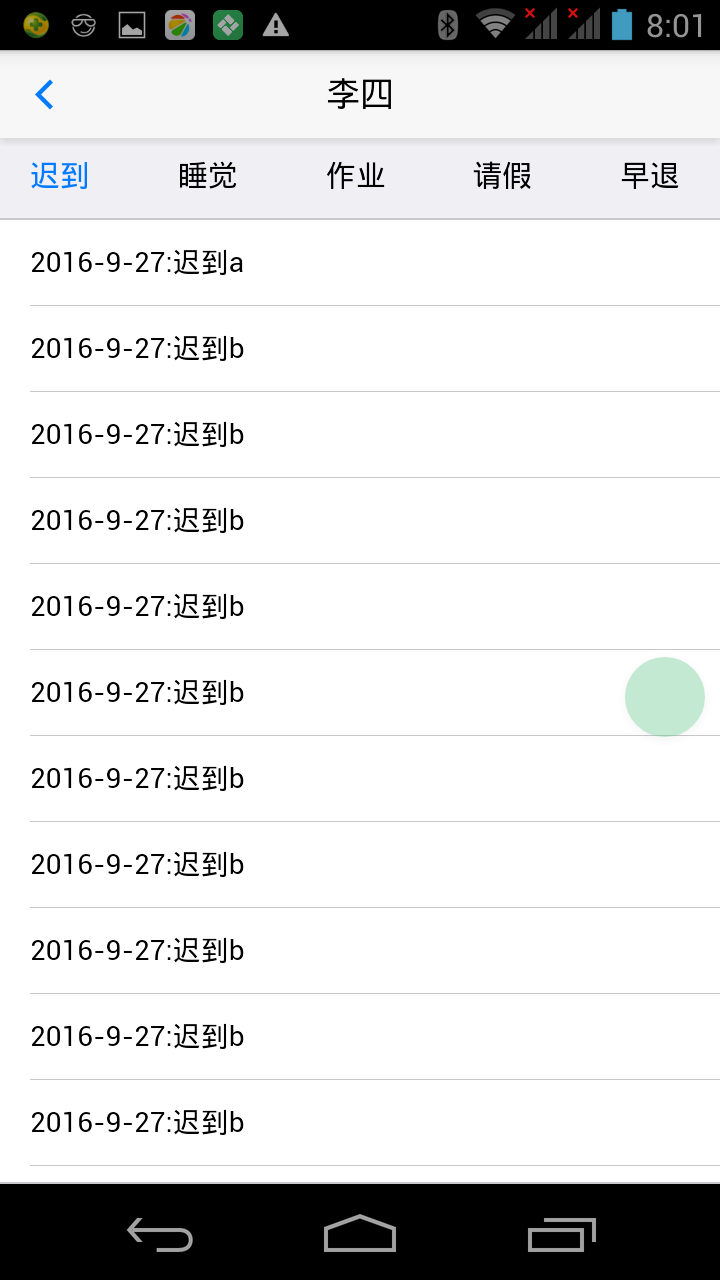
能进行滚动,但是却不能进行切换,下面的部分一直都显示的是<div class="mui-slider-group">中第一个DIV "item1mobile" 中的内容,这是为什么呢。
求朋友们帮助









z***@163.com (作者)
非常感谢,就是在想怎么初始化,没想到是这句,谢谢
2016-10-02 10:27