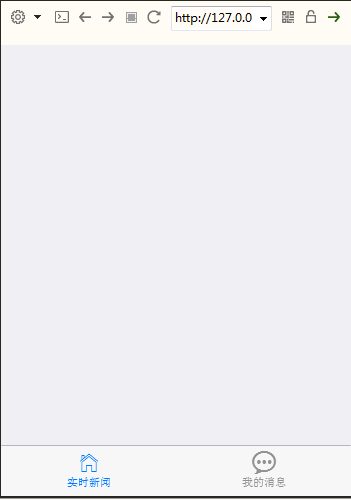
<nav class="mui-bar mui-bar-tab" id="nav">
<a class="mui-tab-item mui-active" href="index.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">实时新闻</span>
</a>
<a class="mui-tab-item" href="list.html">
<span class="mui-icon mui-icon-chat"></span>
<span class="mui-tab-label">我的消息</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui('#nav').on('tap', 'a', function() {
var id = this.getAttribute('href');
mui.openWindow({
id: id,
url: this.href,
show: {
autoShow: false, //页面loaded事件发生后自动显示,默认为true
},
waiting: {
autoShow: true,
title: '页面加载中,请稍后.....'
}
});
});
</script> 请问是否有办法可以保留主页面的mui-bar-tab菜单当前的选择。
openWindow是新开页,主页面上的菜单就会没有了,难道我需要在每个子页面都加上mui-bar-tab菜单吗???。