详细问题描述
[内容]
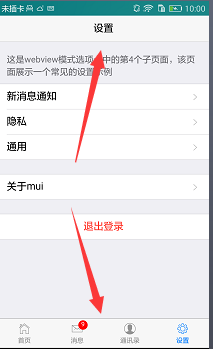
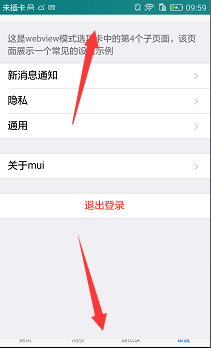
当我使用mui底部选项卡(webview模式),在子页面中隐藏滚动条后底部选项卡以及标题就会被挤压,这种情况我只看到在华为ATH-AL00手机上会出现,其他手机没问题,隐藏滚动条代码:
mui.plusReady(function() {
plus.webview.currentWebview().setStyle({ //隐藏滚动条
scrollIndicator: 'none'
});
});
重现步骤
[步骤]
新建-》HTML文件-》选择模板组--mui底部选项卡(webview模式)-》在“设置”的子页面中添加隐藏滚动条的代码,在华为ATH-AL00手机上启动运行该APP就会出现该子页面的底部选项卡以及标题被挤压的情况
- 发布:2016-10-18 09:55
- 更新:2017-01-12 10:57
- 阅读:4025
孤独的前行者 (作者)
var subpages = ['html/tab-webview-subpage-home.html', 'html/tab-webview-subpage-buy.html', 'html/tab-webview-subpage-share.html', 'html/tab-webview-subpage-mine.html'];
var subpage_style = {
top: '0px',
bottom: '51px',
scrollIndicator: "none"
};
改成了在index页面中设置scrollIndicator: "none",把子页面中的隐藏代码去掉即可
你好我的子页面中这段代码 是没有的 但是依然会出现 http://ask.dcloud.net.cn/question/27623 如图中的效果
var subpages = ["totalTarget.html", "equipStatus.html", "checkStatistics.html", "operationStatistics.html","equipStatistics.html"];
// 子窗口样式
var subStyles = {
top: "0px",
bottom: "50px",
scrollIndicator:'none',
}; 子页面中 均未设置 scrollIndicator:'none',






孤独的前行者 (作者)
var subpages = ['html/tab-webview-subpage-home.html', 'html/tab-webview-subpage-buy.html', 'html/tab-webview-subpage-share.html', 'html/tab-webview-subpage-mine.html'];
var subpage_style = {
top: '0px',
bottom: '51px',
scrollIndicator: "none"
};
改成了在index页面中设置scrollIndicator: "none",把子页面中的隐藏代码去掉即可
2016-11-04 14:25